
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
Ang Pitong Pangunahing Hakbang ng Selenium Test
- Gumawa ng WebDriver halimbawa.
- Mag-navigate sa isang Web page.
- Maghanap ng HTML element sa Web page.
- Magsagawa ng pagkilos sa isang elemento ng HTML.
- Asahan ang tugon ng browser sa pagkilos.
- Takbo mga pagsubok at itala pagsusulit resulta gamit ang a pagsusulit balangkas.
- Tapusin ang pagsusulit .
Dito, ilang araw ang aabutin upang matuto ng selenium?
Ikaw maaaring matuto ng Selenium sa halos isang linggo sa pamamagitan ng paggugol ng hindi bababa sa 2 oras a araw . Ang tanging iba pang kinakailangan ay ang ilang mga pangunahing konsepto ng HTML. Ang mga ito pwede madali ring ma-master nang hindi masira magkano pawis at kalooban hindi kumuha ng marami oras mo. Ikaw pwede magsimula sa pagsusulat Siliniyum Code ng WebDriver.
Sa tabi sa itaas, paano ako mabibigo sa isang test case sa selenium WebDriver? Mga hakbang na dapat sundin:
- Pagkatapos ng unang pagtakbo ng isang automated test run. Mag-right click sa Project - Mag-click sa Refresh.
- Ang isang folder ay bubuo na pinangalanang "test-output" na folder. Sa loob ng "test-output" na folder, makikita mo ang "testng-failed. xml”
- Patakbuhin ang "testng-failed. xml" upang maisagawa muli ang mga nabigong test case.
Gayundin, nagtatanong ang mga tao, paano ko mabubuksan ang Gmail sa selenium?
i-automate ang proseso ng pag-login sa Gmail gamit ang Selenium
- Ilunsad ang chrome browser.
- Buksan ang Gmail URL.
- Ipasok ang Email ID at Password.
- Mag-navigate sa INBOX.
- Mag-click sa Gumawa ng email at maglagay ng mga detalye na may attachment.
- Magpadala ng email.
Paano ko sisimulan ang selenium?
Ang Pitong Pangunahing Hakbang ng Selenium Test
- Lumikha ng isang halimbawa ng WebDriver.
- Mag-navigate sa isang Web page.
- Maghanap ng HTML element sa Web page.
- Magsagawa ng pagkilos sa isang elemento ng HTML.
- Asahan ang tugon ng browser sa pagkilos.
- Magpatakbo ng mga pagsubok at magtala ng mga resulta ng pagsubok gamit ang isang balangkas ng pagsubok.
- Tapusin ang pagsusulit.
Inirerekumendang:
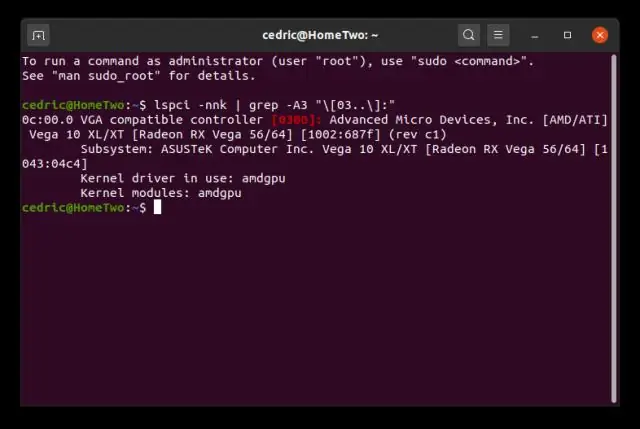
Paano ko susuriin ang aking mga driver sa Ubuntu?

I-click ang icon na 'Mga Setting', na kahawig ng isang gear, sa kanang sulok sa itaas ng screen. Piliin ang 'System Settings.' I-click ang 'Additional Drivers' sa seksyong Hardware. Gagawa ang Ubuntu ng pagsusuri sa mga naka-install na driver at susubukang tukuyin kung anumang pagmamay-ari na mga driver ng hardware ang kailangang i-install sa iyong system
Paano ko susuriin ang aking mga setting ng SMTP server?

Sa kaliwang bahagi ng window, i-right-click ang email account kung saan mo gustong hanapin ang iyong mga setting ng SMTP server. Piliin ang 'Mga Setting' sa menu ng konteksto. I-click ang heading na 'Outgoing Server (SMTP)' sa kaliwang bahagi ng window ng Mga Setting ng Account. Hanapin ang iyong mga setting ng SMTP sa ibabang kalahati ng window
Paano ko susuriin ang bisa ng sertipiko ng OpenSSL?

Upang suriin ang petsa ng pag-expire ng sertipiko, patakbuhin ang sumusunod na command: Linux. # echo | openssl s_client -connect example.com:443 -servername example.com 2>/dev/null | openssl x509 -noout -dates. notBefore=Peb 14 00:00:00 2017 GMT. Windows. Buksan ang Command Prompt bilang Administrator at isagawa ang sumusunod na command:
Paano ko susuriin ang code ng isang tao?

10 tip na gagabay sa iyo patungo sa epektibong pagsusuri ng peer code Suriin ang mas kaunti sa 400 linya ng code sa bawat pagkakataon. Huwag kang mag-madali. Huwag mag-review nang higit sa 60 minuto sa isang pagkakataon. Magtakda ng mga layunin at makuha ang mga sukatan. Dapat i-annotate ng mga may-akda ang source code bago ang pagsusuri. Gumamit ng mga checklist. Magtatag ng isang proseso para sa pag-aayos ng mga nakitang depekto
Paano mo ihahambing ang mga code sa VS code?

Maaari mong gamitin ang feature na ito mula sa File Explorer Side Bar o sa pamamagitan ng paggamit ng command na “Files:Compare Opened File With”. Gumagana ang tool ng VS Code Compare sa isang katulad na paraan tulad ng iba pang tool sa paghahambing at maaari mong baguhin ang setting upang tingnan ang mga pagbabago sa "In Line Mode" o "Merged Mode" sa loob ng code compare window
