
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
command + shift + p at magbubukas ito ng ganito. Ngayon, i-type ang ESLint sa loob ng box para sa paghahanap, at makakakita ka ng ganito, at kailangan mong piliin ang ESLint : Lumikha ESLint pagpipilian sa pagsasaayos, at pagkatapos ay makikita mo ang pinagsamang terminal sa loob Visual Studio Code ay magbubukas na may ilang mga pagpipilian sa setting.
Alamin din, ano ang Eslint Vscode?
ESLint ay isang tool para sa "linting" ang iyong code. Maaari nitong suriin ang iyong code at bigyan ka ng babala sa mga potensyal na error. Upang gumana ito, kailangan mong i-configure ito gamit ang mga partikular na panuntunan. Sa kabutihang-palad, ang Standard ay nagbibigay ng isang ESLint configuration na magagamit ng sinuman. VS Code ay isang sikat na code editor na nilikha ng Microsoft.
Katulad nito, paano ko magagamit ang mas magandang code sa Visual Studio? Setup gamit ang Visual Studio Code
- I-install ang plugin ng Prettier VS Code. Buksan ang Command Palette (sa ilalim ng View submenu, o gamit ang Cmd+Shift+P sa Mac at Ctrl+Shift+P sa Windows).
- Patakbuhin ang Prettier sa isang file.
- Awtomatikong patakbuhin ang Prettier kapag nagse-save ng file.
Kaugnay nito, paano ko ise-set up ang Eslint?
hakbang:
- lumikha ng isang javascript na proyekto.
- i-install ang eslint bilang extension sa iyong VS Code Editor.
- I-install ang eslint bilang isang pandaigdigang pakete gamit ang npm.
- simulan ang eslint sa iyong javascript project.
- baguhin ang iyong eslint configuration file sa iyong proyekto.
Anong format ang gusto mong ilagay sa Eslint ng iyong config file?
Sinusuportahan ng ESLint ang mga configuration file sa ilang mga format:
- JavaScript - gamitin. eslintrc. js at i-export ang isang bagay na naglalaman ng iyong configuration.
- YAML - gamitin. eslintrc.
- JSON - gamitin. eslintrc.
- Hindi na ginagamit - paggamit. eslintrc, na maaaring JSON o YAML.
- pakete. json - lumikha ng isang eslintConfig property sa iyong package.
Inirerekumendang:
Paano ko magagamit ang VBA code sa Word?

Una, i-click ang "Visual Basic" sa grupong "Code", sa tab na "Developer" o maaari mong pindutin ang "Alt" + "F11" sa iyong keyboard upang buksan ang VBA editor. Pagkatapos ay i-click ang "Ipasok", sa drop-down na menu, maaari mong i-click ang "Module". Susunod na i-double click upang magbukas ng bagongmodule
Paano ko magagamit ang NUnit sa Visual Studio?

Para gumawa ng mga unit test na gumagamit ng NUnit: Buksan ang solusyon na naglalaman ng code na gusto mong subukan. Mag-right-click sa solusyon sa Solution Explorer at piliin ang Add > New Project. Piliin ang template ng proyekto ng NUnit Test Project. Magdagdag ng sanggunian mula sa pagsubok na proyekto sa proyektong naglalaman ng code na gusto mong subukan
Paano ko magagamit ang Google cardboard nang walang QR code?

Kung hindi ka makakita ng QR code sa iyong Cardboard viewer Sa iyong computer, pumunta sa website ng manufacturer ng viewer, at pagkatapos ay hanapin ang code. Gamitin ang iyong telepono upang i-scan ang code mula sa screen ng iyong computer. Tandaan: Kung hindi ka makahanap ng code, maaari kang gumawa nito
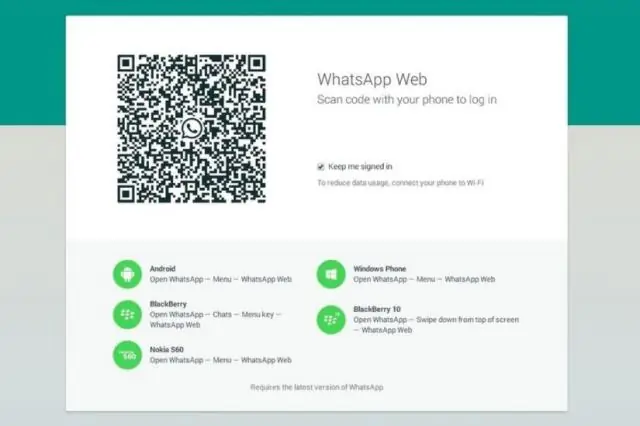
Paano ko magagamit ang WhatsApp QR code sa PC?

C. Paano Mag-access ng Mga WhatsApp Chat saPC Pumunta sa web.whatsapp.com sa iyong computerbrowser o i-download ang desktop application ng Whatsapp Web para sa iyong PC/Mac. 2. Sa pangunahing screen, makakakita ka ng QR Code. Ang QR Code na ito ay dynamic na likas at magbabago bawat ilang segundo
Paano ko magagamit ang debug code sa Visual Studio?

Kapag naitakda mo na ang iyong configuration ng paglunsad, simulan ang iyong sesyon ng pag-debug gamit ang F5. Bilang kahalili, maaari mong patakbuhin ang iyong configuration sa pamamagitan ng Command Palette (Ctrl+Shift+P), sa pamamagitan ng pag-filter sa Debug: Piliin at Simulan ang Pag-debug o pag-type ng 'debug', at pagpili ng configuration na gusto mong i-debug
