
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
Upang itakda ang estilo, gamitin hangganan -style at pumili ng istilo mula sa listahan ng mga available CSS mga salita. Upang itakda ang kulay, gamitin hangganan -kulay at gamitin ang alinman sa hex, RGB, o RGBA na mga color code. Upang itakda ang lapad, istilo, at kulay nang sabay-sabay, gamitin ang hangganan ari-arian. Upang itakda ang indibidwal mga hangganan , gamitin ang itaas, kanan, kaliwa, at ibaba (hal.
Higit pa rito, paano ako magdagdag ng hangganan sa isang imahe sa CSS?
Paano Magdagdag ng Border sa Larawan sa CSS
-
Lumikha ng HTML¶ Sa seksyon, lumikha ng isang
elemento at ilagay ang link ng imahe na dapat gamitin. Itakda ang pangalan para sa imahe na may alt attribute na nagbibigay ng impormasyon tungkol sa larawan kung hindi ito matingnan ng isang user, sa ilang kadahilanan.
-
Magdagdag ng CSS¶ Magdagdag ng istilo sa iyong
elemento. Tukuyin ang lapad ng larawan.
Higit pa rito, paano mo babaguhin ang kapal ng hangganan sa CSS? Tandaan: Palaging ideklara ang hangganan -style property bago ang hangganan - lapad ari-arian. Dapat mayroon ang isang elemento mga hangganan bago mo magawa itakda ang lapad.
hangganan-lapad: manipis daluyan makapal;
- manipis ang tuktok na hangganan.
- katamtaman ang kanan at kaliwang hangganan.
- makapal ang ilalim na hangganan.
Kaugnay nito, paano ako mag-istilo ng hangganan sa CSS?
CSS Border Style
- may tuldok - Tinutukoy ang isang may tuldok na hangganan.
- dashed - Tinutukoy ang isang dashed na hangganan.
- solid - Tinutukoy ang isang solidong hangganan.
- double - Tinutukoy ang isang double border.
- groove - Tinutukoy ang isang 3D grooved border.
- tagaytay - Tinutukoy ang isang 3D ridged na hangganan.
- inset - Tinutukoy ang isang 3D inset na hangganan.
- pasimula - Tinutukoy ang isang 3D na pasimulang hangganan.
Paano ako magdagdag ng hangganan sa isang div sa CSS?
Pag-aari ng hangganan ng istilo
- Magdagdag ng hangganan sa isang elemento: border = "thick solid #0000FF";
- Baguhin ang lapad, istilo at kulay ng hangganan ng isang elemento: border = "manipis na may tuldok na pula";
- Ibalik ang mga halaga ng pag-aari ng hangganan ng isang elemento: hangganan);
Inirerekumendang:
Paano ko iko-convert ang isang PDF sa isang JPG sa Chrome?

Idagdag ang extension sa iyong Chrome browser sa pamamagitan ng pag-click sa pindutang "Idagdag sa Chrome"; 2. Kapag na-install na ito, buksan ang Bagong Tab sa iyong browser; 3. I-click ang “Choosefile” at i-upload ang PDF file na kailangan mong i-convert; 4. I-click ang "I-convert sa JPG."Pagkatapos nito, makakakuha ka ng ZIP archive na may mga na-convert na JPGfile na may mahusay na kalidad
Paano ko aalisin ang isang hangganan sa Publisher?

Alisin ang isang hangganan Piliin ang hangganan. Tandaan: Upang mag-alis ng hangganan sa amaster na pahina, i-click ang Master Page sa tab na View, at pagkatapos ay piliin ang hangganan. Pindutin ang Delete
Paano ko iko-convert ang isang PDF sa isang TIFF sa Windows 10?

Bahagi 1. Ang Pinakamadaling Paraan upang I-convert ang PDF sa TIFF saWindows(kasama ang Windows 10/7) Magbukas ng PDF File. Upang mag-convert ng isang file, magsimula sa pamamagitan ng pagbubukas ng file sa program. I-convert ang PDF sa TIFF. Kapag nakabukas na ang file, i-click ang 'To Others > Convert to Image' at pagkatapos ay piliin ang'TIFF' bilang output format. I-convert ang PDF sa TIFF sa Batch
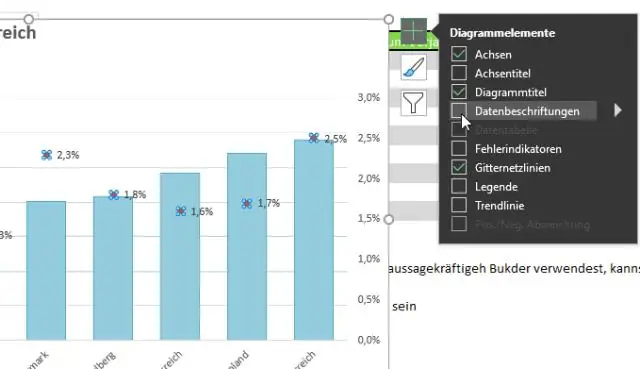
Paano ka magdagdag ng hangganan sa isang tsart sa Excel?

Ang isang karagdagang paraan upang magdagdag ng hangganan sa isang graph ay ang pag-right-click sa graph at piliin ang "Format Chart Area." Sa resultang pop-up window, i-click ang isa sa mga opsyon sa hangganan sa kaliwang bahagi ng window, pagkatapos ay piliin ang pag-format sa kanang bahagi
Paano ka magdagdag ng hangganan sa isang tsart?

Pagdaragdag ng Border sa Paikot na Teksto sa isang Chart Piliin ang teksto kung saan mo gustong magdagdag ng hangganan. Piliin ang Napiling Pamagat ng Tsart mula sa menu ng Format. Sa Border area, gamitin ang drop-down na listahan ng Estilo upang piliin ang uri ng linya na gusto mong gamitin para sa hangganan. Sa Border area, piliin ang kulay na gusto mong ilapat sa border gamit ang Color drop-down list
