
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
Ang Proyekto: Bumuo ng Hello World Vue Application Gamit ang Single-File Components
- Hakbang 1: Lumikha ng proyekto istraktura.
- Hakbang 2: I-install ang mga dependencies.
- Hakbang 3: Lumikha ng mga file (Maliban sa aming Webpack configuration file).
- Hakbang 4: Pagtuturo sa Webpack kung ano ang gagawin.
- Hakbang 5: Pagse-set up ng aming package.
- Hakbang 7: Gusali ating proyekto .
Dahil dito, paano ako lilikha ng proyekto ng Vue?
Buksan ang iyong terminal at patakbuhin ang sumusunod na command sa simulan ang Vue GUI sa iyong browser. Ngayon mag-click sa a lumikha tab at piliin ang lokasyon upang i-save ang iyong app pagkatapos ay mag-click sa Lumikha isang bago proyekto dito pindutan. Ipasok ang iyong proyekto pangalan at piliin ang iyong manager ng package pagkatapos ay i-click ang pindutang Susunod.
Maaari ring magtanong, paano ko patakbuhin ang VUE application? Pag-deploy ng sample na app ng Vue
- Mag-navigate sa root folder ng application sa command line.
- I-type ang npm install --global surge para i-install ang Surge sa iyong computer.
- I-type ang npm run build para buuin ang application at gawin itong production-ready.
- I-type ang cd dist para mag-navigate sa build folder.
Dahil dito, maganda ba ang Vue para sa malalaking proyekto?
Vue . Vue ay magaan, madaling matutunan, at kaaya-ayang isulat. Dahil sa pamilyar nitong templating syntax at paggamit ng mga bahagi, pagsasama o paglilipat ng umiiral na mga proyekto sa Vue ay mas mabilis at makinis. Dahil doon, Vue ay mahusay para sa mga startup ngunit maaaring magamit nang maayos malaki -scale application.
Dapat ko bang gamitin ang Vue CLI?
Katulad ng Angular, ang Vue ang pangkat ay may isang command-line interface ( CLI ) upang makatulong sa pagbuo ng mga proyekto na may Vue . Kung ang ginagawa mo lang ay ang paggawa ng SPA, ang CLI talagang makakatulong na gawing simple ang pag-set up ng isang proyekto. Sa isip ko ay nangangahulugan ito na mayroong isang gamitin -kaso para sa gamit ang Vue nang walang mga kumplikado ng isang hakbang sa pagbuo ng JavaScript.
Inirerekumendang:
Paano ako bubuo ng CSR sa isang Mac?

Paano bumuo ng isang Certificate Signing Request (CSR) file gamit ang Apple Mac OS X Lion Server Piliin ang server sa ilalim ng Hardware sa Server app sidebar. I-click ang Mga Setting > i-click ang button na I-edit sa kanan ng SSL Cert. Piliin ang Manage Certificate sheet, piliin ang self-signed certificate na gusto mong bumuo ng CSR
Paano ako magsisimula ng bagong proyekto ng Vue?

Paano i-set up ang Vue. js project sa 5 madaling hakbang gamit ang vue-cli Hakbang 1 npm install -g vue-cli. Ang utos na ito ay mag-i-install ng vue-cli sa buong mundo. Hakbang 2 Syntax: vue init halimbawa: vue init webpack-simpleng bagong-proyekto. Hakbang 3 cd bagong-proyekto. Baguhin ang direktoryo sa iyong folder ng proyekto. Hakbang 4 pag-install ng npm. Hakbang 5 npm run dev
Paano ako bubuo ng pampublikong susi sa WinSCP?

Patakbuhin ang puttygen.exe upang bumuo ng isang pampubliko/pribadong pares. Maaari mong i-download ang puttygen.exe atwinscp.net/eng/docs/public_key. Sa seksyong Mga Parameter, ang Uri ng key para bumuo ng opsyon ay dapat na SSH-2RSA at Bilang ng mga bit sa isang nabuong key ay dapat na1024. Sa ilalim ng Mga Pagkilos, i-click ang Bumuo
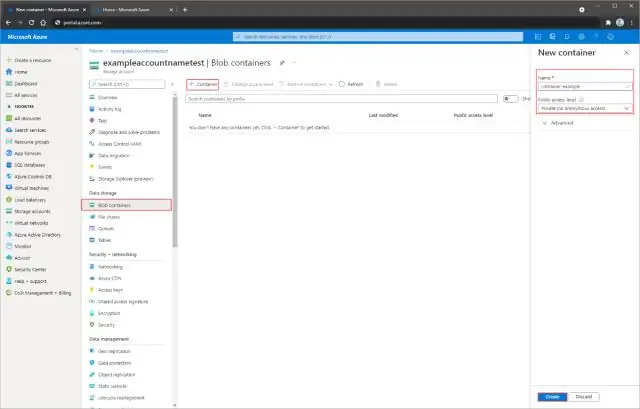
Paano ako bubuo ng lalagyan sa Azure Blob Storage?

Gumawa ng container Mag-navigate sa iyong bagong storage account sa Azure portal. Sa kaliwang menu para sa storage account, mag-scroll sa seksyong Blob service, pagkatapos ay piliin ang Mga Container. Piliin ang button na + Container. Mag-type ng pangalan para sa iyong bagong container. Itakda ang antas ng pampublikong pag-access sa lalagyan
Paano ako bubuo ng isang token ng personal na access ng VST?

Pagbuo ng VSTS Personal Access Token (PAT) Sa iyong pahina ng VSTS, sa kanang itaas, i-click ang iyong larawan sa profile at i-click ang Seguridad. Sa pahina ng Mga token ng personal na access, i-click ang Magdagdag. Kapag nalikha na ang token, itala ito dahil hindi na ito muling matingnan
