
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:44.
Pagdaragdag ng Bootstrap sa Magreact Gamit ang NPM
Pagkatapos pag-install ang bootstrap package, kakailanganin mo angkat ito sa iyong React app entry file. Susunod, pumunta sa src/index. js file at idagdag ang mga sumusunod na import: angkat $ mula sa 'jquery'; angkat Popper mula sa 'popper.
Isinasaalang-alang ito, maaari ba akong gumamit ng react sa bootstrap?
Ikaw maaaring gumamit ng Bootstrap direkta sa mga elemento at sangkap sa iyong Magreact app sa pamamagitan ng paglalapat ng mga built-in na klase tulad ng ibang klase. Bumuo tayo ng simpleng theme switcher Magreact sangkap upang ipakita gamit ang Bootstrap mga klase at bahagi.
Bilang karagdagan, paano ko isasama ang isang template sa ReactJS? Isama ang Admin Template Sa ReactJS
- Hakbang 1: I-configure ang isang reactjs app. Alinsunod sa orihinal nitong dokumentasyon, kailangan naming mag-install ng globally create-react-app sa buong mundo.
- Hakbang 2: Isama ang lahat ng css at js file.
- Hakbang 3: Gumawa ng bahagi ng Header para sa template ng admin.
- Hakbang 4: Gumawa ng isang bahagi ng sidebar.
- Hakbang 5: Gumawa ng isang bahagi ng nilalaman.
Kaugnay nito, paano ko mai-install ang Reactstrap?
Pagdaragdag ng Bootstrap
- import 'bootstrap/dist/css/bootstrap. css';
- import { Button } mula sa 'reactstrap'; Ngayon ay handa ka nang gamitin ang mga na-import na bahagi ng reactstrap sa loob ng iyong hierarchy ng bahagi na tinukoy sa paraan ng pag-render.
- pag-install ng npm.
- pagsisimula ng npm.
- pagsubok sa npm.
- npm run test-watch.
- ./scripts/release
- ./scripts/publish.
Paano ka gagawa ng react app?
Pagsisimula: Pagsisimula sa Magreact ay simple. Matapos itong ma-install, maaari mo lamang patakbuhin ang lumikha - gumanti - app sa command line, na sinusundan ng pangalan ng app gusto mo lumikha . Lumilikha ito ng react app , kasama ang lahat ng kinakailangang functionality na kailangan mo, na nakapaloob na sa app.
Inirerekumendang:
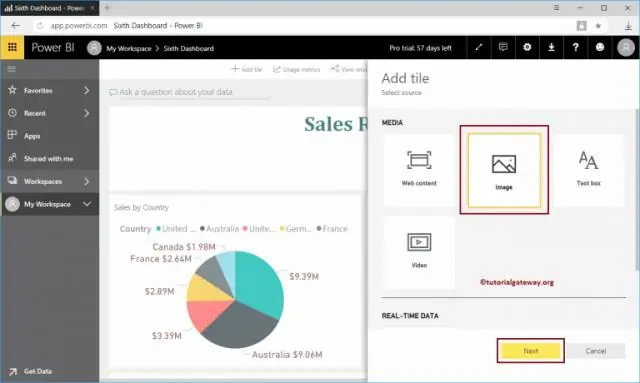
Paano ako magdadagdag ng mga laro sa aking dashboard?

Upang mag-download ng bagong laro at idagdag ito sa iyong Dashboard, sundin ang mga hakbang na ito: Ipakita ang iyong Dashboard sa pamamagitan ng pagpindot sa Dashboard function key. I-click ang Add button (na natural na may plus sign) sa ibabang kaliwang sulok ng Dashboard screen; pagkatapos ay i-click ang button na Higit pang Mga Widget na lalabas
Paano ako magdadagdag ng user sa aking AWS account?

Magdagdag ng Administrator sa iyong Amazon AWS account Bisitahin ang IAM management console. console.aws.amazon.com/iam/home#users. I-click ang Lumikha ng Mga Bagong User. Bigyan ang bagong user ng Administrator ng Access. Piliin ang Administrator Access. Ilapat ang patakaran. Bigyan ng password ang iyong teammate. Kopyahin ang password sa iyong teammate. Magbigay ng mga tagubilin sa iyong teammate para sa pag-log in
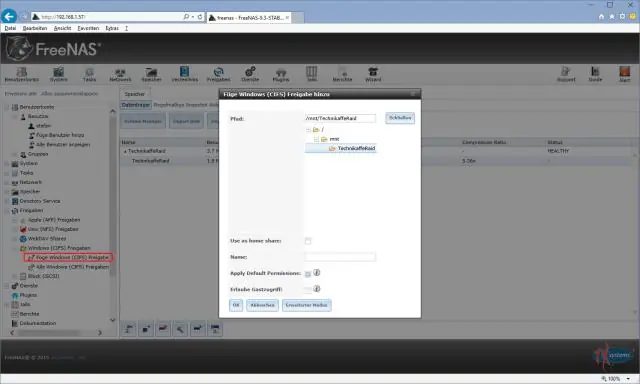
Paano ako magdadagdag ng mga user sa Hana studio?

Hakbang 1) Upang lumikha ng bagong user sa SAP HANA Studio pumunta sa tab ng seguridad tulad ng ipinapakita sa ibaba at sundin ang mga sumusunod na hakbang; Pumunta sa security node. Hakbang 2) May lalabas na screen ng paggawa ng user. Ipasok ang iyong username. Ipasok ang Password para sa gumagamit. Ang mga ito ay mekanismo ng pagpapatunay, bilang default User name / password ay ginagamit para sa pagpapatunay
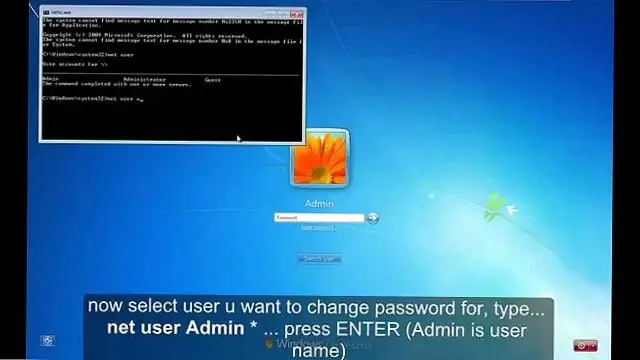
Paano ako magdadagdag ng pribadong key sa aking keychain certificate?

Buksan ang Keychain Access Manager. Mag-navigate sa File > Mag-import ng Mga Item. Mag-browse sa. p12 o. Piliin ang System sa Keychain na drop-down at i-click ang Idagdag. Ipasok ang password ng admin para pahintulutan ang mga pagbabago. Ilagay ang password na ginawa mo noong ginawa mo ang iyong. p12/. pfx file at i-click ang Modify Keychain
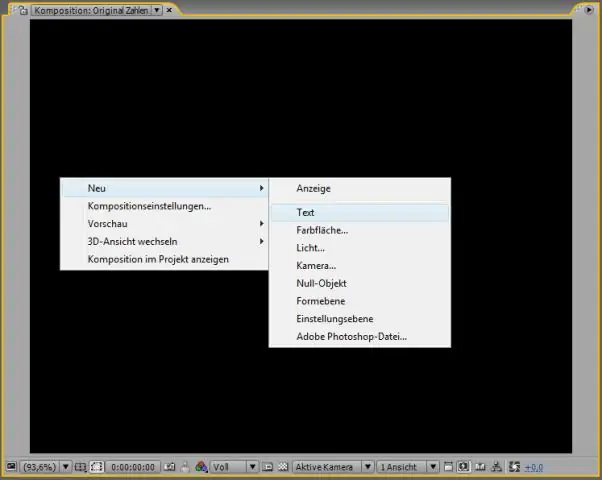
Paano ako magdadagdag ng mga effect at preset sa After Effects?

Buksan ang After Effects at piliin ang layer na gusto mong lagyan ng preset. Pagkatapos ay mag-navigate sa tab na 'Animation', pagkatapos ay piliin ang 'Browse Preset' kung gusto mong hanapin ito sa loob ng Adobe Bridge. Upang gamitin ang iyong default na browser, piliin ang 'Ilapat ang Preset' sa halip
