
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2024-01-18 08:30.
- Huling binago 2025-01-22 17:43.
Mabilis na Pagsisimula
- I-install ang Gatsby CLI.
- Gumawa ng bagong site.
- Baguhin ang mga direktoryo sa folder ng site.
- Magsimula server ng pag-unlad.
- Gumawa ng production build.
- Ihatid ang production build nang lokal.
- I-access ang dokumentasyon para sa mga utos ng CLI.
Bukod dito, paano natin mapipigilan ang pag-unlad ni Gatsby?
Iyan ang prosesong sinimulan mo sa pamamagitan ng pagpapatakbo ng bumuo ng gatsby utos. Upang huminto pagpapatakbo ng prosesong iyon (o sa " huminto pagpapatakbo ng development server"), bumalik sa iyong terminal window, pindutin nang matagal ang "control" key, at pagkatapos ay pindutin ang "c" (ctrl-c). Upang simulan itong muli, tumakbo bumuo ng gatsby muli!
Higit pa rito, ano ang Gatsby CLI? gatsby - cli . Ang Gatsby command line interface ( CLI ). Ito ay ginagamit upang magsagawa ng karaniwang pag-andar, tulad ng paggawa ng a Gatsby application na batay sa isang starter, pag-ikot ng isang mainit-reloading na lokal na development server, at higit pa! Hinahayaan ka rin nitong magpatakbo ng mga utos sa mga site. Ang tool ay nagpapatakbo ng code mula sa gatsby lokal na naka-install na package.
Kaugnay nito, paano ko mai-install ang Gatsby CLI?
Ang Gatsby CLI ( gatsby - cli ) ay nakabalot bilang isang executable na maaaring magamit sa buong mundo. Ang Gatsby CLI ay magagamit sa pamamagitan ng npm at dapat ay naka-install sa buong mundo sa pamamagitan ng pagpapatakbo ng npm i-install -g gatsby - cli gamitin ito sa lokal. Takbo gatsby --tulong para sa buong tulong.
Ano ang ginagawa ng Gatsby build?
gatsby build gumagawa ng bersyon ng iyong site na may mga production-ready na pag-optimize tulad ng pag-package ng config, data, at code ng iyong site, at paggawa ng lahat ng static na HTML page na kalaunan ay na-rehydrated sa isang React na application.
Inirerekumendang:
Paano ko sisimulan ang pagkuha sa Wireshark?

Upang magsimula ng pagkuha ng Wireshark mula sa kahon ng Capture Interfacesdialog: Obserbahan ang mga magagamit na interface. Kung marami kang mga interface na ipinapakita, hanapin ang interface na may pinakamataas na bilang ng pakete. Piliin ang interface na gusto mong gamitin para sa pagkuha gamit ang check box sa kaliwa. Piliin ang Start para simulan ang pagkuha
Paano ko sisimulan ang GlassFish server mula sa command prompt?

Upang Simulan ang Server ng GlassFish Gamit ang Command Line Ang Port number ng GlassFish Server: Ang default ay 8080. Ang port number ng server ng administrasyon: Ang default ay 4848. Isang user name at password ng administrasyon: Ang default na user name ay admin, at bilang default walang password ay kailangan
Paano ko sisimulan ang pangunahing programming sa Java?

Pag-set Up at Pagsisimula sa Java Programming Hakbang 1: I-download ang JDK. I-download ang development kit para sa mga user ng Windows, Linux, Solaris, o Mac. Hakbang 2: Mag-set Up ng Development Environment. Kung na-download mo ang JDK gamit ang NetBeans IDE, simulan ang NetBeans, at simulan ang programming. Aplikasyon. I-compile ang ExampleProgram. Applet. Servlet
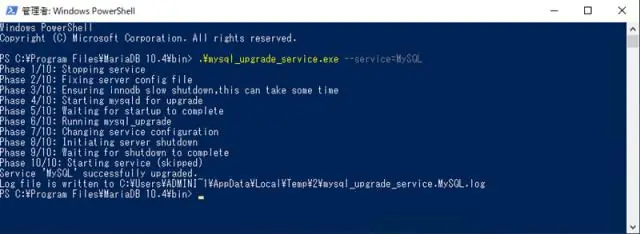
Paano ko sisimulan ang MariaDB mula sa command line?

Simulan ang MariaDB shell Sa command prompt, patakbuhin ang sumusunod na command para ilunsad ang shell at ilagay ito bilang root user: /usr/bin/mysql -u root -p. Kapag na-prompt ka para sa isang password, ilagay ang itinakda mo sa pag-install, o kung hindi mo pa naitakda ang isa, pindutin ang Enter para magsumite ng walang password
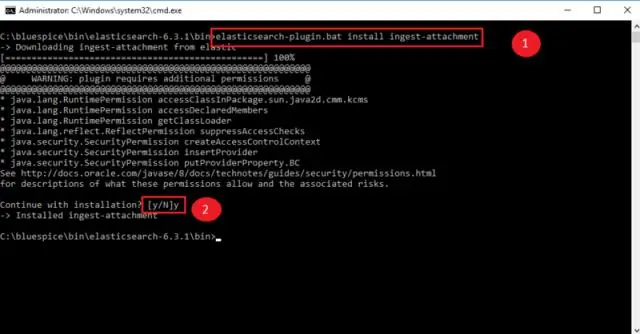
Paano ko sisimulan ang Elasticsearch sa Windows?

I-configure upang tumakbo bilang isang serbisyo I-install ang serbisyo ng elasticsearch. Buksan ang command line at mag-navigate sa folder ng pag-install. Isagawa ang binservice. bat install. Buksan ang Services management console (services. msc) at hanapin ang Elasticsearch 2.2. 0 serbisyo. Baguhin ang Uri ng Startup sa Awtomatiko. Simulan ang serbisyo
