
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:44.
Setup AngularJS Proyekto sa Visual Studio
Una , lumikha bagong proyekto sa pamamagitan ng pag-click sa link ng Bagong Proyekto sa panimulang pahina. Bubuksan nito ang dialog box ng Bagong Proyekto, tulad ng ipinapakita sa ibaba. Piliin ang Web sa kaliwang pane at ASP. NET Web Aplikasyon sa gitnang pane at pagkatapos ay i-click ang OK
Nagtatanong din ang mga tao, paano ako lilikha ng isang angular na application sa Visual Studio code?
Pagsisimula sa Node. js, Angular, at Visual Studio Code
- Buksan ang PowerShell sa admin mode. I-install ang Angular CLI:
- Mag-navigate sa folder kung saan mo gustong gawin ang iyong angular na app. Pumunta ako sa C ko:/
- cd sa iyong bagong direktoryo ng app na kakagawa mo lang, sa kasong ito.
- Bumuo ng app at simulan ang server.
- Buksan ang Visual Studio Code.
- Mag-click sa File, Buksan ang Folder.
- Buksan ang folder na iyong ginawa.
- pakete.
Maaari ring magtanong, paano ang pag-setup ng angular development environment? Paano I-set up ang development environment para sa Angular 7
- Narito ang listahan ng mga tool na kakailanganin naming i-install:
- Hakbang 1: I-install ang Visual Studio Code.
- Hakbang 2: I-install ang Node.
- Hakbang 3: Node Package Manager(NPM)
- Hakbang 4: I-install ang Angular CLI.
- Buksan ang Visual Studio Code at sa home screen, ipasok ang Ctrl +~ para buksan ang integrated terminal.
- Hakbang 2: Sa VS Code integrated terminal ipasok.
Kaugnay nito, paano ko idaragdag ang AngularJS sa Visual Studio?
Mga Hakbang para sa Pagdaragdag ng AngularJS
- Buksan ang Visual Studio 2017.
- Buksan ang iyong walang laman na proyekto ngayon.
- Magdaragdag kami ng AngularJS script at mga sumusuportang file.
- Magbubukas ang NuGet-Solution window.
- Piliin ang AngularJS tulad ng sa screenshot sa ibaba at piliin ang check box sa kanang bahagi.
- Aabutin ng ilang minuto upang magdagdag ng AngularJS sa aming proyekto.
Paano ako magbubukas ng isang angular na proyekto sa Visual Studio 2019?
ngayon, bukas ang Visual Studio 2019 i-preview at likhain ang ASP. NET Core 3.0 app . Piliin ang template ng ASP. NET Core Web Application. Kapag na-click mo ang Ok, makukuha mo ang sumusunod na prompt. Piliin ang ASP. NET Core 3.0 (siguraduhing ASP. NET Core 3.0 ang napili) at piliin ang angular template.
Inirerekumendang:
Paano ko gagawin ang aking unang slack bot sa Python?

Bumuo ng unang simpleng Slack Bot na may Mga Kinakailangan sa Python. Python 3.6, pip (/virtualenv) Lumikha ng Slack App. Gumawa ng iyong slack app sa opisyal na website ng Slack API makakuha ng API token para sa bot. I-set up at mga pangunahing pag-andar. Ang Slack API ay talagang ginagawang madali ang mga bagay. Pag-coding sa Yoda bot: bilang ng na-annotate na data. Pag-coding sa Yoda bot: pagwawakas
Paano mo gagawing malaking titik ang unang titik sa InDesign?

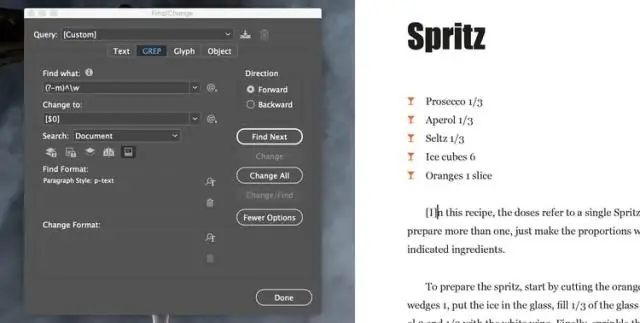
Kapag nakabukas ang iyong InDesign na dokumento, dapat ka munang maghanda ng text frame sa iyong layout gamit ang Type Tool (T). Punan ang frame ng talata ng teksto na gusto mo ring magdagdag ng drop cap. I-highlight gamit ang iyong uri ng cursor ang unang titik ng talata, o ilagay lang ang iyong cursor sa isang lugar sa talata
Paano ko ikokonekta ang aking laptop sa aking unang Raspberry Pi?

Upang ikonekta ang raspberry pi sa display ng laptop, maaari kang gumamit ng isang ethernet cable. Ang desktop GUI (Graphical User Interface) ng raspberry pi ay maaaring matingnan sa pamamagitan ng laptop display gamit ang isang 100Mbps ethernet na koneksyon sa pagitan ng dalawa
Paano ko unang ikokonekta ang aking MIDI keyboard sa Pro Tools?

Pro Tools MIDI Configuration I-click ang Setup at Mag-navigate sa mga peripheral. Mag-click sa tab na MIDI Controllers. Piliin ang tab na MIDI Controllers mula sa window na lilitaw. I-click ang unang drop-down na menu na 'Uri' at piliin ang M-AudioKeyboard. I-click ang unang drop-down na menu na 'Tumanggap Mula' at piliin ang Oxygen 49 In
Aling kaso ang naglalagay ng malaking titik sa unang titik ng unang salita sa bawat pangungusap?

Ang kahon ng I-capitalize ang unang titik ng mga pangungusap ay pinili bilang default. Kapag ito ay pinili, Visiocapitalizes ang unang titik ng anumang salita na sumusunod sa isang tuldok, isang carriage return, isang semicolon, o ang unang titik ng anumang solong salita sa isang listahan o tablecolumn
