
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:44.
Gamitin ang ` hindi - mga kanal ` sa tanggalin ang espasyo ( kanal ) sa pagitan ng mga hanay. Bootstrap gumagamit ng padding upang lumikha ng espasyo (A. K. A “ kanal ”) sa pagitan ng mga column. Kung gusto mo ng mga column na may hindi pahalang na espasyo, Bootstrap 4 kabilang ang a hindi - mga kanal klase na maaaring ilapat sa buong row.
Kung gayon, ano ang ibig sabihin ng walang gutters?
Walang gutters Ang mga kanal sa pagitan ng mga column sa aming mga paunang natukoy na klase ng grid pwede alisin sa. hindi - mga kanal . Inaalis nito ang mga negatibong margin s mula sa.row at ang pahalang na padding mula sa lahat ng mga column ng agarang mga bata.
Sa tabi sa itaas, paano ko babawasan ang gutter space sa bootstrap? Diskarte: Bilang default, Bootstrap 4 ay may klase = hindi- mga kanal ” sa alisin ang mga puwang ng kanal ng anumang partikular na div. Ipinapakita ng sumusunod na larawan ang naka-highlight gutter space at space sa pagitan ng mga column sa bootstrap 4 12 column grid system. Maaari mo ring baguhin kanal lapad ng pagbabawas 15px ang lapad ng gutter space sa pagitan ng bawat column.
Dahil dito, ano ang Col SM 4 sa bootstrap?
col - (mga sobrang maliliit na device - mas mababa sa 576px ang lapad ng screen). col - sm - (maliit na device - lapad ng screen na katumbas ng o higit pa sa 576px)
Paano ko isentro ang isang div sa bootstrap 4?
1 - Patayo Gitna Paggamit ng Auto Margins Isang paraan upang patayo gitna ay ang paggamit ng my-auto. Ito ay gitna ang elemento sa loob nito ay lalagyan ng flexbox (Ang Bootstrap 4 . row ay ipinapakita:flex). Halimbawa, ginagawa ng h-100 na buong taas ang hilera, at ang aking-auto ay patayo gitna ang col-sm-12 column.
Inirerekumendang:
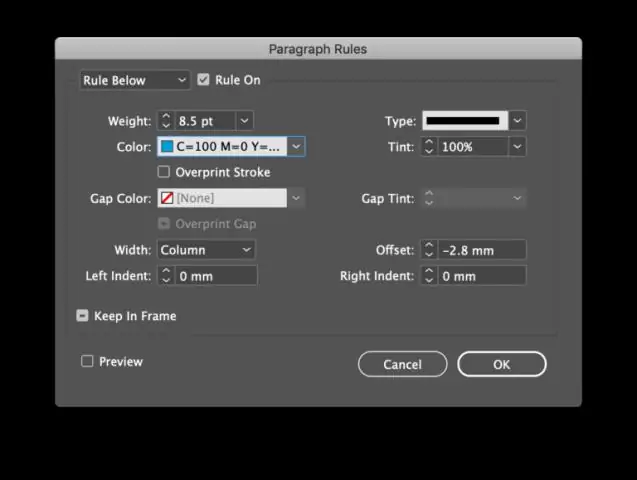
Paano ko babaguhin ang column gutters sa InDesign?

Buksan ang panel ng Mga Pahina (Window > Mga Pahina) at piliin ang mga thumbnail para sa mga pahinang gusto mong baguhin. Piliin ang Layout > Mga Margin at Column. Maglagay ng mga value para sa Top, Bottom, Left, at Right Margin, pati na rin ang bilang ng column at gutter (ang espasyo sa pagitan ng column)
Maaari ka bang gumamit ng bootstrap nang walang jQuery?

5 Sagot. Ang Twitter bootstrap mismo ay hindi nakasalalay sa jQuery. Kung gagamitin mo lang ang bahagi ng CSS nito, hindi mo kakailanganin ang jQuery. Kung gagamitin mo ang mga plugin ng Javascript kailangan mo ng jQuery, dahil ang mga ito ay mga plugin ng jQuery
Ano ang ibig sabihin kung ang isang camera ay walang salamin?

Ang isang digital camera na tumatanggap ng iba't ibang mga lente ngunit hindi gumagamit ng salamin upang ipakita ang imahe sa viewfinder. Ang mga mirrorless camera ay tinatawag ding 'mirrorless DSLRs' o 'mirrorless SLRs' dahil sinusuportahan nila ang maraming lens tulad ng isang solong lens reflex cameraat karaniwang nag-aalok ng opsyonal na viewfinder
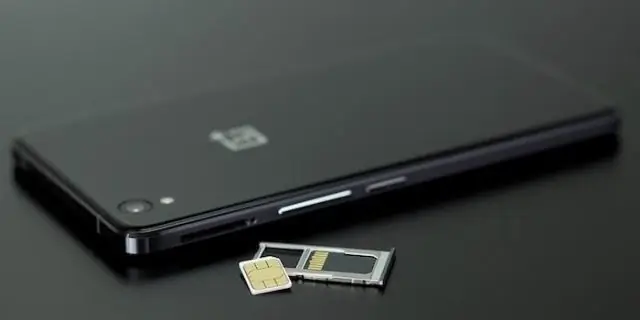
Ano ang ibig sabihin kapag ang isang mobile phone ay walang SIM?

Ang SIM free ay nangangahulugan na ang telepono ay ibinebenta nang walang SIM Card at walang kinakailangang mag-top-up sa punto ng pagbili. Ang mga SIM na libreng telepono ay maaaring naka-lock sa partikular na network o naka-unlock, at maaari o hindi kasama ang branding at custom na software. Ang naka-unlock ay nangangahulugan na ang telepono ay hindi naka-lock sa isang partikular na network (tingnan ang tala sa ibaba)
Ano ang mangyayari kung inumin mo si Benadryl nang walang laman ang tiyan?

Maaaring ligtas na inumin ang Benadryl nang may pagkain o walang pagkain. Ang ibuprofen ay dapat inumin kasama ng pagkain dahil maaari itong matigas sa tiyan, ngunit huwag mag-alala, hindi mo kailangang kumain ng buong pagkain. Isang baso lang ng gatas, isang piraso ng tinapay, o isang pares ng crackers ay sapat na upang maprotektahan ang iyong tiyan
