
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
Paano Baguhin ang Bootstrap Button Styling
- Hakbang 1: Hanapin ang Pindutan Klase. Ang unang hakbang sa pagpapasadya iyong mga pindutan ay malaman ang pindutan klase.
- Hakbang 2: Hanapin ang Klase sa CSS. Lahat mga pindutan sa klase na ito ay maaapektuhan ng pag-istilo Pumili ka.
- Hakbang 3: I-format ang Pindutan . Maaari mo na ngayong ipasadya ang pindutan sa pamamagitan ng paggamit ng CSS.
Kasunod nito, maaari ring magtanong, paano ko iko-customize ang Bootstrap?
Paano I-customize ang Bootstrap
- Baguhin ang mga kasalukuyang istilo ng Bootstrap gaya ng mga kulay, font, o mga hangganan.
- Baguhin ang layout ng grid ng Bootstrap gaya ng mga breakpoint o lapad ng kanal.
- Palawakin ang mga klase sa Bootstrap gamit ang mga bagong custom na klase (ibig sabihin: btn-custom)
Alamin din, paano ko babaguhin ang kulay ng isang button? Tukoy sa Target Mga Pindutan I-click ang link na HTML/CSS Editor. I-paste ang naaangkop na piraso ng CSS code mula sa ibaba sa field sa tab na Custom CSS. Palitan ang hex kulay halaga (tulad ng #000000) kasama ang kulay ng iyong pinili!
Sa bagay na ito, paano mo babaguhin ang kulay ng isang button sa bootstrap?
Ang kulay ng mga pindutan maaaring baguhin sa pamamagitan ng paggamit ng mga paunang natukoy na klase tulad ng btn-info, btn-default, btn-primary, btn-danger. Ang laki ng pindutan maaari ding tukuyin sa pamamagitan ng paggamit ng mga paunang natukoy na klase hal. para malaki pindutan gumamit ng. btn-lg Para sa maliliit pindutan , gamitin. btn-sm at para sa napakaliit na paggamit ng klase ng btn-xs.
Paano ko i-override ang mga istilo ng Bootstrap?
Ang pinakamahusay at simpleng paraan ng override na bootstrap o anumang iba pang css ay upang matiyak na ang iyong css file ay kasama pagkatapos ng bootstrap css file sa header. Ngayon kung gusto mo override isang partikular na klase pagkatapos ay kopyahin lamang ang css mula sa iyong bootstrap css file at i-paste ito sa iyong css file pagkatapos ay gawin ang mga kinakailangang pagbabago.
Inirerekumendang:
Paano ko iko-convert ang mga m3u file?

I-convert ang M3U sa mga MP3 File Buksan ang Notepad o isang bagay na smillar. Mula sa Notepad buksan ang M3U file. Mapapansin mo ang isang web address sa file. Kopyahin ang address na iyon at i-paste ito sa iyong browser. Magsisimulang maglaro ang MP3 file. Mag-right click sa player at gumawa ng Save As. Ngayon ay nakuha mo na ang iyong MP3 file
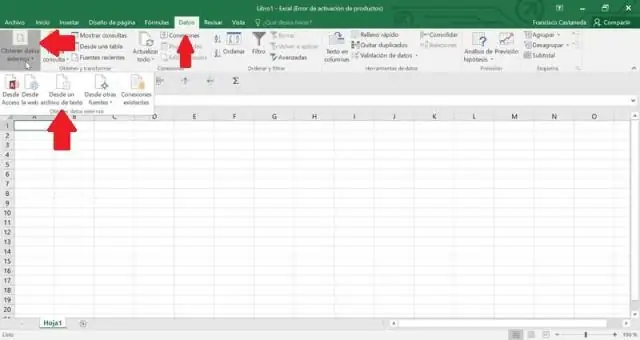
Paano ko iko-convert ang maramihang mga Excel file sa CSV?

Pindutin ang F5 key, piliin ang folder na naglalaman ng mga Excel file na gusto mong i-convert sa mga CSV file sa unang popping dialog. I-click ang OK, pagkatapos ay sa pangalawang popping na dialog, piliin ang folder upang ilagay ang mga CSV file. I-click ang OK, ngayon ang mga Excel file sa folder ay na-convert sa mga CSV file at na-save sa isa pang folder
Paano ko iko-convert ang mga file ng Apple sa Windows?

Paano Ilipat ang Iyong mga Mac file sa isang Windows PC HIGIT PA: Windows 10: Buong Pagsusuri. Ikonekta ang iyong panlabas na drive sa iyong Mac, buksan ang drive at piliin ang File. Piliin ang Bagong Folder. I-type ang Mga Na-export na File' at pindutin ang Return. Lumaktaw sa Hakbang 17 kung hindi ka gumagamit ng Mga Larawan. Buksan ang Photos app at i-click ang I-edit sa Menu bar. I-click ang Piliin Lahat. I-click ang File. Ilipat ang iyong cursor sa I-export
Paano ko iko-collapse ang bootstrap?

Idagdag lang ang data-toggle='collapse' at isang data-target sa elemento upang awtomatikong magtalaga ng kontrol sa isa o higit pang mga collapsible na elemento. Ang katangian ng data-target ay tumatanggap ng isang CSS selector para ilapat ang pag-collapse. Tiyaking idagdag ang class collapse sa collapsible na elemento
Ano ang paggamit ng mga custom na label kung paano mo maa-access ang mga ito sa mga klase ng Apex at sa mga pahina ng Visualforce?

Ang mga custom na label ay nagbibigay-daan sa mga developer na lumikha ng mga multilinggwal na application sa pamamagitan ng awtomatikong pagpapakita ng impormasyon (halimbawa, text ng tulong o mga mensahe ng error) sa katutubong wika ng isang user. Ang mga custom na label ay mga custom na value ng text na maaaring ma-access mula sa mga klase ng Apex, mga page ng Visualforce, o mga bahagi ng Lightning
