
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2024-01-18 08:30.
- Huling binago 2025-01-22 17:43.
- Hindi mo kaya pagbabago ang kulay sa cdn file.
- I-download ang bootstrap file.
- Maghanap Para sa bootstrap . css file.
- buksan ang file na ito (bootstrsap. css) at hanapin ang 'pangunahing'.
- pagbabago ito sa kulay ninanais mo.
Nagtatanong din ang mga tao, paano ko iko-customize ang Bootstrap?
Paano I-customize ang Bootstrap
- Baguhin ang mga kasalukuyang istilo ng Bootstrap gaya ng mga kulay, font, o mga hangganan.
- Baguhin ang layout ng grid ng Bootstrap gaya ng mga breakpoint o lapad ng kanal.
- Palawakin ang mga klase sa Bootstrap gamit ang mga bagong custom na klase (ibig sabihin: btn-custom)
Bukod pa rito, paano ko i-override ang CSS? Paano override ! mahalaga. A) Magdagdag ng isa pa CSS tuntunin kasama ang ! mahalaga, at maaaring bigyan ang selector ng mas mataas na specificity (pagdaragdag ng tag, id o klase sa selector), o magdagdag ng CSS tuntunin na may parehong tagapili sa mas huling punto kaysa sa umiiral na.
Ang dapat ding malaman ay, anong kulay ang pangunahing bootstrap?
Bilang default,. btn- pangunahin may puting text sa isang asul na background. Ayusin ang default mga kulay gamit ang --button- kulay at --button-background- kulay mga custom na katangian.
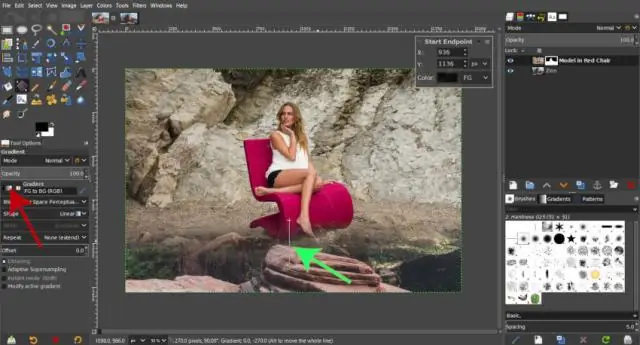
Paano mo babaguhin ang kulay ng mga kahanga-hangang icon ng font?
Ipagpalagay na alam mo ang pangunahing CSS ang Font Kahanga-hangang kulay maaari lamang baguhin ng nagbabago ang kulay ng font . Ang kulay gayunpaman ay hindi sentralisado sa isang lugar. Gayunpaman, maaari mong i-override ang kahanga-hangang kulay ng font sa pamamagitan ng pagdaragdag ng css sa ibaba sa css file ng iyong template. Palitan ang pula ng kulay ng iyong pinili.
Inirerekumendang:
Paano ko babaguhin ang kulay ng font sa aking mga desktop folder?

Sundin ang mga hakbang na ito upang baguhin ang kulay ng font ng desktopfolder. a. Mag-right click sa isang walang laman na espasyo sa desktop at mag-click sa I-personalize. b. Mag-click sa link na Kulay ng Window sa ibaba ng bintana. c. Mag-click sa link na Advanced na mga setting ng hitsura. d. Piliin ang Item bilang Desktop. e. f. g. h
Paano mo babaguhin ang kulay ng background sa isang pagong na python?

Gumamit ng pagong. bgcolor(*args). Mukhang nagtakda ka ng kulay para sa iyong pagong, hindi sa iyong screen. May lalabas na screen kahit na hindi mo na-set up ang iyong screen, ngunit pagkatapos ay hindi ito tinukoy para hindi mo ito ma-customize
Paano ko babaguhin ang kulay ng keyboard sa aking HP omen?

Upang i-customize ang mga lighting zone para sa isang profile ng user, kumpletuhin ang mga sumusunod na hakbang. Piliin ang tab na Pag-iilaw. Sa larawan sa keyboard, i-click ang lighting zone na gusto mong i-customize. Upang baguhin ang kulay ng zone, i-click ang colorbox sa ibaba ng Center, pumili ng bagong kulay mula sa colorpalette, at pagkatapos ay i-click ang OK
Paano ko babaguhin ang kulay ng background sa PhotoScape?

Gayunpaman, gagana ito para sa on the run photoediting. Buksan ang tab na PhotoScape Editor; Pumili ng larawan; Sa ilalim ng tab na Tools i-click ang Color Picker (number 1 sa sample na larawan). Mag-click malapit sa lugar na plano mong ipinta (action number 1 sa larawan); I-click ang "Paint Brush" at gamitin ang iyong mouse upang simulan ang pagpinta sa nais na lugar;
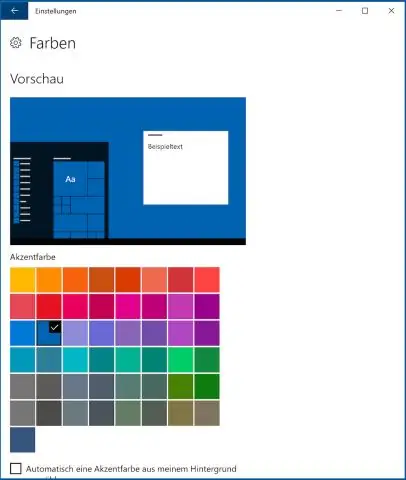
Paano ko babaguhin ang mga setting ng kulay ng Windows?

Para baguhin ang lalim at resolution ng kulay sa Windows 7 at Windows Vista: Piliin ang Start > Control Panel. Sa seksyong Hitsura at Pag-personalize, i-click ang AdjustScreen Resolution. Baguhin ang lalim ng kulay gamit ang Colorsmenu. Baguhin ang resolution gamit ang Resolution slider. I-click ang Ok para ilapat ang mga pagbabago
