
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
Upang isentro ang isang elemento gamit ang ganap na pagpoposisyon, sundin lamang ang mga hakbang na ito:
- Magdagdag ng kaliwa: 50% sa elementong gusto mo gitna .
- Magdagdag ng negatibong kaliwang margin na katumbas ng kalahati ng lapad ng elemento.
- Susunod, gagawa kami ng katulad na proseso para sa vertical axis.
- At pagkatapos ay magdagdag ng negatibong margin sa itaas na katumbas ng kalahati ng taas nito.
Tungkol dito, paano mo isentro ang ganap na teksto?
Ganap na Sentro gamit ang pagsasalin Kung gusto mo gitna isang bagay na pahalang sa CSS magagawa mo ito sa pamamagitan lamang ng, gamit ang text -align: gitna ; (kapag nagtatrabaho sa mga inline na elemento) o margin: 0 auto; (kapag nagtatrabaho sa elemento ng block).
Katulad nito, ano ang ganap na pagpoposisyon? Isang elemento na may posisyon : ganap ; ay nakaposisyon kamag-anak sa pinakamalapit nakaposisyon ninuno (sa halip na nakaposisyon nauugnay sa viewport, tulad ng naayos). Gayunpaman; kung ang ganap na nakaposisyon elemento ay walang nakaposisyon mga ninuno, ginagamit nito ang katawan ng dokumento, at gumagalaw kasama ng pag-scroll ng pahina.
Alamin din, paano ko isentro ang isang lalagyan sa page?
Paraan ng Text-Align
- Ilakip ang div na gusto mong igitna na may parent na elemento (karaniwang kilala bilang wrapper o container)
- Itakda ang "text-align: center" sa parent element.
- Pagkatapos ay itakda ang inside div sa "display: inline-block"
Paano mo isentro ang isang bagay sa HTML?
Ang align attribute ng < bagay > ay hindi suportado sa HTML5. Gumamit ng CSS sa halip. Para sa bagay para ihanay ang gitna, itaas, o ibaba gamitin ang CSS property vertical-align. Para sa bagay para ihanay ang kaliwa o kanan gamitin ang CSS property float.
Inirerekumendang:
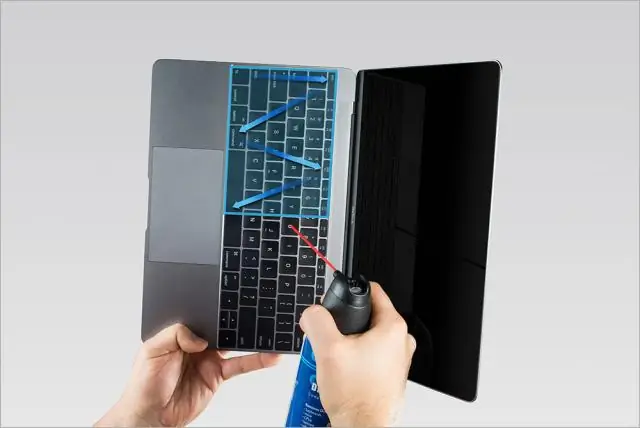
Paano ko ganap na linisin ang aking MacBook?

MacBook, MacBook Pro, at MacBookAir Kapag nililinis ang labas ng iyongMacBook, MacBook Pro, o MacBook Air, isara muna ang iyong computer at i-unplug ang power adapter. Pagkatapos ay gumamit ng mamasa-masa, malambot, walang lint-free na tela upang linisin ang sexterior ng computer. Iwasang magkaroon ng moisture sa anumang openings
Paano ako makakakuha ng ganap na access sa Google Books?

Maaari mo lamang piliin ang iyong aklat mula sa GooglePlay Store at piliin ang wastong pamamaraan ng pagbili. Pagkatapos ay maaari mo lamang itong i-download at maa-access ang buong aklat sa Google Books.P.S- Tiyaking naglalaman ang aklat na iyong binibili ng buong bersyon nito
Paano ko malalaman kung ang aking Plantronics headset ay ganap na na-charge?

Kapag naging solid na ang ilaw ng amber, ganap na naka-charge ang headset. Kung hindi naka-on ang iyong headset (walang berdeng ilaw), walang charge ang iyong baterya. Ilagay ang iyong headset sa charging base, at hanapin ang amber light ng base. Kung kumukurap ang amber light, kailangang mag-charge ang iyong headset
Paano ko ganap na aalisin ang MongoDB mula sa MAC?

Upang i-uninstall ang MongoDB sa Mac OS X dapat mong patakbuhin ang sumusunod na mga utos upang alisin ang mongodb mula sa paglulunsad/pagsisimula at i-uninstall ito gamit ang Homebrew: launchctl list | grep mongo. launchctl alisin ang homebrew.mxcl.mongodb. pkill -f mongod. brew uninstall mongodb
Ano ang mga pangunahing konsepto ng suportang nakasentro sa kaalaman sa KCS?

Ano ang mga pangunahing konsepto ng suportang Nakasentro sa kaalaman (KCS)? Paglikha ng nilalaman bilang resulta ng paglutas ng mga isyu. Mga umuunlad na ikot ng buhay ng produkto na nakabatay sa nilalaman. Pagpapahalaga sa pag-aaral, pakikipagtulungan, pagbabahagi, at pagpapabuti. Pagbuo ng base ng kaalaman sa karanasan ng isang indibidwal
