
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
mas mababa ay nagbibigay ng isang katutubong command line interface (CLI), lessc, na humahawak ng ilang mga gawain na higit pa sa pag-compile ng mas mababa syntax. Gamit ang CLI namin pwede lint ang mga code, i-compress ang mga file , at lumikha ng pinagmulang mapa. Ang utos ay batay sa Node. js na epektibong nagbibigay-daan sa command sa trabaho sa buong Windows, OS X, at Linux.
Katulad nito, ano ang mas kaunting file?
Mas kaunti (Leaner Style Sheets; minsan ay naka-istilo bilang mas mababa ) ay isang dynamic na preprocessor style sheet na wika na maaaring i-compile sa Cascading Style Sheets (CSS) at tumakbo sa client side o server side. Ang naka-indent na syntax ng Mas kaunti ay isang nested metalanguage, dahil valid ang CSS Mas kaunti code na may parehong semantika.
Katulad nito, ano ang mas mababa sa web development? Pangkalahatang-ideya. Mas kaunti (na nangangahulugang Leaner Style Sheets) ay isang backwards-compatible na extension ng wika para sa CSS. Ito ang opisyal na dokumentasyon para sa Mas kaunti , ang wika at Mas kaunti . js, ang JavaScript tool na nagko-convert sa iyong Mas kaunti mga istilo hanggang sa mga istilo ng CSS. kasi Mas kaunti parang CSS lang, madali lang matutunan.
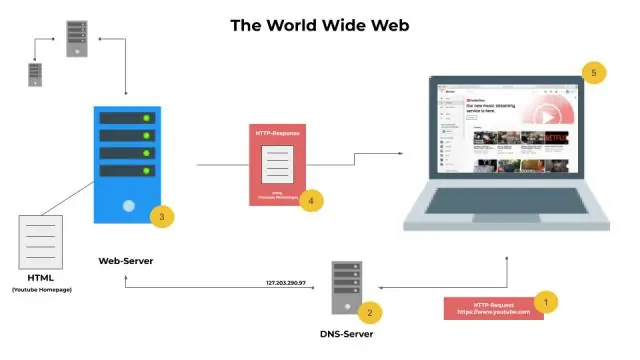
Kaya lang, paano gumagana ang CSS?
mas mababa ay idinisenyo upang maging malapit sa CSS hangga't maaari, kaya ang syntax ay kapareho ng iyong kasalukuyang CSS code. Nangangahulugan ito na magagamit mo ito kaagad sa iyong umiiral na code. Kamakailan, ipinakilala rin ni Sass ang isang CSS -tulad ng syntax na tinatawag na SCSS (Sassy CSS ) upang gawing mas madali ang paglipat.
Paano mo ginagamit ang mas kaunting mga variable?
Maaaring gamitin ang mga variable nang direkta, bilang isang sanggunian, sa loob ng isang string o upang bumuo ng mga bahagi ng istraktura ng style sheet
- Direkta. Gamitin ang @ syntax para direktang gumamit ng variable na value: @number: 10; h1 { laki: @number; }
- Bilang Sanggunian.
- Pangalan sa Loob ng Ari-arian.
- Sa loob ng String.
- Istraktura ng Style Sheet.
Inirerekumendang:
Ano ang pagkakaiba sa pagitan ng mga file ng programa at mga file ng programa na 86x?

Ang regular na folder ng Program Files ay mayroong 64-bitapplications, habang ang 'Program Files (x86)' ay ginagamit para sa mga 32-bit na application. Ang pag-install ng 32-bit na application sa isang PC na may 64-bit na Windows ay awtomatikong ididirekta sa Program Files (x86). Tingnan ang Program Files andx86
Magiging mas mura ba ang mga mas lumang iPhone?

Inaasahan na ipakilala ng Apple ang mga bagong modelo sa Setyembre, na nangangahulugang ibababa nito ang presyo ng mga mas lumang mga telepono. Kung hindi mo kailangan ang pinakabago at pinakamahusay, maaari kang makatipid sa pamamagitan ng pagbili ng modelo sa taong ito sa isang diskwento. Kung ibebenta pa rin nito ang iPhone XS, iPhone XR at iPhone XS Max ngayong taon, bababa din ang presyo ng mga iyon
Ano ang mga franking credit at paano gumagana ang mga ito?

Ang sistema ng buwis sa Australia ay nagbibigay-daan sa mga kumpanya na matukoy ang proporsyon ng mga prankking credit na isasama sa mga ibinayad na dibidendo. Ang franking credit ay isang nominal na yunit ng buwis na binabayaran ng mga kumpanyang gumagamit ng dividend imputation. Ang mga Franking credit ay ipinapasa sa mga shareholder kasama ang mga dibidendo
Aling mga klase ang ginagamit para sa koneksyon na mas kaunting socket programming?

Ang mga klase ng Socket at ServerSocket ay ginagamit para sa connection-oriented na socket programming at ang DatagramSocket at DatagramPacket na mga klase ay ginagamit para sa connection-less socket programming. Dapat alam ng client insocket programming ang dalawang impormasyon: IP Address ngServer, at. Numero ng port
Ano ang paggamit ng mga custom na label kung paano mo maa-access ang mga ito sa mga klase ng Apex at sa mga pahina ng Visualforce?

Ang mga custom na label ay nagbibigay-daan sa mga developer na lumikha ng mga multilinggwal na application sa pamamagitan ng awtomatikong pagpapakita ng impormasyon (halimbawa, text ng tulong o mga mensahe ng error) sa katutubong wika ng isang user. Ang mga custom na label ay mga custom na value ng text na maaaring ma-access mula sa mga klase ng Apex, mga page ng Visualforce, o mga bahagi ng Lightning
