
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
VIDEO
Gayundin, paano ako lilikha ng widget para sa aking website?
Upang magdagdag ng Widget sa iyong website, mangyaring sundin ang mga hakbang sa ibaba:
- Mag-log in sa iyong Gumawa ng account.
- Mag-click sa "Nilalaman"
- Mag-click sa "Mga Widget" sa kaliwang menu.
- Mag-click sa link na "Magdagdag ng Mga Widget."
- Piliin ang uri ng Widget na gusto mong likhain.
- I-customize ang Widget sa iyong mga kinakailangan.
- "I-save" ang iyong mga pagbabago.
Gayundin, ano ang JavaScript widget? JavaScript widget . Gamitin JavaScript widget para ilagay JavaScript code sa iyong pahina. JavaScript ay ginagamit upang mapahusay ang pagpapagana ng iyong website. Kung ang JavaScript file (mga file na may. js extension) na gusto mong ilapat ay na-upload na, sa Link sa a JavaScript file (.
Sa tabi nito, ano ang HTML widget?
Panimula. Isang web widget sa madaling salita ay isang client side, browser based application, na may maliit na functionality, at nagpapakita ng data na nagmumula sa iba't ibang source. Sa kabanatang ito, gagawa tayo ng pangunahing Hello World Widget gamit HTML , CSS, at JavaScript.
Paano ka gumawa ng widget?
Magdagdag ng widget
- Sa isang Home screen, pindutin nang matagal ang isang bakanteng espasyo.
- I-tap ang Mga Widget.
- Pindutin nang matagal ang isang widget. Makakakita ka ng mga larawan ng iyong mga Home screen.
- I-slide ang widget sa kung saan mo ito gusto. Itaas ang iyong daliri.
Inirerekumendang:
Paano ako lilikha ng isang fillable na form sa OneNote?

Sa tab na Ipasok, piliin ang Mga Form. Ang isang panel ng Formsfor OneNote ay magbubukas at mag-dock sa kanang bahagi ng iyong OneNote notebook, na may listahan ng anumang mga form at pagsusulit na iyong ginawa. Hanapin ang form o pagsusulit na gusto mong ipasok sa iyong OneNote page sa ilalim ng Aking mga form, at pagkatapos ay piliin ang Ipasok
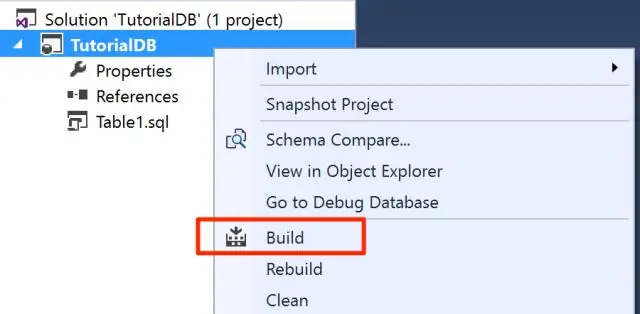
Paano ako lilikha ng isang database ng SQL mula sa isang BAK file?

Ibalik ang database mula sa isang BAK file Ang pangalan ng nagpapanumbalik na database ay lilitaw sa To database list box. Para gumawa ng bagong database, ilagay ang pangalan nito sa list box. Piliin ang 'Mula sa device'. I-click ang button para ipakita ang Dialog ng 'Specify Backup'. I-click ang 'Idagdag' upang i-browse ang. bak file mula sa direktoryo at i-click ang OK
Paano ako lilikha ng isang Oracle SQL query mula sa isang CSV file?

Mga hakbang upang i-export ang mga resulta ng query sa CSV sa Oracle SQL Developer Hakbang 1: Patakbuhin ang iyong query. Una, kakailanganin mong patakbuhin ang iyong query sa SQL Developer. Hakbang 2: Buksan ang Export Wizard. Hakbang 3: Piliin ang CSV format at ang lokasyon upang i-export ang iyong file. Hakbang 4: I-export ang mga resulta ng query sa CSV
Paano ako lilikha ng mailto sa HTML?

Paano Gumawa ng Mga Link ng Mailto Upang lumikha ng isang link ng Mailto kailangan mong gamitin ang tag na may katangiang href nito, at magpasok ng parameter na 'mailto:' pagkatapos nito, tulad nito: Kung gusto mong mapunan na ang field ng paksa, idagdag ang “subject" na parameter sa href attribute:
Paano ako lilikha ng lupon sa canvas HTML?

Ang paraan ng arc() ay lumilikha ng arc/curve (ginagamit upang lumikha ng mga bilog, o mga bahagi ng mga bilog). Tip: Upang lumikha ng isang bilog na may arc(): Itakda ang anggulo ng simula sa 0 at ang anggulo ng pagtatapos sa 2*Math. PI. Tip: Gamitin ang stroke() o ang fill() na paraan upang aktwal na iguhit ang arko sa canvas
