
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:44.
Sa Visual Studio Code , piliin ang "File" at pagkatapos ay "Buksan ang Folder" at piliin ang folder na naglalaman ng iyong PHP code . Piliin ang Debug View mula sa kaliwang bahagi at pagkatapos ay i-click ang Debug button upang i-configure ang aming kapaligiran sa pag-debug. Sa unang pagkakataong mapili ang Debug button ay lilikha ito ng debugging configuration file.
Kaya lang, maaari ba akong mag-code ng PHP sa Visual Studio?
Visual Studio Code ay ang mahusay na editor para sa PHP at iba pang pagpapaunlad ng wika. Makukuha mo ang halos lahat ng mga tampok tulad ng pag-highlight ng syntax, pagtutugma ng bracket, PHP IntelliSense, at mga snippet sa labas ng kahon at ikaw pwede lumikha o magdagdag ng higit pang paggana sa pamamagitan ng nilikha ng komunidad VisualStudio Code mga extension.
Maaari ring magtanong, paano ko i-debug ang PHP? Pag-debug na Session
- Simulan ang ideya at buksan ang file na naglalaman ng source code na gusto mong i-debug.
- Magtakda ng breakpoint sa bawat linya kung saan mo gustong i-toppause ang debugger.
- Sa window ng Mga Proyekto, mag-navigate sa kasalukuyang node ng proyekto, i-click ang kanang pindutan ng mouse, at piliin ang Debug mula sa popupmenu.
Kaugnay nito, paano itakda ang PHP executable path sa VSCode?
Pumunta sa File> Preferences > Mga setting bubuksan nito ang mga setting .json file. Kailangan mong malaman kung saan ka PHP . exe Ang file ay nasa iyong computer, maghanap sa php > folder ng bin.
Sa Windows:
- Pumunta sa System Properties.
- Pumunta sa Advanced na Tab.
- I-click ang "Mga Variable ng Kapaligiran"
- Piliin ang Landas.
- Magdagdag ng bagong path na tumuturo sa iyong php 7 executable:
Paano ako magde-debug gamit ang xDebug?
Makinig para sa xDebug Gamitin ang F9 shortcut key upang magdagdag ng mga breakpoint. Baguhin ang I-debug piliin ang opsyon sa 'Makinig para sa xDebug '. I-click ang bago XDebug Helper extension at i-click ang I-debug opsyon. Panghuli, i-refresh ang pahina sa browser, at magre-react ang VSCode at simulan ang pag-debug proseso.
Inirerekumendang:
Paano ko mahahanap ang kasaysayan ng code ng Visual Studio?

Maaari mong buksan ang window na ito mula sa “Goto–> Navigation History” o sa pamamagitan lamang ng pagpindot sa Ctrl + Tab. Ito ay magdadala ng listahan ng lahat ng dati nang na-navigate na file sa Visual Studio Code. Ngayon, maaari kang mag-scroll sa listahan at pumili ng isang partikular na file
Paano ko paganahin ang SSL Certificate sa Visual Studio?

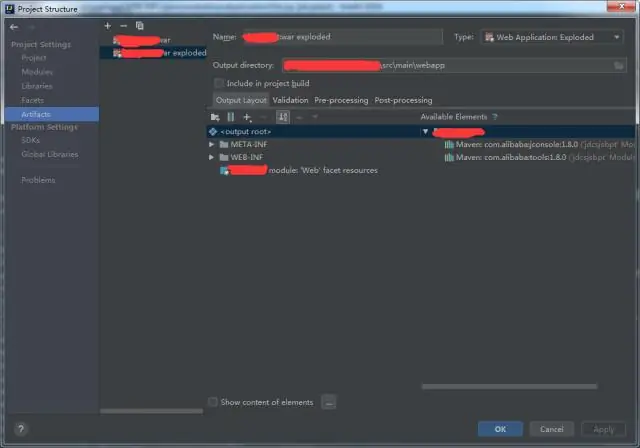
Gumawa ng bagong proyekto sa Web Api sa Visual Studio: Piliin/i-click ang pangalan ng proyekto ng Web API sa solution explorer, at pagkatapos ay mag-click sa tab na Properties. Itakda ang 'SSL Enabled' sa true: Ipapakita rin ng parehong window ng property ang HTTPS url para sa application
Paano ko paganahin ang saklaw ng code sa IntelliJ?

I-configure ang pag-uugali sa saklaw ng code? Sa dialog ng Settings/Preferences Ctrl+Alt+S, piliin ang Build, Execution, Deployment | Saklaw. Tukuyin kung paano ipoproseso ang nakolektang data ng coverage: Piliin ang checkbox na I-activate ang Coverage View upang awtomatikong buksan ang Coverage tool window
Paano ko hindi paganahin ang https sa Visual Studio?

4 Ang mga sagot ay mapupunta sa iyong mga katangian ng proyekto. Alisan ng check ang pagpipiliang SSL. Kopyahin ang App Url sa Start browser input
Paano mo ihahambing ang mga code sa VS code?

Maaari mong gamitin ang feature na ito mula sa File Explorer Side Bar o sa pamamagitan ng paggamit ng command na “Files:Compare Opened File With”. Gumagana ang tool ng VS Code Compare sa isang katulad na paraan tulad ng iba pang tool sa paghahambing at maaari mong baguhin ang setting upang tingnan ang mga pagbabago sa "In Line Mode" o "Merged Mode" sa loob ng code compare window
