
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
6 Sagot
- Patakbuhin ang listahan ng npm vue (o listahan ng npm --depth=0 | grep vue upang ibukod ang mga dependency ng mga pakete). Ito ay isang karaniwang paraan upang suriin npm package's bersyon sa terminal.
- Siyempre, kaya mo rin suriin mga vuejs bersyon sa pamamagitan ng pag-browse sa pakete. json (o gumamit ng command tulad ng mas kaunting package.
- Gamitin Vue . bersyon sa panahon ng runtime.
Kaya lang, ano ang pinakabagong bersyon ng Vue?
Vue 3.0. 0 ang paparating bersyon ng isa sa pinakasikat na JavaScript library sa mundo. Vue ang katanyagan ay lumalaki at ang proyekto ay nagiging mas mabilis at mas mahusay sa bawat update. Inihayag ni Evan You ang bago Vue na bersyon sa London noong ika-15 ng Nobyembre sa 2018.
Sa tabi sa itaas, paano ko ise-set up ang Vue? Paano i-set up ang Vue. js project sa 5 madaling hakbang gamit ang vue-cli
- Hakbang 1 npm install -g vue-cli. Ang utos na ito ay mag-i-install ng vue-cli sa buong mundo.
- Hakbang 2 Syntax: vue init halimbawa: vue init webpack-simpleng bagong-proyekto.
- Hakbang 3 cd bagong-proyekto. Baguhin ang direktoryo sa iyong folder ng proyekto.
- Hakbang 4 pag-install ng npm.
- Hakbang 5 npm run dev.
Para malaman din, saan naka-install ang Vue CLI?
Sa loob a Vue CLI proyekto, @ vue / cli -Nag-install ang serbisyo ng binary na pinangalanan vue - cli -serbisyo. Maaari mong ma-access ang binary nang direkta bilang vue - cli -serbisyo sa mga script ng npm, o bilang./node_modules/. bin/ vue - cli -serbisyo mula sa terminal. Maaari kang magpatakbo ng mga script na may mga karagdagang feature gamit ang GUI gamit ang vue utos ng ui.
Paano ako mag-a-upgrade sa Vue CLI 3?
Narito ang aking mga hakbang (ipagpalagay natin na ang aking app ay tinatawag na myapp): I-install ang Vue Cli 3 may npm i-install -g @ vue / cli . Gumawa ng bagong proyekto gamit ang vue lumikha ng myapp- cli3 . Kopyahin ang nilalaman ng src folder mula sa lumang app patungo sa bagong app.
Inirerekumendang:
Paano ko malalaman kung anong bersyon ng TypeScript ang naka-install?

Pumunta sa: C:Program Files (x86)Microsoft SDKsTypeScript, doon mo makikita ang mga direktoryo ng uri 0.9, 1.0 1.1. Ipasok ang mataas na numero na mayroon ka (sa kasong ito 1.1) Kopyahin ang direktoryo at patakbuhin sa CMD ang utos na tsc -v, makukuha mo ang bersyon
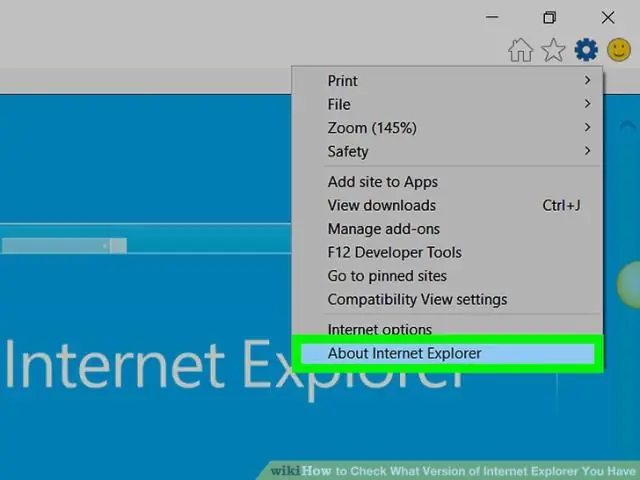
Paano ko malalaman kung anong bersyon ng Internet Explorer ang mayroon ako?

Sa katulad na paraan, maaari mong suriin kung aling bersyon ng IE ang iyong computer ay tumatakbo sa pamamagitan ng paglulunsad nito mula sa Start menu, pagkatapos ay pag-click sa Tools menu sa menu bar o cog icon malapit sa kanang sulok sa itaas at pagkatapos ay ang About Internet Explorer. Makikita mo ang numero ng bersyon, at isang opsyon din na awtomatikong mag-install ng mga bagong bersyon
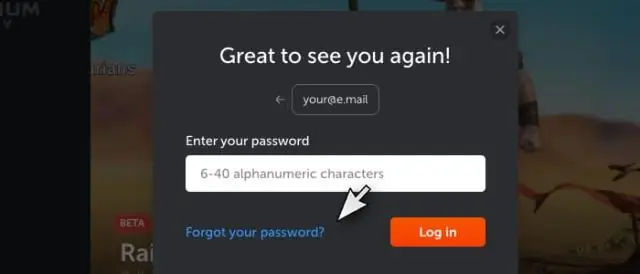
Paano ko malalaman ang aking password para sa aking Yahoo email account?

Mula sa Desktop o Mobile Web Browser: Pumunta sa Yahoo Login page. Ilagay ang iyong Yahoo email address at i-click ang Susunod. I-click ang Nakalimutan ko ang aking password sa ilalim ng button na “Mag-signIn”. Pumili ng paraan ng pag-verify. Kapag na-verify, dapat mong makita ang Yahoo SecurityPage. I-click ang Change Password sa kanang bahagi ng page
Paano ko malalaman ang aking bersyon ng Cloudera Manager?

Upang malaman ang iyong bersyon ng CM, maaari mong patakbuhin ang CM -> Suporta -> Tungkol sa. At para malaman ang iyong bersyon ng CDH, maaari mong patakbuhin ang CM -> Clusters
Paano ko malalaman kung aling bersyon ng ie11 ang mayroon ako?

Katulad nito, maaari mong suriin kung aling bersyon ng IE ang pinapatakbo ng iyong computer sa pamamagitan ng paglulunsad nito mula sa Start menu, pagkatapos ay pag-click sa Tools menu sa menu bar o cog icon malapit sa kanang sulok sa itaas at pagkatapos ay ang About Internet Explorer. Makikita mo ang numero ng bersyon, at isang opsyon din na awtomatikong mag-install ng mga bagong bersyon
