
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
Ang < porsyento > CSS ang uri ng data ay kumakatawan sa a porsyento halaga. Madalas itong ginagamit upang tukuyin ang isang sukat bilang kaugnay sa parent object ng isang elemento. Maraming property ang maaaring gumamit ng mga porsyento, gaya ng lapad, taas, margin, padding, at laki ng font.
Sa ganitong paraan, dapat ba akong gumamit ng mga porsyento sa CSS?
Isa pang bagay na dapat isaalang-alang ay ang mga pixel at mga porsyento para sa mga font. Narito ang aking tuntunin ng hinlalaki: Kung ikaw ay bumubuo ng isang website na may mga porsyento , gumamit ng mga porsyento para sa font, para sa mga dahilan ng pagpapanatiling tama ang mga proporsyon. Kung ikaw ay bumubuo ng isang website na may mga pixel, gamitin mga pixel para sa font.
Gayundin, anong pahayag ang pinakamahusay na naglalarawan sa mga halaga ng porsyento sa CSS? Ito ay ang fraction ng halaga na dumating bago ito. Ito ang pinakamaliit na nakokontrol na elemento sa screen. Ito ay palaging ang lapad ng isang indent.
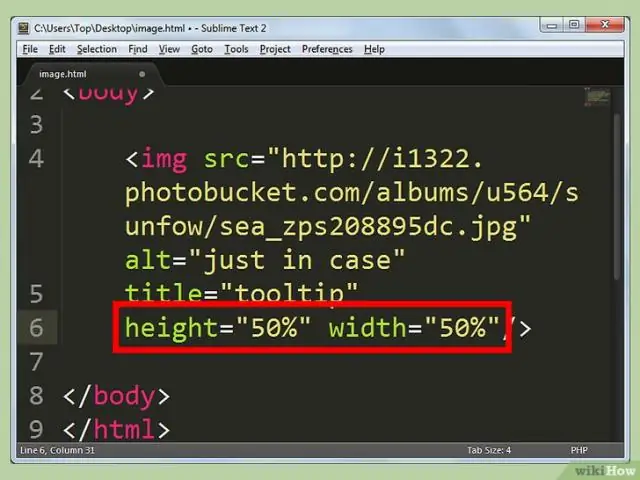
Bukod sa itaas, maaari ba tayong magbigay ng taas sa porsyento sa CSS?
Ang taas itinatakda ng ari-arian ang taas ng isang elemento. Ang taas ng isang elemento ay hindi kasama ang padding, mga hangganan, o mga margin! Kung taas ay itakda sa isang numerong halaga (tulad ng mga pixel, (r)em, mga porsyento ) kung gayon kung hindi magkasya ang nilalaman sa loob ng tinukoy taas , ito kalooban pag-apaw.
Ano ang pagkakaiba sa pagitan ng PX at porsyento sa CSS?
Mga pixel ( px ): Mga pixel ay mga fixed-size na unit na ginagamit sa screen media (ibig sabihin, babasahin sa screen ng computer). Ang mga puntos ay katulad mga pixel , dahil ang mga ito ay mga fixed-size na unit at hindi maaaring sukatin ang laki. Porsiyento (%): Ang porsyento Ang unit ay halos katulad ng "em" unit, maliban sa ilang pangunahing pagkakaiba.
Inirerekumendang:
Ilang porsyento ng mga modelo ang na-photoshop?

“Trabaho namin bilang mga artista at/o modelo ang maging maayos. Mayroon kaming access sa mga gym at trainer at masustansyang pagkain. At pagkatapos ay sa itaas ng na, 99.9 porsyento ng oras ang mga imahe ay Photoshopped
Ilang porsyento ng mundo ang may social media?

Noong 2018, tinatayang 2.65 bilyong tao ang gumagamit ng social media sa buong mundo, isang bilang na inaasahang tataas sa halos 3.1 bilyon noong 2021. Ang pagtagos ng social network ay patuloy na tumataas sa buong mundo at noong Enero 2019 ay nasa 45 porsiyento
Ilang porsyento ng mga website ang gumagamit ng HTML?

Ang HTML ay ginagamit ng 83.5% ng lahat ng mga website
Ano ang uri ng data para sa porsyento sa SQL?

Ang percent ('P') format specifier ay nagpaparami ng isang numero sa 100 at kino-convert ito sa isang string na kumakatawan sa isang porsyento. Kung 2 decimal na lugar ang iyong antas ng katumpakan, kung gayon ang isang 'smallint' ang hahawak nito sa pinakamaliit na espasyo (2-bytes). Iniimbak mo ang porsyento na pinarami ng 100
Ano ang ibig sabihin ng porsyento sa C++?

Programa Upang Kalkulahin ang Porsyento Sa C. Mga Advertisement. Ang porsyento ay nangangahulugan ng porsyento (daan-daan), ibig sabihin, isang ratio ng mga bahagi sa 100. Ang simbolo ng porsyento ay %. Karaniwan naming binibilang ang porsyento ng mga markang nakuha, return on investment atbp
