
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
Gamit gumanti -router maaari mong madaling pigilan pagbabago ng ruta (na gagawin pigilan sangkap i-unmount ) sa pamamagitan ng paggamit ng Prompt. Kailangan mong manu-manong ipasa ang getUserConfirmation prop na isang function. Maaari mong baguhin ang function na ito ayon sa gusto mo sa alinmang Router (Browser, Memory o Hash) upang gawin ang iyong custom na dialog ng kumpirmasyon (hal.
Ang dapat ding malaman ay, paano mo i-unmount ang bahagi ng isang reaksyon?
Sagot. Oo, nagbibigay ang ReactDOM ng paraan upang alisin ang a sangkap mula sa DOM sa pamamagitan ng code nang manu-mano. Maaari mong gamitin ang pamamaraang ReactDOM. unmountComponentAtNode(container), na mag-aalis ng naka-mount React component mula sa DOM sa tinukoy na lalagyan, at linisin ang alinman sa mga tagapangasiwa at estado ng kaganapan nito.
Higit pa rito, hindi matawagan ang setState o forceUpdate sa isang hindi naka-mount na bahagi Ito ay isang no op? Babala: Hindi matawagan ang setState (o forceUpdate) sa isang hindi naka-mount na bahagi . Ito ay hindi - op , ngunit ito ay nagpapahiwatig ng memory leak sa iyong application. Para ayusin, kanselahin ang lahat ng subscription at asynchronous na gawain sa componentWillUnmount method. Kaya ang solusyon na karaniwang nararating ng mga tao ay ang paggamit ng Redux.
Sa ganitong paraan, ano ang hindi naka-mount na bahagi?
Ang pagtawag sa setState() sa isang hindi naka-mount na bahagi nangangahulugan na ang sangkap ay hindi nalinis nang maayos bago maging hindi naka-mount , ibig sabihin, may reference pa rin ang iyong app sa isang hindi naka-mount na bahagi.
Kailan ko dapat gamitin ang componentWillUnmount?
componentWillUnmount ay ang huling function na tatawagin kaagad bago maalis ang component sa DOM. Ito ay karaniwang ginagamit upang magsagawa ng paglilinis para sa anumang DOM-element o timer na ginawa sa componentWillMount. Sa isang piknik, componentWillUnmount tumutugma sa bago mo kunin ang iyong picnic blanket.
Inirerekumendang:
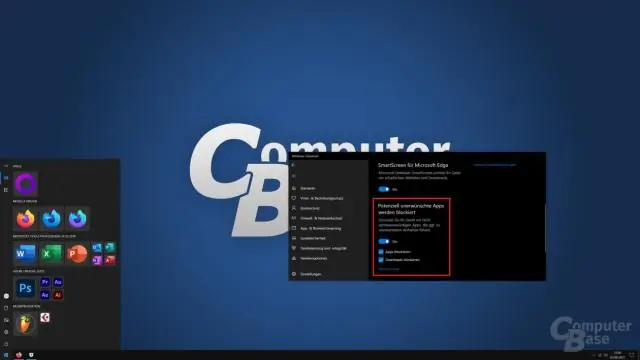
Paano ko pipigilan ang Windows sa pagharang sa mga pag-download?

Mag-click sa link na 'Windows Firewall' sa window ng AllControl Panel Items. Mag-click sa link na 'I-on o I-off ang Windows Firewall' sa kaliwang sidebar. Alisan ng tsek ang kahon sa tabi ng 'I-block ang Lahat ng Papasok na Koneksyon, Kasama ang mga nasa Listahan ng Mga Pinahihintulutang App' sa ilalim ng Mga Pribadong NetworkSetting at Mga Setting ng Pampublikong Network
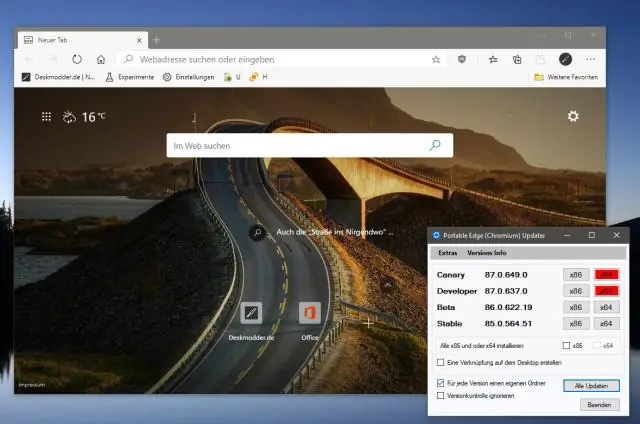
Paano ko pipigilan ang Google Chrome sa awtomatikong pag-update ng Windows 7?

