
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
Tutorial sa SASS nagbibigay ng mga basic at advanced na konsepto ng SASS . SASS ay isang extension ng CSS. Ito ay kilala rin bilang CSS pre-processor. Ang aming Tutorial sa SASS kasama ang lahat ng paksa ng SASS wika tulad ng pag-install, command, script, import, mixin, inheritance, extending, variable, operator, expression atbp.
Sa bagay na ito, para saan ang Sass ginagamit?
Sass (na nangangahulugang 'Syntactically awesome style sheets) ay isang extension ng CSS na nagbibigay-daan sa iyong gamitin mga bagay tulad ng mga variable, nested na panuntunan, inline na pag-import at higit pa. Nakakatulong din itong panatilihing maayos ang mga bagay at nagbibigay-daan sa iyong gumawa ng mga style sheet nang mas mabilis. Sass ay tugma sa lahat ng bersyon ng CSS.
Katulad nito, paano ko matututunan ang SCSS? 4. Alamin ang SASS at SCSS
- Mag-set up ng proyekto ng SAAS.
- Unawain at ilapat ang SAAS nesting.
- Gamitin at ilapat ang konsepto ng Segmentation.
- Isama ang Mga Variable ng SAAS sa iyong Trabaho.
- Unawain ang SCSS Mixins at SCSS Functions.
- Lumikha ng Iyong Sariling Mixin.
- Alamin at ilapat ang Pinakamahuhusay na Kasanayan.
Para malaman din, ano ang kursong SASS?
SASS (Syntactically Awesome Stylesheet) ay isang CSS pre-processor, na tumutulong upang mabawasan ang pag-uulit gamit ang CSS at makatipid ng oras. Ito ay mas matatag at malakas na CSS extension language na naglalarawan sa istilo ng dokumento sa istruktura.
Ano ang pagkakaiba sa pagitan ng SCSS at sass?
Ang basic pagkakaiba ay ang syntax. Habang SASS ay may maluwag na syntax na may puting espasyo at walang semicolon, ang SCSS mas kahawig ng CSS . SASS nangangahulugang Syntactically Awesome StyleSheets. Ito ay extension ng CSS na nagdaragdag ng kapangyarihan at kagandahan sa pangunahing wika.
Inirerekumendang:
Ano ang balangkas ng SASS?

Ang Sass ay isang extension ng CSS3, pagdaragdag ng mga nested na panuntunan, variable, mixin, selector inheritance, at higit pa. Ito ay isinalin sa well-formatted, karaniwang CSS gamit ang command line tool o isang web-framework plugin. Kaya ang Sass ay isang mahusay na paraan ng pagsulat ng mas maikli at functional na paraan ng pagsulat ng CSS
Paano ako maglalagay ng footnote sa Word tutorial?

Maglagay ng mga footnote at endnote I-click kung saan mo gustong sumangguni sa footnote o endnote. Sa tab na Mga Sanggunian, piliin ang Ilagay ang Footnote o Ilagay ang Endnote. Ilagay ang gusto mo sa footnote orendnote. Bumalik sa iyong lugar sa dokumento sa pamamagitan ng pag-double click sa numero o simbolo sa simula ng tala
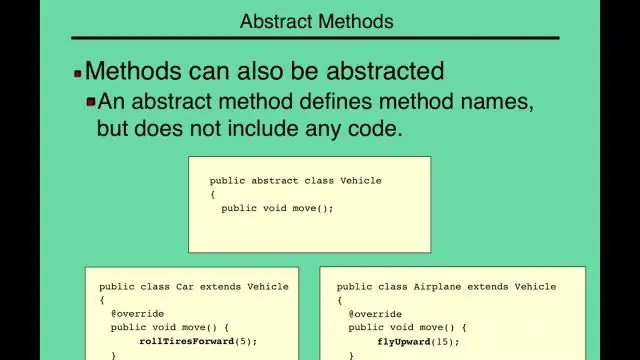
Ano ang abstract na klase sa Java tutorial point?

Ang isang klase na naglalaman ng abstract na keyword sa deklarasyon nito ay kilala bilang abstract class. Kung ang isang klase ay idineklara na abstract, hindi ito mai-instantiate. Upang gumamit ng isang abstract na klase, kailangan mong magmana nito mula sa isa pang klase, magbigay ng mga pagpapatupad ng mga abstract na pamamaraan sa loob nito
Ano ang tutorial ng ARM processor?

Ang ARM Processors (o Microcontrollers) ay isang pamilya ng malalakas na CPU na nakabatay sa arkitektura ng Reduced Instruction SetComputer (RISC). Available ang mga processor ng ARM mula sa maliliit na microcontroller tulad ng serye ng ARM7 hanggang sa makapangyarihang mga processor tulad ng Cortex – Isang serye na ginagamit ngayon sa mga smart phone
Ano ang Ruby tutorial?

Ang Ruby ay isang open-source at ganap na object-oriented na programming language. Kasama sa aming tutorial sa Ruby ang lahat ng paksa ng Ruby gaya ng pag-install, halimbawa, mga operator, mga control statement, mga loop, mga komento, mga array, mga string, mga hash, mga regular na expression, paghawak ng file, paghawak ng exception, OOPs, Ranges, Iterators
