
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
Buksan ang Visual Studio 2017, pindutin ang Ctrl+Shift+N at piliin ang ASP. NET Core Web Application (. NET Core) proyekto mag-type mula sa mga template. Kapag na-click mo ang Ok, makukuha mo ang sumusunod na prompt. Piliin ang ASP. NET Core 2.2 at piliin ang Magreact template.
Sa tabi nito, paano ako magbubukas ng proyekto sa react JS?
Pangkalahatang-ideya ng Hamon
- Hakbang 1:-Setup ng Kapaligiran. I-install ang Node.
- Hakbang 2: Lumikha ng file ng proyekto.
- Hakbang 3: I-configure ang webpack at babel.
- Hakbang 4: I-update ang package.json.
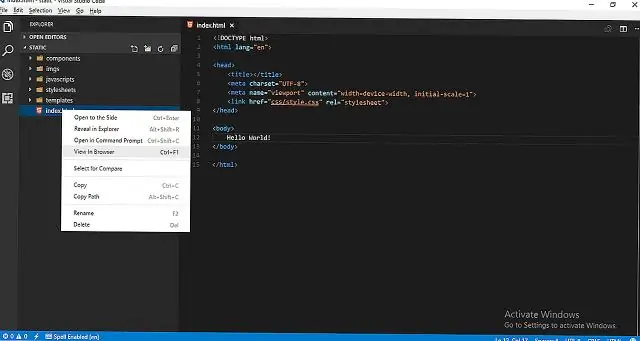
- Hakbang 5: Gumawa ng Index.html file.
- Hakbang 6: Gumawa ng React component gamit ang JSX.
- Hakbang 7: Patakbuhin ang iyong (Hello World) app.
Katulad nito, ano ang NPX vs NPM? npx ay kadalasang ginagamit upang magpatakbo ng mga script na matatagpuan sa./node_modules/. bin, ngunit mayroon itong ilang iba pang gamit, kabilang ang pagpapatakbo ng mga command mula sa isang partikular na bersyon ng isang package, samantalang npm ay para sa pag-install ng mga pakete mismo. Kung ikaw ay nasa linux o isang mac, i-type ang man npx at makikita mo ang dokumentasyon sa paggamit nito.
Maaari ding magtanong, paano ako magpapatakbo ng React Project sa Visual Studio?
Bukas Visual Studio 2017, pindutin ang Ctrl+Shift+N at piliin ang ASP. NET Core Web Application (. NET Core) proyekto mag-type mula sa mga template. Kapag na-click mo ang Ok, makukuha mo ang sumusunod na prompt. Piliin ang ASP. NET Core 2.2 at piliin ang Magreact template.
Patay na ba ang JQuery?
Hindi, hindi. Ito ay buhay na buhay dahil ito ay nakasalalay pa rin sa maraming mga website at plugin. Ngunit ang uso ay bumababa. Higit pa rito, sa 2019, JQuery ay hindi isang pangangailangan dahil ang suporta sa browser ng Javascript ay mas pare-pareho kaysa dati.
Inirerekumendang:
Paano ko bubuksan ang aking pangalawang Gmail account?

Buksan ang Gmail at mag-log in gamit ang iyong unang Gmail username at password. Piliin ang iyong larawan sa profile o pangalan sa kanang sulok sa itaas ng Gmail, at pindutin ang Magdagdag ng Account sa resultang pop up. Maglagay ng pangalawang Gmail address na gusto mong idagdag bilang isang naka-link na account. Ipasok ang password ng pangalawang account
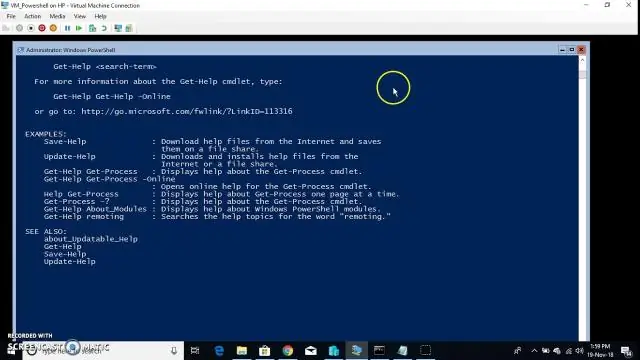
Paano ko bubuksan ang PowerShell Server Manager?

Kung isasara mo ang lahat ng command prompt window at gustong magbukas ng bagong Command Prompt window, magagawa mo iyon mula sa Task Manager. Pindutin ang CTRL+ALT+DELETE, i-click ang Start Task Manager, i-click ang Higit pang Mga Detalye > File > Run, at pagkatapos ay i-type ang cmd.exe. (I-type ang Powershell.exe para magbukas ng PowerShell command windows.)
Paano ko bubuksan ang keyboard sa aking ibabaw?

Buksan ang touch keyboard Piliin ang Touch keyboard icon sa taskbar. Kapag gumagamit ka ng tablet, o PC sa tablet mode, awtomatikong magbubukas ang touchkeyboard kapag nag-tap ka kung saan mo gustong maglagay ng text. Kung hindi mo nakikita ang touch keyboard button, i-right click o i-tap at hawakan ang taskbar at piliin ang Show touchkeyboard button
Paano ko bubuksan ang Visual Studio Installer?

Buksan ang Visual Studio Installer Hanapin ang Visual Studio Installer sa iyong computer. Halimbawa, sa isang computer na nagpapatakbo ng Windows 10, piliin ang Start, at pagkatapos ay mag-scroll sa letrang V, kung saan nakalista ito bilang Visual Studio Installer. Tip. Buksan ang installer, at pagkatapos ay piliin ang Baguhin. Mahalaga
Paano ko bubuksan ang Logitech mouse para palitan ang baterya?

Hakbang 1 Alisin ang takip ng baterya Ang takip ng kompartamento ng baterya ay matatagpuan sa tuktok ng mouse. Ang tahi na tumatakbo nang pahalang sa themous ay ang tuktok ng takip. Mayroong isang pindutan upang i-pop off ang takip. Ito ay matatagpuan sa ilalim ng mouse. Kung hindi gumagana ang button, kakailanganin mong tanggalin ang takip
