
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
Paano gamitin ang mga library ng JavaScript sa Angular 2+ na app
- Gumawa ng bagong proyekto gamit ang angular CLI. Kung wala ka pang naka-install na CLI sa iyong makina, i-install ito, pagkatapos i-install, gumawa ng bagong proyekto (kung wala ka pa nito) ng bagong pag-aaral.
- I-install ang package sa iyong proyekto.
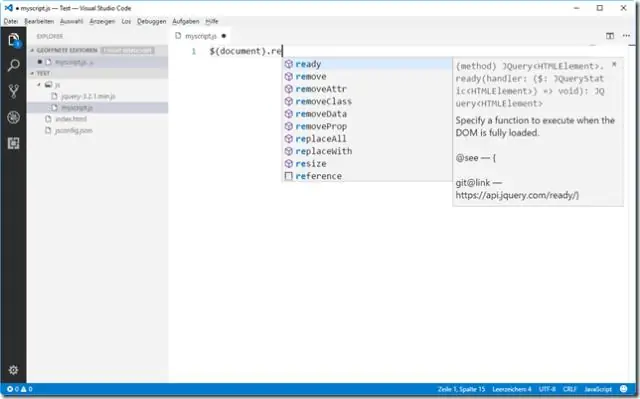
- I-import ang library sa angular (TypeScript)
- Mag-import ng uri ng deklarasyon sa angular app.
Gayundin, gumagamit ba ang angular ng JavaScript?
AngularJS pangunahing naka-program sa JavaScript . AngularJS ay gamit ang markup language na HTML na wika upang palawigin ang syntax nito. AngularJS (Dynamic na wika) at HTML na wika (Static na wika) parehong ginagamit sa pagbuo ng mga web application nang mas mahusay at pabago-bago.
Katulad nito, bakit ginagamit namin ang TypeScript sa halip na JavaScript sa angular? TypeScript ay dinisenyo para sa pagbuo ng malalaking application at transpile sa JavaScript . AngularJS ay isang istrukturang balangkas para sa mga dynamic na web app. Gamit ang AngularJS , kaya ng mga designer gamitin HTML bilang template na wika at nagbibigay-daan ito para sa extension ng syntax ng HTML upang maihatid ang mga aplikasyon mga bahagi nang walang kahirap-hirap.
Kaya lang, paano isama ang js file sa AngularJS?
Magdagdag ng mga external na JS file
- Kung nais mong isama ang anumang js library sa iyong angular na application tulad ng jquery, bootstrap atbp.
- Pagkatapos i-install ang library na ito, idagdag ang mga ito sa mga istilo at hanay ng mga script sa angular.
- src/assets/js/custom.js.
- At idagdag ang JavaScript file na ito sa array ng mga script sa angular.
- Buong code ng angular.json.
Maaari bang gamitin ang Bootstrap sa angular?
Bootstrap ay ang pinakasikat na HTML, CSS, at JavaScript framework para sa web front-end development. Ito ay mahusay para sa pagbuo ng tumutugon, pang-mobile na mga web site. Ang Bootstrap balangkas pwede maging ginamit kasama ng modernong JavaScript web at mga mobile framework tulad ng angular.
Inirerekumendang:
Paano nakuha ng Tarrytown ang pangalan nito Paano nakuha ng Sleepy Hollow ang pangalan nito?

Paano nakuha ng Sleepy Hollow ang pangalan nito? Ang pangalang Tarrytown ay ibinigay ng mga maybahay ng katabing bansa dahil ang mga asawang lalaki ay maghihintay sa paligid ng baryo tavern sa mga araw ng pamilihan. Ang pangalang Sleepy Hollow ay nagmula sa nakakaantok na panaginip na impluwensya na tila nakabitin sa lupain
Paano mo ginagamit ang crud sa angular 7?

Mga Operasyon ng CRUD Sa Angular 7 Gamit ang Web API Lumikha ng talahanayan ng database. Lumikha ng isang database. Gumawa ng Web API Project. Ngayon, gagawa kami ng Web API na may function na Create, Replace, Update and Delete (CRUD) operations. Magdagdag ng Modelo ng Data ng Entity ng ADO.NET. Mga Operasyon ng CRUD. Bumuo ng UI Application. Gumawa ng Serbisyo. I-install at I-configure ang Angular Material Theme. Disenyo ng HTML
Paano nakikipag-usap ang mga sangkap sa isa't isa sa angular?

Sa Angular 2 ang isang bahagi ay maaaring magbahagi ng data at impormasyon sa isa pang bahagi sa pamamagitan ng pagpasa ng data o mga kaganapan. Ang mga bahagi ay maaaring makipag-ugnayan sa isa't isa sa iba't ibang paraan, kabilang ang: Paggamit ng @Input() Paggamit ng @Output() Paggamit ng Mga Serbisyo. Ang bahagi ng magulang na tumatawag sa ViewChild. Nakikipag-ugnayan ang magulang sa anak gamit ang lokal na variable
Sumasama ba ang trello sa JIRA?

Ang Trello Sync para sa Jira app ay nagsi-synchronize ng data sa pagitan ng Trello at Jira. Gamit ang iba't ibang mga configuration, maaari mong ikonekta ang iyong Jira project saTrello board o ang iyong Trello board sa Jiraproject. Maaari mo ring itakda ang buong pag-synchronize sa pagitan ng Trello at Jira (two-way synchronization)
Paano mo i-deploy ang mga angular na app?

PAANO MAG-DEPLOY AT MAG-HOST NG ANGULAR 2 O 4 PROJECT SA ISANG SERVER I-edit at I-configure ang iyong App para sa Pagho-host. Tiyaking na-edit/binago mo ang landas patungo sa iyong malayong server. Buuin ang iyong App. Susunod, patakbuhin ang build command sa iyong proyekto gamit ang ng build. I-upload ang iyong App
