
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
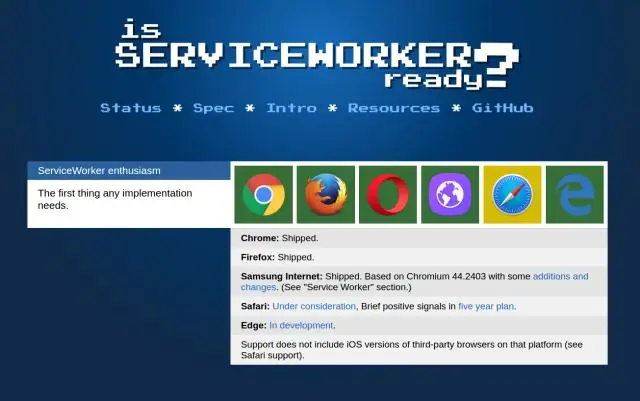
A service worker ay isang script na iyong browser tumatakbo sa background, hiwalay sa isang web page, na nagbubukas ng pinto sa mga feature na hindi nangangailangan ng web page o pakikipag-ugnayan ng user. dati service worker , may isa pang API na nagbigay sa mga user ng offline na karanasan sa web na tinatawag na AppCache.
Kaugnay nito, ano ang isang service worker?
A service worker ay isang uri ng web manggagawa . Ito ay mahalagang isang JavaScript file na tumatakbo nang hiwalay mula sa pangunahing thread ng browser, pagharang sa mga kahilingan sa network, pag-cache o pagkuha ng mga mapagkukunan mula sa cache, at paghahatid ng mga push message.
Maaari ding magtanong, ano ang Safari service worker? Mga Serbisyong Manggagawa payagan ang mga developer na bumuo ng mga flexible na web application na nakatira sa labas ng mga limitasyon ng browser. Available na sa Android , sinimulan nang samantalahin ng ilang site mga manggagawa sa serbisyo upang magbigay ng mga push notification na nakabatay sa browser.
Dahil dito, paano gumagana ang isang service worker?
Serbisyong Manggagawa ay isang script na gumagana sa background ng browser nang walang interaksyon ng user nang nakapag-iisa. Gayundin, ito ay kahawig ng isang proxy na gumagana sa gilid ng gumagamit. Gamit ang script na ito, maaari mong subaybayan ang trapiko sa network ng pahina, pamahalaan ang mga push notification at bumuo ng "offline muna" na mga web application gamit ang Cache API.
Paano mo ipapatupad ang isang service worker?
Pagdaragdag ng isang Service Worker at Offline sa iyong Web App
- Mga nilalaman.
- Kunin ang sample code.
- Patakbuhin ang sample na app.
- Subukan ang app.
- Buuin ang starter app.
- Magrehistro ng isang service worker sa site.
- I-install ang mga asset ng site.
- Harangin ang mga kahilingan sa web page.
Inirerekumendang:
Ano ang pinakamahusay na browser para sa espasyo ng disenyo ng Cricut?

Ang pagtatrabaho sa anumang online na software ay maaaring magkaroon ng mga kahirapan nito at ang Cricut Design Space ay walang pagbubukod. Ang pinakamahusay na mga browser na gagamitin ay Mozilla Firefox, Google Chrome, Edge at Safari
Ano ang proseso ng asp net worker?

Proseso ng Manggagawa: Ang Proseso ng Manggagawa (w3wp.exe) ay nagpapatakbo ng ASP.Net application sa IIS. Ang prosesong ito ay responsable para sa pamamahala ng lahat ng kahilingan at tugon na nagmumula sa system ng kliyente. Sa isang salita, masasabi nating ang proseso ng manggagawa ay ang puso ng ASP.NET Web Application na tumatakbo sa IIS
Ano ang ginagawa ng computer browser service?

Ang serbisyo ng browser o Computer Browser Service ay isang tampok ng Microsoft Windows upang bigyang-daan ang mga user na madaling mag-browse at mahanap ang mga nakabahaging mapagkukunan sa mga kalapit na computer. Ginagawa ito sa pamamagitan ng pagsasama-sama ng impormasyon sa isang computer na 'Browse Master' (o 'Master Browser')
Ano ang isang service worker?

Ang service worker ay isang uri ng web worker. Ito ay mahalagang JavaScript file na tumatakbo nang hiwalay mula sa pangunahing thread ng browser, pagharang sa mga kahilingan sa network, pag-cache o pagkuha ng mga mapagkukunan mula sa cache, at paghahatid ng mga push message
Ano ang isang service worker na JS?

Ang isang Service worker ay karaniwang isang script (JavaScript file) na tumatakbo sa background at tumutulong sa offline na unang web application development. Ang mga service worker ay idinisenyo upang maging ganap na asynchronous, bilang resulta, ang mga API gaya ng synchronous XHR at localStorage ay hindi magagamit sa loob ng isang service worker
