
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
Tulad ng gusto mo lamang ang text mismo sa balutin kailangan mong gamitin baluktot - balutin : nowrap; upang mapanatili ang. mismo sa parehong linya. Ang text ay awtomatikong balutin kapag walang sapat na espasyo.
Ang dapat ding malaman ay, paano mo i-wrap ang isang Flexbox?
Gumagawa ng mga bagay balutin Kung gusto mong maging sanhi ng mga ito balutin sa sandaling maging masyadong malawak ang mga ito dapat mong idagdag ang baluktot - balutin ari-arian na may halaga ng balutin , o gamitin ang shorthand baluktot -daloy na may mga halaga ng hilera balutin o kolum balutin . Ang mga item ay pagkatapos balutin sa lalagyan.
Gayundin, ano ang wrap CSS? Kahulugan at Paggamit. Ang salita- balutin ang ari-arian ay nagpapahintulot sa mahahabang salita na masira at balutin papunta sa susunod na linya. Default na halaga: normal.
Alinsunod dito, paano gumagana ang flex wrap?
Ang CSS baluktot - balutin ari-arian ay ginagamit upang tukuyin kung baluktot mga bagay ay pinilit sa isang linya o nakabalot sa maraming linya. Ang baluktot - balutin property ay nagbibigay-daan sa pagpapagana ng kontrol na direksyon kung saan ang mga linya ay nakasalansan. Ito ay ginagamit upang magtalaga ng isang linya o multi-line na format sa baluktot mga bagay sa loob ng baluktot lalagyan.
Maaari ko bang gamitin ang Flexbox?
Flexbox ay napakahusay na suportado sa mga modernong browser, gayunpaman may ilang mga isyu na maaari mong maranasan. Sa gabay na ito kami kalooban tingnan kung gaano kahusay flexbox ay suportado sa mga browser, at tumingin sa ilang potensyal na isyu, mapagkukunan at pamamaraan para sa paggawa ng mga workaround at fallback.
Inirerekumendang:
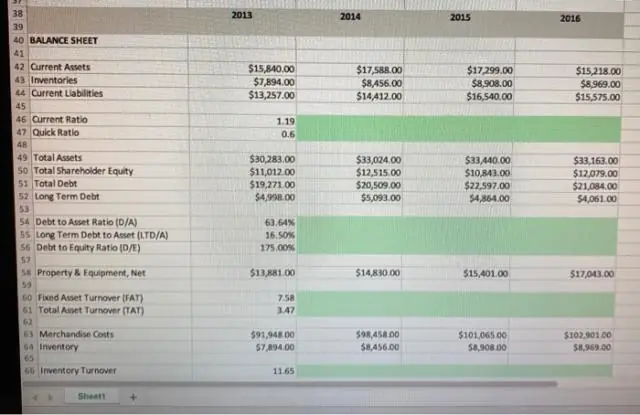
Paano ko magagamit ang berdeng punan na may madilim na berdeng teksto sa Excel?

Pumili ng istilo ng pag-format mula sa drop-down na menu. Sa aming halimbawa, pipiliin namin ang Green Fill na may Dark Green Text, pagkatapos ay i-click ang OK. Ang conditional formatting ay ilalapat sa mga napiling cell
Paano mo patalasin ang teksto sa isang PDF?

Dagdagan ang Contrast ng isang PDF upang Patalasin at Padilim ang Teksto Buksan ang PDF file gamit ang Preview. Mula sa menu na 'File', piliin ang "I-export" Mag-click sa drop-down na menu na "Quartz Filter" at piliin ang "Lightness Decrease" Piliin ang "I-save"
Paano ko babaguhin ang espasyo ng teksto sa Illustrator?

Upang awtomatikong ayusin ang puwang sa pagitan ng mga napiling character batay sa kanilang mga hugis, piliin ang Optical para sa opsyong Kerning sa panel ng Character. Upang manu-manong ayusin ang kerning, maglagay ng insertion point sa pagitan ng dalawang character, at itakda ang gustong halaga para sa opsyong Kerning sa Character panel
Paano mo iitalicize ang teksto sa isang post sa Facebook?

Mga Italic sa normal na mga Facebookpost Bumuo ng iyong post tulad ng karaniwan mong ginagawa huwag mo lang pindutin ang post! Sa isang bagong tab, buksan ang YayText'sitalic text generator. Ilagay ang text na gusto mong gawing italics sa 'Your Text' box. Pagkatapos ay i-click ang pindutang 'kopya' sa tabi ng istilong italic na gusto mong gamitin
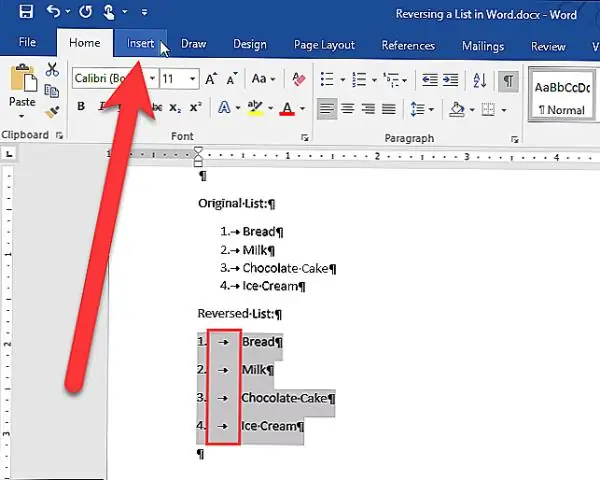
Paano ko iko-convert ang teksto sa isang talahanayan sa Word?

Paano I-convert ang Teksto sa isang Talahanayan sa Word Buksan ang dokumentong gusto mong pagtrabahuhan o gumawa ng bagong dokumento. Piliin ang lahat ng teksto sa dokumento at pagkatapos ay piliin angInsert→Table→Convert Text toTable. Maaari mong pindutin ang Ctrl+A upang piliin ang lahat ng teksto sa dokumento. I-click ang OK. Ang teksto ay nagko-convert sa isang limang-columntable. I-save ang mga pagbabago sa dokumento
