
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
Projection ng nilalaman nagbibigay-daan sa iyo na magpasok ng isang shadow DOM sa iyong bahagi. Upang ilagay ito nang simple, kung gusto mong magpasok ng mga elemento ng HTML o iba pang mga bahagi sa isang bahagi, pagkatapos ay gagawin mo iyon gamit ang konsepto ng projection ng nilalaman . Sa angular , nakamit mo projection ng nilalaman gamit ang <ng- nilalaman >< /ng- nilalaman >.
Kaya lang, ano ang projection ng nilalaman?
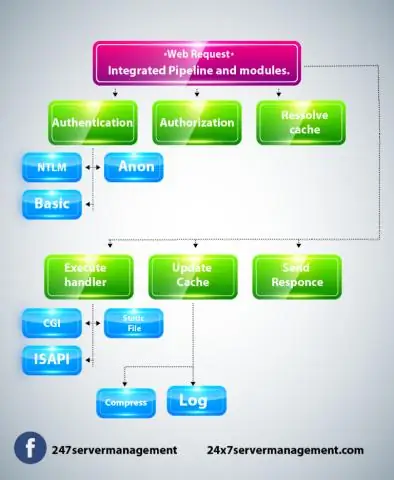
Projection ng nilalaman (kilala rin bilang transklusyon) ay isang paraan upang mag-import ng HTML nilalaman . mula sa labas ng bahagi at ipasok iyon nilalaman sa template ng bahagi. sa isang itinalagang lugar. Samakatuwid, ang paggamit nilalaman - projection maaari mong makuha ang resulta na ipinapakita sa. sumusunod na larawan.
Gayundin, ano ang angular Transclusion? Pagsasalin ay isang napakalakas at kapaki-pakinabang na tampok ng AngularJS mga direktiba. Pinapayagan nito ang isang direktiba na gumamit ng isang template habang may kakayahang i-clone ang orihinal na nilalaman at idagdag ito sa DOM. Pagsasalin nagbibigay-daan sa mga direktiba na bumuo ng mga dynamic, batay sa data na mga istruktura ng DOM na lumikha ng nakakahimok na karanasan ng user.
Alamin din, ano ang nilalaman ng Ng sa angular?
Gamitin mo ang < ng - nilalaman ></ ng - nilalaman > tag bilang isang placeholder para sa dynamic na iyon nilalaman , pagkatapos ay kapag ang template ay na-parse angular ay papalitan ang placeholder tag na iyon ng iyong nilalaman.
Ano ang Shadow DOM sa angular?
Shadow DOM ay parang parallel DOM puno na naka-host sa loob ng isang bahagi (isang HTML na elemento, hindi dapat malito sa angular mga bahagi), nakatago mula sa pangunahing DOM puno. Ito ay ang pagpapatupad ng Shadow DOM pamantayan na nagbibigay-daan sa view, istilo, at pag-encapsulation ng gawi.
Inirerekumendang:
Ano ang content analysis psychology?

Ang pagsusuri sa nilalaman ay isang paraan na ginagamit upang pag-aralan ang qualitative data (hindi numerical na data). Sa pinakakaraniwang anyo nito, ito ay isang pamamaraan na nagpapahintulot sa isang mananaliksik na kumuha ng qualitative data at baguhin ito sa quantitative data (numerical data). Ang mananaliksik na nagsasagawa ng pagsusuri sa nilalaman ay gagamit ng 'coding units' sa kanilang gawain
Paano ko ie-enable ang dynamic na content compression sa IIS 7?

Paganahin ang compression Buksan ang IIS Manager. Mag-click sa Start | Control Panel. Mag-click sa iyong makina. Pagkatapos ay i-double click ang icon ng Compression sa kanang bahagi. Bubukas ang compression window. Dito maaari mong paganahin ang compression para sa dynamic na nilalaman at static na nilalaman. Sa kanang bahagi ng window, i-click ang Ilapat
Ginagawa pa ba ang mga projection TV?

Ang rear-projection na TV ay patay na, at walang kaunting dahilan para isipin na ang teknolohiya ay kukuha ng isang Lazarus anumang oras sa lalong madaling panahon. Noong Lunes, kinumpirma ng Mitsubishi na itinigil na nito ang produksyon ng mga huling RPTV nito, at sinabi sa Twice.com na halos wala na ang imbentaryo
Ano ang Function Point ipaliwanag ang kahalagahan nito Ano ang function oriented metrics?

Ang Function Point (FP) ay isang yunit ng pagsukat upang ipahayag ang dami ng functionality ng negosyo, isang sistema ng impormasyon (bilang isang produkto) na ibinibigay sa isang user. Sinusukat ng mga FP ang laki ng software. Malawakang tinatanggap ang mga ito bilang isang pamantayan sa industriya para sa functional sizing
Bakit kailangan ko ng content management system?

Binibigyang-daan ka ng isang content management system (CMS) na lumikha, mag-edit, mamahala at magpanatili ng mga pahina ng website sa isang interface. Gamit ang isang CMS, ang mga kumpanya ay madaling makabuo ng mga site para sa kanilang sarili at sa kanilang mga kliyente. Ini-streamline ng mga system na ito ang disenyo ng web at pag-publish ng nilalaman, na tinitiyak na pareho ang iyong site at daloy ng trabaho ay naka-streamline
