
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
Ang minanang ari-arian tuntunin
Mana nagbibigay-daan sa isang elemento ng bata na magmana mga estilo mula sa isang elemento ng magulang. Kapag kailangan natin override na minana style, madali itong magawa sa pamamagitan ng pag-target sa elemento ng bata sa aming CSS . Sa nakaraang halimbawa nakita namin kung paano natukoy ng order ng pinagmulan ang kulay ng background para sa blockquote na elemento
Higit pa rito, paano ako magmamana ng isang klase ng CSS sa isa pa?
Sa kasamaang palad, CSS hindi nagbibigay ng' mana ' sa paraang ginagawa ng mga programming language tulad ng C++, C# o Java. Hindi mo maideklara a klase ng CSS at pagkatapos ay i-extend ito sa isa pang klase ng CSS.
Bukod sa itaas, paano mo maiiwasan ang mahalaga sa CSS? Upang iwasan ang paggamit ng ! mahalaga , ang kailangan mo lang gawin ay dagdagan ang pagtitiyak. Sa iyong kaso, pareho sa iyong mga pumipili ay may magkaparehong pagtitiyak. Ang isyu ay malamang na sanhi ng iyong media query na inilalagay bago ang iyong "Normal CSS ", at sa gayon ay na-override.
Sa ganitong paraan, aling mga katangian ng CSS ang minana?
Listahan ng mga CSS Properties na Minana
- border-collapse.
- hangganan-spacing.
- gilid ng caption.
- kulay.
- cursor.
- direksyon.
- mga walang laman na selula.
- font-family.
Ano ang gamit ng inherit sa CSS?
Ang magmana ng CSS Ang keyword ay nagiging sanhi ng elemento kung saan ito tinukoy na kunin ang nakalkulang halaga ng property mula sa pangunahing elemento nito. Maaari itong ilapat sa anumang CSS ari-arian, kabilang ang CSS shorthand lahat. Para sa minana property, pinapalakas nito ang default na gawi, at kailangan lang para i-override ang isa pang panuntunan.
Inirerekumendang:
Ano ang isang proseso sa isang operating system ano ang isang thread sa isang operating system?

Ang isang proseso, sa pinakasimpleng termino, ay isang executing program. Ang isa o higit pang mga thread ay tumatakbo sa konteksto ng proseso. Ang thread ay ang pangunahing yunit kung saan ang operating system ay naglalaan ng oras ng processor. Ang threadpool ay pangunahing ginagamit upang bawasan ang bilang ng mga applicationthread at magbigay ng pamamahala ng mga workerthread
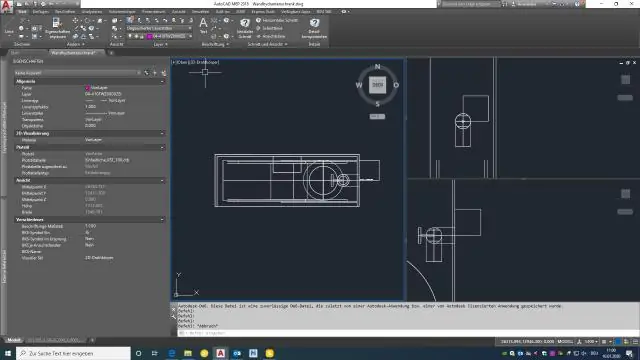
Paano ko bubuksan ang property palette sa AutoCAD?

Upang Buksan ang Properties Palette I-click ang tab na Home Bumuo ng panel Tools drop-downProperties. Pindutin ang CTRL+1. Pumili ng isang bagay sa drawing, i-right-click, at i-click angProperties. I-double click ang isang bagay sa drawing
Ano ang magiging protektadong miyembro kung ang klase ay minana sa pampublikong mode?

1) sa protektadong mana, ang publiko at mga protektadong miyembro ay nagiging protektadong miyembro sa nagmula na klase. Sa pribadong mana, lahat ay pribado. Dahil bahagi sila ng batayang klase, at kailangan mo ang batayang klase na bahagi ng iyong hinangong klase
Paano ko aalisin ang layer ng property manager?

Upang i-undock ito, i-click at hawakan ang tuktok na titlebar pagkatapos ay i-drag ito sa iyong drawing screen. Mag-click sa isang sulok pagkatapos at i-maximize sa laki na gusto mo. Tandaang i-save ang iyong workspace pagkatapos gamit ang WSSAVE command
Aling property ang naglalarawan sa path na gusto mong i-redirect ang user?

Inilalarawan ng property na redirectTo ang path na gusto naming i-redirect ang user na ito kung magna-navigate sila sa URL na ito
