
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
Nalalapat ang panuntunang ito kapag ang isang React synthetic kaganapan ay ginagamit sa loob ng isang asynchronous callback function nang hindi tumatawag kaganapan . magpumilit (). Gumagamit ang React ng mga SyntheticEvent object para i-wrap ang native mga pangyayari . Para sa mga dahilan ng pagganap, gawa ng tao mga pangyayari ay pinagsama-sama at muling ginagamit sa maraming katutubong mga pangyayari.
Tinanong din, ano ang SyntheticEvent?
Ayon sa opisyal na mga dokumento, SyntheticEvent ay isang cross-browser wrapper sa paligid ng katutubong kaganapan ng browser. Ito ay may parehong interface tulad ng katutubong kaganapan ng browser, kabilang ang stopPropagation() at preventDefault(), maliban na ang mga kaganapan ay gumagana nang magkapareho sa lahat ng mga browser.
Alamin din, ano ang event preventDefault () sa reaksyon? Magreact gumagamit ng synthetic mga pangyayari hawakan mga pangyayari mula sa mga elemento ng button, input at form. Ipinapakita nito kung paano magdagdag ng item sa isang listahan sa pamamagitan ng paggamit ng elemento ng form na may mga elemento ng input at button. Sa kasong ito, a preventDefault ay tinatawag sa kaganapan kapag nagsusumite ng form upang maiwasan ang pag-reload/refresh ng browser.
Gayundin, paano naiiba ang mga kaganapan sa React sa mga regular na kaganapan sa katutubong DOM?
Gamit React Event Mga Handler Ang mahalaga pagkakaiba sa pagitan Mag-react sa kaganapan mga humahawak at katutubong kaganapan sa DOM Ang mga handler ay ang mga pangalan ay camelcase sa halip na lowercase, pumasa ka sa mga function sa halip na mga string, at kailangan mong tahasang tumawag sa stopPropagation sa halip na ibalik ang false.
Paano ko ihihinto ang pagbubula ng kaganapan bilang reaksyon?
Itigil ang Bubbling ng Event : Kung gusto mo huminto ang bumubula ang kaganapan , ito ay makakamit sa pamamagitan ng paggamit ng kaganapan . stopPropagation () paraan. Kung gusto mo huminto ang kaganapan daloy mula sa kaganapan target sa nangungunang elemento sa DOM, kaganapan . stopPropagation () na pamamaraan ay huminto sa kaganapan upang maglakbay sa ibaba hanggang sa itaas.
Inirerekumendang:
Ano ang kaganapang bumubula sa angular?

Ang pagbubula ng kaganapan ay nagbibigay-daan sa isang nag-iisang handler sa isang pangunahing elemento na makinig sa mga kaganapang ginawa ng sinuman sa mga anak nito. Sinusuportahan ng Angular ang pagbubula ng mga kaganapan sa DOM at hindi sinusuportahan ang pagbubula ng mga custom na kaganapan
Ano ang pagkakaiba sa pagitan ng SIM lamang at magbayad habang nagpapatuloy ka?

Ang pangunahing pagkakaiba sa pagitan ng mga ito ay ang buwanang deal sa aPay SIM lamang ay may kasamang allowance para sa mga tawag, text, at data na sisingilin ka sa bawat 30 araw. Ang isang Pay as you go SIM only deal ay nangangailangan sa iyo na mag-totop up ng credit. Walang kasamang freephone ang alinman sa deal
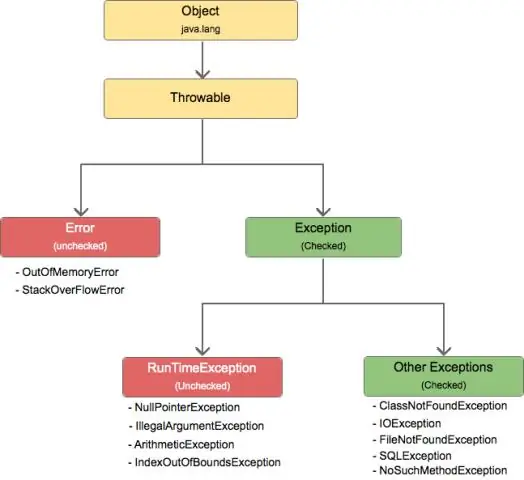
Nagpapatuloy ba ang pagpapatupad pagkatapos mahuli ang Java?

Ang programa ay nagpapatuloy sa pagpapatupad kapag ang pagbubukod ay nakuha sa isang lugar ng isang 'catch' block. Ang mga pagbubukod sa paghuli ay ipinaliwanag sa ibang pagkakataon. Maaari kang magtapon ng anumang uri ng pagbubukod mula sa iyong code, hangga't idineklara ito ng lagda ng iyong pamamaraan. Maaari ka ring gumawa ng sarili mong mga pagbubukod
Ano ang nagpapatuloy sa C#?

Ang patuloy na pahayag sa C programming ay gumagana medyo tulad ng break na pahayag. Sa halip na pilitin ang pagwawakas, pinipilit nito ang susunod na pag-ulit ng loop na maganap, na nilalaktawan ang anumang code sa pagitan. Para sa mga while at do while loops, ang continue statement ay nagiging sanhi ng kontrol ng program na pumasa sa mga conditional na pagsubok
Ano ang Function Point ipaliwanag ang kahalagahan nito Ano ang function oriented metrics?

Ang Function Point (FP) ay isang yunit ng pagsukat upang ipahayag ang dami ng functionality ng negosyo, isang sistema ng impormasyon (bilang isang produkto) na ibinibigay sa isang user. Sinusukat ng mga FP ang laki ng software. Malawakang tinatanggap ang mga ito bilang isang pamantayan sa industriya para sa functional sizing
