
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
Paghahanap ng typeahead ay isang paraan para sa progresibo naghahanap para sa at pag-filter sa pamamagitan ng teksto.
Pagpapatupad ng typeahead. js
- Buksan ang template na naglalaman ng iyong paghahanap kahon.
- I-wrap ang input field sa isang container na may id=”remote”
- Ibigay sa input field ang typeahead klase.
- Idagdag ang sumusunod na script sa template:
Higit pa rito, paano gumagana ang pag-type nang maaga sa paghahanap?
Uri - maagang gumagana para sa parehong partido, pati na rin - uri - sa unahan agad na iminumungkahi muli ni Marbury v. Madison pagkatapos mag-type lamang ng "madi". Uri - sa unahan ginagawang madali ang paghahanap ng pagsipi. Simulan ang pag-type ng pagsipi at makakakuha ka ng mga instant na mungkahi.
Maaari ding magtanong, paano mo i-autocomplete? Dito autocomplete ay karaniwang ginagawa sa pamamagitan ng pagpindot sa Tab ↹ key pagkatapos i-type ang unang ilang titik ng salita. Halimbawa, kung ang tanging file sa kasalukuyang direktoryo na nagsisimula sa x ay xLongFileName, maaaring mas gusto ng user na i-type ang x at autocomplete sa kumpletong pangalan.
Kapag pinapanatili itong nakikita, ano ang pagpapagana ng type ahead?
Typeahead ay isang tampok ng mga computer at software (at ilang makinilya) na nagbibigay-daan sa mga user na magpatuloy sa pag-type anuman ang programa o pagpapatakbo ng computer-ang user ay maaaring uri sa anumang bilis na nais, at kung ang pagtanggap ng software ay abala sa oras na ito ay tatawagan upang hawakan ito sa ibang pagkakataon.
Ano ang Typeahead jQuery?
jQuery Typeahead . ni Tom Bertrand. jQuery plugin na nagbibigay Typeahead ( autocomplete ) Preview ng paghahanap mula sa (mga) object ng Json sa pamamagitan ng parehong kahilingan ng Ajax ng domain o cross domain na Jsonp at nag-aalok ng compression ng data sa loob ng Local Storage. Ang plugin ay binuo na may maraming mga opsyon at callback upang payagan ang pag-customize.
Inirerekumendang:
Anong maagang pagbabago ang nagdulot ng mas mahusay na tatlong dimensyong perception sa animation?

Sinagot ng multiplane camera ang problemang ito sa pamamagitan ng paglikha ng makatotohanang kahulugan ng tatlong dimensyon na lalim sa isang cartoon setting. Ang multiplane camera ay gumawa din ng paraan para sa mga bagong uri ng mga espesyal na epekto sa mga animated na pelikula, tulad ng gumagalaw na tubig at kumikislap na liwanag
Ang linear na paghahanap ba ay pareho sa sequential na paghahanap?

Klase: Algoritmo ng paghahanap
Paano mo ipapatupad ang GitLab?

Pag-install ng GitLab I-install at i-configure ang mga kinakailangang dependency. Idagdag ang GitLab package repository at i-install ang package. Mag-browse sa hostname at mag-login. I-set up ang iyong mga kagustuhan sa komunikasyon. I-install at i-configure ang mga kinakailangang dependencies. Idagdag ang GitLab package repository at i-install ang package
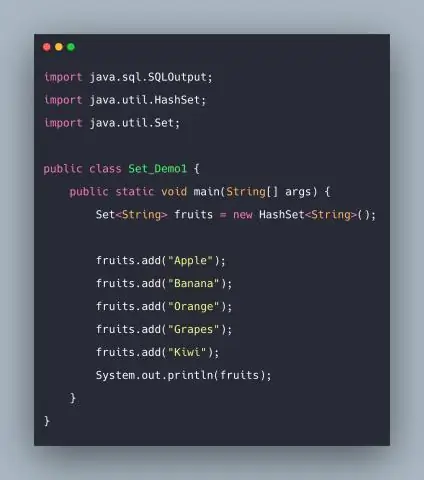
Paano mo ipapatupad ang set interface sa Java?

Ang Set sa Java Set ay isang interface na nagpapalawak ng Koleksyon. Ito ay isang hindi nakaayos na koleksyon ng mga bagay kung saan hindi maiimbak ang mga duplicate na halaga. Karaniwan, ang Set ay ipinatupad ng HashSet, LinkedHashSet o TreeSet (pinagsunod-sunod na representasyon). Ang Set ay may iba't ibang paraan upang magdagdag, mag-alis ng malinaw, laki, atbp upang mapahusay ang paggamit ng interface na ito
Sino ang mga pangunahing nag-ambag sa maagang cognitive psychology?

Noong 1960, itinatag ni Miller ang Center for Cognitive Studies sa Harvard kasama ang sikat na cognitivist developmentalist, si Jerome Bruner. Inilathala ni Ulric Neisser (1967) ang 'Cognitive Psychology', na minarkahan ang opisyal na simula ng cognitive approach. Iproseso ang mga modelo ng memorya Atkinson & Shiffrin's (1968) Multi Store Model
