
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
jQuery AJAX Methods
| Pamamaraan | Paglalarawan |
|---|---|
| $.param() | Gumagawa ng serialized na representasyon ng isang array o object (maaaring magamit bilang URL query string para sa AJAX mga kahilingan) |
| $.post() | Naglo-load ng data mula sa isang server gamit ang isang AJAX HTTP POST hiling |
| ajaxComplete() | Tinutukoy ang a function tumakbo kapag ang kahilingan ng AJAX nakumpleto |
Kaya lang, ano ang mga pamamaraan upang makagawa ng kahilingan ng Ajax na jQuery?
jQuery | ajax() Paraan
- uri: Ito ay ginagamit upang tukuyin ang uri ng kahilingan.
- url: Ito ay ginagamit upang tukuyin ang URL kung saan ipadala ang kahilingan.
- username: Ito ay ginagamit upang tukuyin ang isang username na gagamitin sa isang HTTP access authentication request.
- xhr: Ito ay ginagamit para sa paglikha ng XMLHttpRequest object.
- async: Ang default na halaga nito ay totoo.
Bilang karagdagan, kasama ba ang Ajax sa jQuery? Sa kabutihang-palad, jQuery nagbibigay Ajax suporta na nag-aalis ng masakit na mga pagkakaiba sa browser. Nag-aalok ito ng parehong full-feature na $. ajax () na pamamaraan, at mga simpleng paraan ng kaginhawaan tulad ng $.
Higit pa rito, ano ang mga pamamaraan ng Ajax?
ajax () paraan nagbibigay-daan sa iyo na magpadala ng mga asynchronous na kahilingan sa http upang isumite o kunin ang data mula sa server nang hindi nire-reload ang buong pahina. $. ajax () ay maaaring gamitin upang magpadala ng http GET, POST, PUT, DELETE atbp.
Ano ang function ng Ajax sa jQuery?
Kahulugan at Paggamit. Ang ajax () paraan ay ginagamit upang maisagawa ang isang AJAX (asynchronous HTTP) na kahilingan. Lahat jQuery AJAX ginagamit ng mga pamamaraan ang ajax () paraan . Ito paraan ay kadalasang ginagamit para sa mga kahilingan kung saan hindi magagamit ang iba pang mga pamamaraan.
Inirerekumendang:
Ano ang proseso ng pagtukoy ng dalawa o higit pang mga pamamaraan sa loob ng parehong klase na may parehong pangalan ngunit magkaibang deklarasyon ng mga parameter?

Overloading ng pamamaraan Ang lagda ng isang paraan ay hindi binubuo ng uri ng pagbabalik nito o sa visibility nito o sa mga eksepsiyon na maaaring itapon nito. Ang pagsasanay ng pagtukoy ng dalawa o higit pang mga pamamaraan sa loob ng parehong klase na may parehong pangalan ngunit may magkaibang mga parameter ay tinatawag na mga pamamaraan ng overloading
Ano ang pagkakaiba sa pagitan ng overriding ng pamamaraan at pagtatago ng pamamaraan?

Sa paraan ng overriding, kapag ang base class reference variable na tumuturo sa object ng derived class, pagkatapos ay tatawagin nito ang overridden method sa derived class. Sa paraan ng pagtatago, kapag ang base class reference variable ay tumuturo sa object ng nagmula na klase, pagkatapos ay tatawagin nito ang nakatagong paraan sa base class
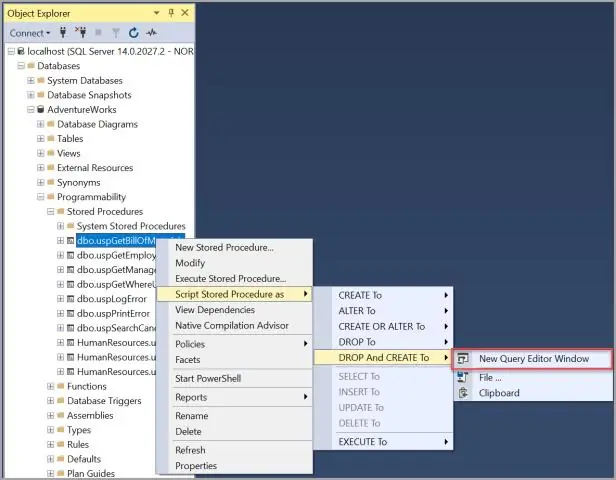
Ano ang mga nag-trigger at nakaimbak na mga pamamaraan sa SQL?

Ang isang naka-imbak na pamamaraan ay isang piraso ng code na tinukoy ng gumagamit na nakasulat sa lokal na bersyon ng PL/SQL, na maaaring magbalik ng isang halaga (ginagawa itong isang function) na hinihingi sa pamamagitan ng tahasang pagtawag dito. Ang trigger ay isang naka-imbak na pamamaraan na awtomatikong tumatakbo kapag nangyari ang iba't ibang mga kaganapan (hal. i-update, ipasok, tanggalin)
Ano ang mga pamamaraan upang gumawa ng kahilingan ng Ajax na jQuery?

JQuery AJAX Methods Deskripsyon ng Pamamaraan $.ajaxSetup() Itinatakda ang mga default na halaga para sa hinaharap na mga kahilingan sa AJAX $.ajaxTransport() Lumilikha ng isang bagay na humahawak sa aktwal na pagpapadala ng data ng Ajax $.get() Naglo-load ng data mula sa isang server gamit ang isang kahilingan sa AJAX HTTP GET Ang $.getJSON() ay naglo-load ng data na naka-encode ng JSON mula sa isang server gamit ang isang kahilingan sa HTTP GET
Ano ang mga epektong pamamaraan na ginamit sa jQuery?

Ano ang mga pamamaraan na ginamit upang magbigay ng mga epekto sa jQuery? S.No Method Description 4 dequeue() Upang alisin ang susunod na function mula sa queue, at pagkatapos ay isagawa ang function 5 fadeIn() Fades sa mga napiling elemento 6 fadeOut() Fade out ang mga napiling elemento 7 fadeTo() Fades in/out ang mga napiling elemento sa isang naibigay na opacity
