
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
Pagdaragdag ng List Box sa isang HTML Form
- Pumunta sa Insert > Form Items > Kahon ng listahan . Binubuksan nito ang Insert Kahon ng listahan bintana.
- Maglagay ng pangalan para sa kahon ng listahan . Ito ay lilitaw sa iyong mga resulta ng form.
- Ipasok ang iyong listahan mga bagay.
- I-click Idagdag sa idagdag higit pang item-value pairs sa iyong listahan .
- Piliin ang nais na pagkakahanay mula sa mga ibinigay na opsyon.
- I-click ang OK.
Sa ganitong paraan, aling tag ang ginagamit para gumawa ng list box sa HTML?
HTML Code. Upang lumikha ng isang kahon ng listahan , ang piliin ang tag ay ginagamit . Ang piliin ang tag naglalaman ng 2 katangian, pangalan at laki. Ang katangian ng pangalan ay ang anumang pangalang napagpasyahan mong tawagan kahon ng listahan.
Alamin din, paano ako magdagdag ng drop down na button sa HTML? Ipinaliwanag na Halimbawa Gumamit ng anumang elemento upang buksan ang dropdown menu, hal. isang < pindutan >, o
elemento. Gumamit ng elemento ng lalagyan (tulad ng) sa lumikha ang dropdown menu at idagdag ang dropdown mga link sa loob nito. I-wrap ang isang elemento sa paligid ng pindutan at ang upang iposisyon ang dropdown menu nang tama gamit ang CSS.
Pagkatapos, paano ako lilikha ng isang listahan ng maraming seleksyon sa HTML?
Paano mag-code ng maramihang pagpipiliang piling bagay
- Tawagan ang select object selLanguage. Gaya ng dati, ang mga elemento ng form ay nangangailangan ng isang id attribute para mabasa mo ito sa JavaScript.
- Idagdag ang maramihang katangian sa iyong bagay.
- Itakda ang laki sa 10.
- Gumawa ng isang pindutan.
- Lumikha ng isang output div.
Ano ang ibig sabihin ng Dom?
Ang Modelong Bagay ng Dokumento ( DOM ) ay isang programming API para sa HTML at XML na mga dokumento. Tinutukoy nito ang lohikal na istruktura ng mga dokumento at ang paraan ng pag-access at pagmamanipula ng isang dokumento. Gayunpaman, ipinakita ng XML ang data na ito bilang mga dokumento, at ang DOM maaaring gamitin upang pamahalaan ang data na ito.
Inirerekumendang:
Paano ako lilikha ng isang kahon ng pagpili sa Excel?

Video Sa isang bagong worksheet, i-type ang mga entry na gusto mong lumabas sa iyong drop-down list. Piliin ang cell sa worksheet kung saan mo gustong ang drop-down na listahan. Pumunta sa tab na Data sa Ribbon, pagkatapos ay Data Validation. Sa tab na Mga Setting, sa kahon na Payagan, i-click ang Listahan. Mag-click sa kahon ng Pinagmulan, pagkatapos ay piliin ang iyong hanay ng listahan
Paano maihahambing ang isang dobleng naka-link na listahan ng DLL sa solong naka-link na listahan na SLL)?

Panimula sa Doubly linked list: Ang Doubly Linked List (DLL) ay naglalaman ng karagdagang pointer, karaniwang tinatawag na dating pointer, kasama ang susunod na pointer at data na naroroon sa isahang naka-link na listahan. Ang SLL ay may mga node na may lamang data field at susunod na link field. Ang DLL ay sumasakop ng mas maraming memorya kaysa sa SLL dahil mayroon itong 3 mga patlang
Paano ka magdagdag ng node sa isang naka-link na listahan?

Magpasok ng isang node sa isang partikular na posisyon sa isang naka-link na listahan I-traverse ang Naka-link na listahan hanggang sa mga position-1 na node. Kapag nalampasan na ang lahat ng posisyon-1 node, ilaan ang memorya at ang ibinigay na data sa bagong node. Ituro ang susunod na pointer ng bagong node sa susunod na kasalukuyang node. Ituro ang susunod na pointer ng kasalukuyang node sa bagong node
Ano ang ibig sabihin ng tandang pananong sa isang kahon sa isang teksto?

Ang tandang pananong sa isang kahon ay lumalabas sa parehong paraan ng dayuhan sa isang kahon dati. Nangangahulugan ito na hindi sinusuportahan ng iyong telepono ang character na ipinapakita. Ang pag-aayos: Kadalasan ito ay isang bagong emoji na ipinapadala sa iyo ng isang tao. Mag-update sa pinakabagong bersyon ng iOS para makita ang emoji na sinusubukan nilang ipadala
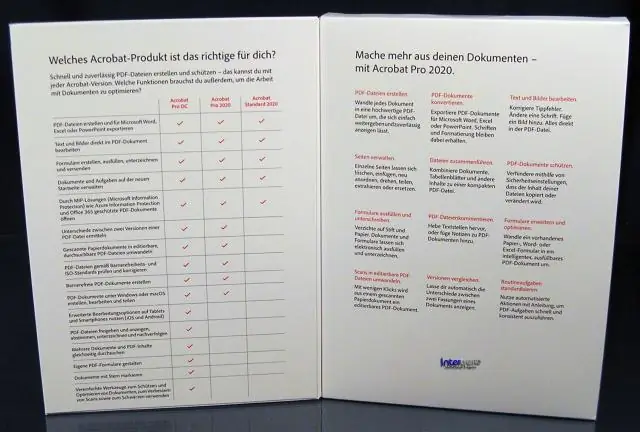
Paano ako magdagdag ng isang kahon sa Adobe Acrobat Pro DC?

Magdagdag ng text box Piliin ang Add Text Box tool mula sa Commenttoolbar. Mag-click sa PDF. Piliin ang icon ng Text Properties sa toolbar ng Komento, at pagkatapos ay piliin ang mga katangian ng kulay, pagkakahanay, at font para sa teksto. I-type ang text. (Opsyonal) Upang gumawa ng mga karagdagang pagbabago sa text box:
