
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
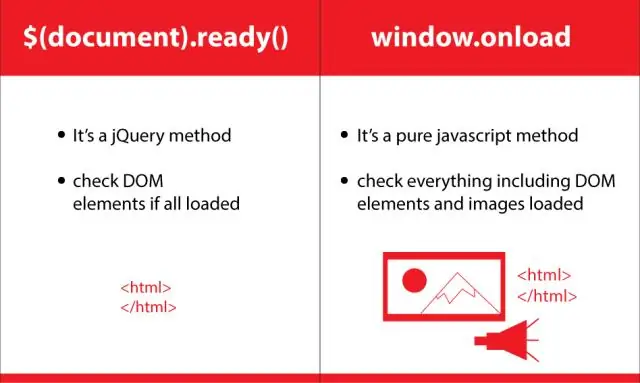
Ang handa na () paraan ay ginagamit upang gawing available ang isang function pagkatapos ng dokumento ay load. Anuman ang code na isusulat mo sa loob ng $( dokumento ). handa na () na paraan ay tatakbo kapag ang page na DOM ay handa na upang isagawa JavaScript code.
Dito, ano ang ibig sabihin ng handa na dokumento?
Ang handa na ang dokumento senyales ng kaganapan na ang DOM ng page ay ngayon handa na , para mamanipula mo ito nang hindi nababahala na ang mga bahagi ng DOM ay hindi pa nagagawa. Ang handa na ang dokumento sunog ang kaganapan bago ma-load ang lahat ng larawan atbp, ngunit pagkatapos ng buong DOM mismo handa na.
Sa tabi sa itaas, bakit kailangan namin ng $(document ready ()? May ilang dahilan kung bakit mo gagamitin $(dokumento ). handa na() sa iyong mga script: Ikaw kailangan upang matiyak na ang pahina ay ganap na na-load bago isagawa ang iyong script. Wala kang kontrol sa kung saan nilo-load ang iyong script.
Kaugnay nito, paano gumagana ang handa na dokumento?
Ang jQuery handa na ang dokumento gumagana kapag ang DOM ( Dokumento Object Model) ay ganap na na-load sa browser. jQuery handa na ang dokumento ay ginagamit upang simulan ang jQuery/JavaScript code pagkatapos ng DOM ay handa na , at kadalasang ginagamit kapag nagtatrabaho gamit ang jQuery. Ang Javascript/jQuery code sa loob ng $( dokumento ).
Maaari ba tayong gumamit ng maramihang function na handa ng dokumento?
Oo, maaari kang gumamit ng maramihang dokumentong handa handler, wala namang special advantage kahit na pwede mong gamitin jQuery code sa ilang lugar. Kaya mo 't gamitin ang variable sa loob ng isa sa isa dahil nasa magkaibang saklaw ang mga iyon.
Inirerekumendang:
Handa na ba ang paggawa ng Strapi?

Ang Strapi ay isang open-source, Node. js based, walang ulo na CMS para pamahalaan ang content at gawin itong available sa pamamagitan ng ganap na nako-customize na API. Ito ay idinisenyo upang bumuo ng praktikal, handa sa produksyon na Node. js API sa mga oras sa halip na mga linggo
Sino ang lumikha ng kahulugan ng handa?

Ang Development Team ay dapat na maunawaan nang sapat ang saklaw nito upang maplano ito sa isang Sprint, at upang ibalangkas ang ilang uri ng pangako tungkol sa pagpapatupad nito upang ang isang Layunin ng Sprint ay matugunan. Sa pagsasagawa, ang pamantayang ito ay madalas na tinutukoy bilang isang "Kahulugan ng Handa"
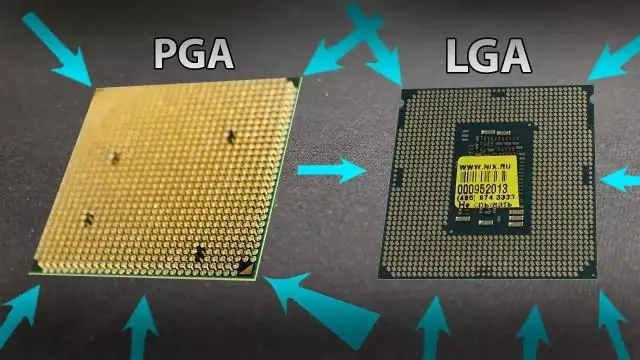
Paano ko malalaman na handa na ang aking CPU?

Tumungo sa Control Panel > System and Security > System para buksan ito. Maaari mo ring pindutin ang Windows+Pause sa iyong keyboard upang agad na buksan ang window na ito. Ang modelo at bilis ng CPU ng iyong computer ay ipinapakita sa kanan ng “Processor” sa ilalim ng System heading
Ano ang shortcut key na ginamit upang baguhin ang isang dokumento sa Flash?

Adobe Flash CS3 Keyboard Shortcuts Ctrl-B Modify: Break Apart F6 Modify > Timeline: Convert to Keyframes F8 Modify: Convert to Symbol Ctrl-Alt- C Edit > Timeline: Copy Frames Ctrl-Alt- X Edit > Timeline: Cut Frames
Kapag ang mga salita ay na-cross out ang mga tagasuri ng dokumento ay madalas na natuklasan ang orihinal na sulat sa tulong ng ano?

Ang infrared luminescence ay ginagamit upang: Ipakita ang pagsulat na nabura AT makita kung dalawang magkaibang tinta ang ginamit sa pagsulat ng isang dokumento. Madalas na natuklasan ng mga tagasuri ng dokumento ang orihinal na pagsulat ng mga salita na na-cross out sa tulong ng: Infrared radiation
