
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
Paano i-set up ang Vue. js project sa 5 madaling hakbang gamit ang vue-cli
- Hakbang 1 npm install -g vue -cli. I-install ang command na ito vue -cli sa buong mundo.
- Hakbang 2 Syntax: vue halimbawa ng init: vue init webpack-simpleng bagong-proyekto.
- Hakbang 3 cd bagong-proyekto. Baguhin ang direktoryo sa iyong folder ng proyekto.
- Hakbang 4 pag-install ng npm.
- Hakbang 5 npm run dev.
Katulad nito, paano ko sisimulan ang Vue?
Vue CLI
- vue gumawa ng vue-app. Bibigyan ka ng opsyong gawin ang default o manual, at maaari lang naming piliin ang default. Vue CLI v3.7.0 ?
- cd vue-app npm run serve # o yarn serve. Kapag tapos na iyon, maaari kang mag-navigate sa https://localhost:8080/ upang makita ang default na pahina.
- import Vue mula sa 'vue' import App mula sa './App.vue' Vue. config.
Gayundin, paano ko ise-set up ang Vue 3? Gusto mong sundin ang mga hakbang na ito:
- I-clone ang source sa github.
- I-install ang mga dependency sa pamamagitan ng pagpapatakbo ng sinulid.
- Buuin ang proyekto gamit ang yarn build vue -f global.
- Gumamit ng packages/vue/dist/vue. global. js para makipaglaro sa Vue 3.
Maaari ring magtanong, paano ko patakbuhin ang linya ng utos ng Vue?
Sa loob a Vue CLI proyekto, @ vue / cli -Nag-install ang serbisyo ng binary na pinangalanan vue - cli -serbisyo. Maaari mong ma-access ang binary nang direkta bilang vue - cli -serbisyo sa mga script ng npm, o bilang./node_modules/. bin/ vue - cli -serbisyo mula sa terminal. Kaya mo tumakbo mga script na may karagdagang mga tampok gamit ang GUI na may vue utos ng ui.
Sino ang gumagamit ng Vue JS?
2467 kumpanya iniulat gumamit ng Vue . js sa kanilang mga tech stack, kabilang ang 9GAG, Kmong, at GitLab.
Inirerekumendang:
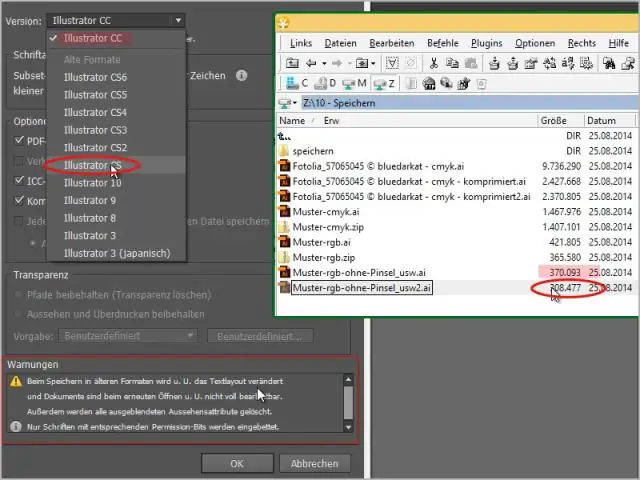
Paano ko ise-save ang isang Illustrator file bilang isang mas lumang bersyon?

Paano Mag-save ng Mas lumang Bersyon ng Adobe -Illustrator Buksan ang dokumentong gusto mong i-save bilang isang mas lumang bersyon. Piliin ang 'File' > 'Save As Copy..' Piliin ang format ng file na gusto mong i-save sa. Maglagay ng bagong pangalan para sa file. I-click ang 'I-save'. Ipapakita sa iyo ang isang window na bersyon ng dokumento
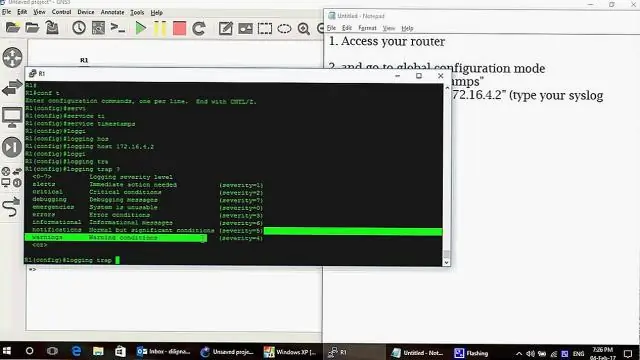
Paano ko ise-save ang tumatakbong config sa Packet Tracer?

Ang tumatakbong pagsasaayos ay naka-imbak sa RAM; ang pagsasaayos ng startup ay naka-imbak sa NVRAM. Upang ipakita ang kasalukuyang tumatakbong configuration, ilagay ang show running-config command. Ilagay ang copy running-config startup-config command para i-save ang kasalukuyang running configuration sa startup configuration file sa NVRAM
Paano ko ise-save ang isang dokumento ng Word sa isang CD?

Paano I-burn ang Microsoft Word sa CD Magpasok ng isang blangkong CD-RW disc sa CD burning drive ng iyong computer. Mag-click sa pindutan ng 'Start' na matatagpuan sa iyong desktop, at mag-click sa icon na 'My Computer'. Hanapin ang dokumento ng Microsoft Word at i-click ito nang isang beses upang piliin at i-highlight ang file. I-click ang 'Kopyahin ang File na ito' sa seksyong kategorya ng 'File and Folder Tasks'
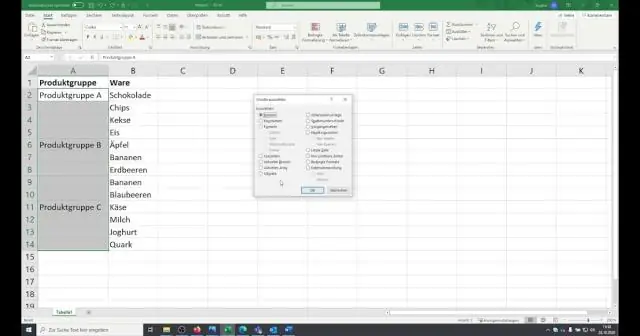
Paano ko ise-save ang isang Excel sheet bilang isang PDF sa landscape?

2 Sagot. Sa ilalim ng tab na 'Page Layout', i-click ang opsyong 'Orientation' at pagkatapos ay piliin ang 'Landscape.' Pagkatapos ay gawin ang iyong PDF gaya ng dati. Maaari mong i-save ang mga Excel file sa PDF, kahit na hindi gumagamit ng Excel
Paano ko ise-save ang aking mga contact sa Google pixels?

I-export ang mga contact - Google Pixel XL Mula sa home screen, mag-swipe pataas mula sa ibaba ng screen upang buksan ang All Apps menu. Mag-scroll sa at i-tap ang Mga Contact. I-tap ang icon ng Menu. I-tap ang Mga Setting. I-tap ang Import/export. I-tap ang I-export sa. vcf file. I-tap ang icon ng menu. I-tap para pumili ng lokasyon para i-save ang contact file
