
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
Sa Chrome , maaari kang lumiko mga header at footer on o off sa mga setting ng pag-print. Upang tingnan ang mga setting ng pag-print, pindutin nang matagal ang Ctrl button at pindutin ang 'p' o mag-click sa vertical ellipsis sa kanang tuktok ng browser window, tulad ng ipinapakita sa ibaba: Ang panel ng pag-setup ng pag-print ay lilitaw sa kaliwa ng window ng browser.
Bukod, paano ko babaguhin ang header sa Google Chrome?
Sa kaliwang itaas, sa box para sa paghahanap, ilagay Baguhin . Hanapin ang " Baguhin ang Mga Header para sa Google Chrome " extension, tulad ng ipinapakita sa ibaba: Sa " Baguhin ang Mga Header para sa Google Chrome " seksyon, i-click ang asul na "+ LIBRE" na buton. Sa 'Add " Baguhin ang Mga Header para sa Google Chrome ?"' box, i-click ang Add button.
Alamin din, paano mo i-edit ang isang header? I-edit ang iyong mga kasalukuyang header at footer
- I-double click ang header o footer na gusto mong i-edit, o piliin ang Header o Footer, at pagkatapos ay piliin ang I-edit ang Header o I-edit ang Footer.
- Magdagdag o magpalit ng text para sa header o footer o gawin ang alinman sa mga sumusunod:
- Kapag tapos ka na, piliin ang Isara ang Header at Footer o pindutin ang Esc.
Gayundin, nagtatanong ang mga tao, paano ko maaalis ang mga header at footer sa Google Chrome?
Google Chrome I-click ang icon na wrench sa kanang sulok sa itaas ng screen at i-click ang “I-print…” mula sa drop-down na menu. Alisan ng tsek ang Mga header at footer ” na opsyon sa ilalim ng opsyong “Margins”.
Paano ko babaguhin ang aking browser header?
Pagdaragdag ng Custom na header sa Chrome:
- Bisitahin at I-install ang Plugin: Chrome Mod Headers Plugin.
- Buksan ang Plugin at idagdag ang header:
- I-click ang i-save, at pagkatapos ay Magsimula at ngayon ang pag-debug ay dapat palaging nakikita sa iyong browser kapag naka-on.
Inirerekumendang:
Paano ko aalisin ang isang header mula sa pangalawang pahina sa Google Docs?

Sa iyong computer, magbukas ng dokumento sa GoogleDocs. I-click ang header o footer na gusto mong alisin. Sa itaas, i-click ang Format ng Mga Header at Footer. I-click ang Alisin ang header o Removefooter
Ano ang ginagamit ng mga footer?

Ang footer ng dokumento ay isang maliit na seksyon sa ibaba ng bawat pahina sa loob ng isang dokumento. Madalas itong ginagamit upang ipakita ang data ng kumpanya o impormasyon sa copyright. Sa mas mahabang mga dokumento, ang footer ay maaaring gamitin upang tukuyin ang kasalukuyang seksyon ng dokumento pati na rin
Paano mo i-edit ang isang footer sa PowerPoint?

I-click ang VIEW > Normal, at i-click ang slide na gusto mong baguhin. I-click ang INSERT > Header & Footer. I-click ang tab na Slide, gawin ang mga pagbabagong gusto mo, at i-click ang alinman sa Ilapat upang ilapat ang mga pagbabago sa napiling mga slide, o Ilapat sa Lahat upang gawin ang mga pagbabago sa lahat ng mga slide
Paano ko babaguhin ang kahilingan sa HTTP sa Chrome?

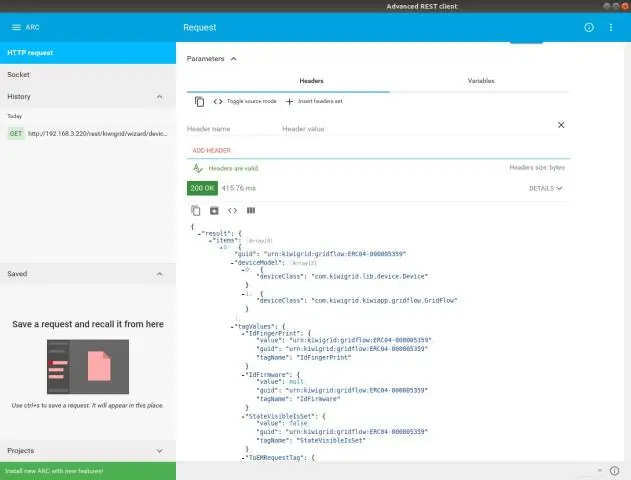
Kung gusto mong mag-edit at mag-isyu muli ng kahilingan na nakuha mo sa tab na Network ng Mga Tool ng Developer ng Chrome: I-right-click ang Pangalan ng kahilingan. Piliin ang Kopyahin > Kopyahin bilang cURL. I-paste sa command line (kasama ng command ang cookies at mga header) I-edit ang kahilingan kung kinakailangan at patakbuhin
Paano ka maglalagay ng header sa Google Chrome?

I-install ang plugin ng Modify header sa Chrome browser. Kapag na-install na, hanapin ang icon ng plugin sa toolbar ng Chrome at i-click ito. Piliin ang Humiling ng mga header at ilagay ang "debug" na may value 1 (gamit lang ang mga value na ito para sa tutorial na ito)
