
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
Magdagdag ng < pamagat > tag sa head (metadata)section. Gawin siguradong isara ang tag na may</ pamagat >. Ang dalawang tag na ito ay maaaring nasa parehong linya. Sa pagitan ng pagsisimula at pagsasara pamagat mga tag, isulat kung ano ang gusto mo pamagat para sabihin.
Sa ganitong paraan, paano ka gagawa ng title tag sa HTML?
HTML 5 < pamagat > Tag Ang HTML < pamagat > tag ay ginagamit para sa pagdeklara ng pamagat , o pangalan, ng HTML dokumento. Ang pamagat ay karaniwang ipinapakita sa browser pamagat bar (sa itaas). Ito ay ipinapakita din sa mga browserbookmark at mga resulta ng paghahanap. Ang tag ng pamagat ay inilalagay sa pagitan ng pagbubukas at pagsasara mga tag.
Gayundin, paano ka maglalagay ng pamagat sa isang larawan sa HTML? Upang magdagdag ng field ng tag ng pamagat sa iyong mga larawan:
- Magdagdag ng larawan sa iyong asset ng nilalaman, pagkatapos ay i-click ang HTML at hanapin ang tag ng larawan, magiging ganito ang hitsura nito:
- Magdagdag ng sa tag, sa loob ng mga emptyquotation, ilagay ang text na lalabas kapag may nag-hover sa larawan.
Bukod, ano ang ibig sabihin ng Pamagat sa HTML?
Kahulugan at Paggamit Ang < pamagat > kailangan ang tag sa lahat HTML mga dokumento at tinutukoy nito ang pamagat ng dokumento. Ang < pamagat > elemento: tumutukoy sa a pamagat sa toolbar ng browser. nagbibigay ng a pamagat para sa pahina kapag ito ay idinagdag sa mga paborito. nagpapakita ng a pamagat para sa mga resulta ng insearch-engine ng page.
Ano ang title tag?
A tag ng pamagat ay isang HTML na elemento na tumutukoy sa pamagat ng isang web page. Mga tag ng pamagat ay ipinapakita sa mga pahina ng resulta ng search engine (SERPs) bilang naki-click na headline para sa naibigay na resulta, at mahalaga para sa kakayahang magamit, SEO, at pagbabahagi ng lipunan.
Inirerekumendang:
Ano ang pagkakaiba sa pagitan ng pamagat at pamagat ng meta?

Walang pinagkaiba. Ang mga TITLE tag (hal.) ay gumagawa ng mga pamagat ng pahina at ito ay isang META tag, katulad ng META Description, META Keywords, at marami pang iba (na hindi palaging gumagamit ng salitang 'META' sa kanilang tag)
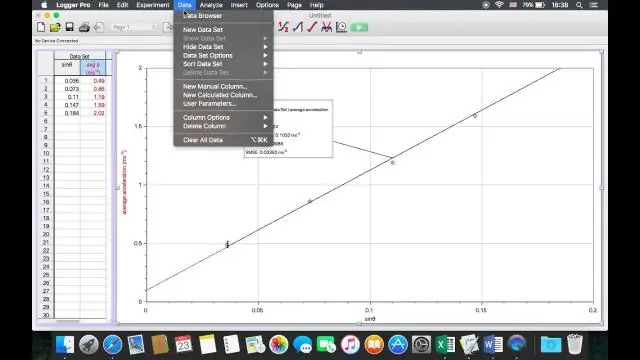
Paano ako magdagdag ng pamagat sa Logger Pro?

VIDEO Ang tanong din ay, libre ba ang Logger Pro? Logger Pro ay ang pinakahuling solusyon sa pagsusuri ng data, mga presentasyon, at interpretasyon para sa anumang set ng data sa teknolohiya. Ito ay bahagi ng system miscellaneous category at lisensyado bilang shareware para sa Windows 32-bit at 64-bit na platform at maaaring gamitin bilang isang libre pagsubok hanggang sa matapos ang panahon ng pagsubok.
Paano ka sumulat ng pamagat ng meta?

5 Mga Hakbang Upang Pagsulat ng Mga Epektibong Meta Titles At MetaDescriptions Tukuyin ang Iyong Natatanging Selling Point. Walang nakakaalam sa iyong negosyo at sa iyong website na mas mahusay kaysa sa iyong sarili. Call To Action. Alam mo kung ano ang sinasabi nila tungkol sa pag-aakala, kaya benice at huwag gawin ito. Sumulat ng Nakakaakit na Nilalaman. Isaalang-alang ang epekto ng iyong mga salita sa isang potensyal na kliyente. Isaalang-alang ang Pinakamainam na Haba. Pagpapasok ng Keyword
Paano ko babaguhin ang pamagat ng isang form sa Access 2016?

Sa Navigation Pane, i-right-click ang form o ulat at pagkatapos ay i-click ang Design View o Layout View sa shortcut menu. Sa tab na Disenyo, sa pangkat ng Header/Footer, i-click ang Pamagat. Ang isang bagong label ay idinagdag sa form o header ng ulat, at ang pangalan ng form o ulat ay ipinapakita bilang pamagat
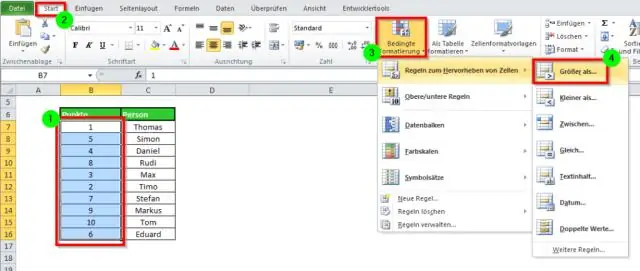
Paano mo pamagat ang isang hilera sa Excel?

Tulad ng lahat ng iba pa sa Excel, ang mga pamagat ay ganap na napapasadya, kabilang ang kung saan mo ilalagay ang mga ito at kung paano mo inililipat ang iyong data upang isama ang mga ito. Gumamit ng Header. I-click ang button na “Header at Footer” sa theribbon. Mag-click sa kahon ng teksto at i-type ang pamagat ng spreadsheet. Gamitin ang Top Row. I-type ang pamagat para sa spreadsheet