Paraan 1: System Configuration Buksan ang Run prompt. Kapag nagbukas ito, i-type ang msconfig at pindutin ang Enter. Sa window ng System Configuration, pumunta sa tab na Mga Serbisyo. Gusto mong hanapin ang dalawang sumusunod na item: GoogleUpdate Service (gupdate) at Google Update Service(gupdatem). Alisan ng check ang parehong mga item sa Google at i-click ang OK
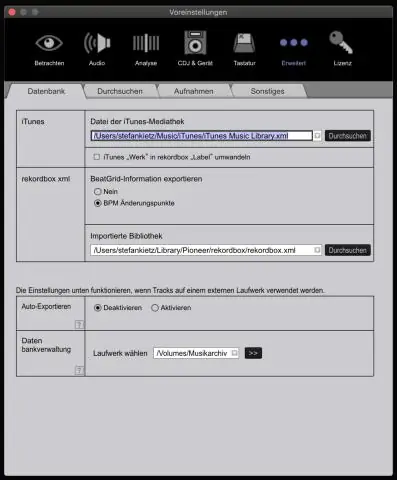
Paano ko pipigilan ang iTunes sa pag-sync ng lahat ng aking mga kanta?

Windows Mula sa menubar, piliin ang I-edit, at pagkatapos ay Mga Kagustuhan. Piliin ang tab na Mga Device. Lagyan ng check ang Pigilan ang mga iPod, iPhone, at iPad mula sa awtomatikong pag-sync. Tandaan: Upang mapanatili ang mga audiofile sa iyong device, tiyaking may check ang kahon na ito bago ka magsaksak ng iPod o iPhone
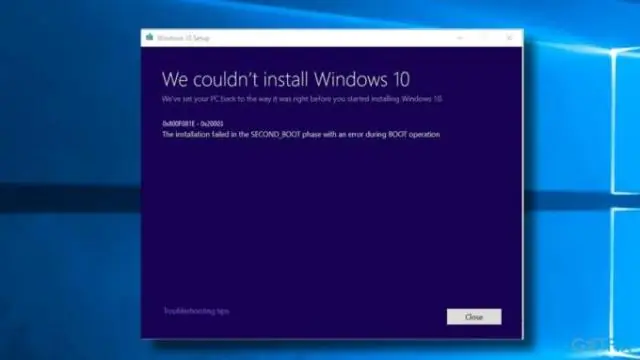
Paano ko pipigilan ang mga pag-update ng Windows na mabigo?

Bago i-download ang SSU, kakailanganin mong i-off ang Mga Awtomatikong Update. I-click ang Start, i-type ang Windows update sa box para sa paghahanap, at pagkatapos ay i-click ang Windows Update sa listahan ng Programs. Sa kaliwang pane, i-click ang Baguhin ang mga setting, piliin ang Huwag kailanman suriin para sa mga update, at pagkatapos ay piliin ang OK. I-restart ang computer
Paano ko pipigilan ang mga website sa pagbubukas ng mga hindi gustong windows tab?

Google Chrome 5.0 Buksan ang browser, piliin ang icon na wrench at pagkatapos ay piliin ang "Mga Opsyon". Piliin ang tab na "Under the Hood" at pagkatapos ay piliin ang "Mga setting ng nilalaman". I-click ang tab na "Mga Pop-up", piliin ang radio button na "Huwag payagan ang anumang mga site na magpakita ng mga pop-up (inirerekomenda)" at pagkatapos ay piliin ang "Isara". Mozilla: Pop-up blocker
