
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
js gamit ang web pack na pwede ilagay sa eclipse folder ng nilalaman ng web. Huwag kalimutang maglagay ng HTML, CSS, mga larawan at iba pang mga script file. Kaya mo 't tumakbo ang mga JSX file gamit ang eclipse . kaya mo 't tumakbo reaksyon (JSX) na mga code na walang babel, webpack.
Ang tanong din ay, maaari ko bang gamitin ang Eclipse para sa Node JS?
Node . js magagamit ang mga tool sa pamamagitan ng Eclipse IDE para sa Java EE Developers / Eclipse Ang IDE para sa JavaScript at Mga Developer ng Web ay bumubuo bago ang opisyal Eclipse Paglabas ng neon.
Bukod pa rito, paano ako mag-i-import ng node JS project sa Eclipse? Igalaw ang proyekto sa direktoryo ng workspace. Pagkatapos: File > Bago > Proyekto Sa ilalim ng Nodeclipse piliin Node.
Kailangan mo munang i-install ang nodeclipse.
- npm install -g nodeclipse upang mai-install ito.
- Pumunta sa iyong folder, nodeclipse -g para bumuo ng setting ng nodeclipse na proyekto.
- Buksan ito mula sa Eclipse "import mula sa iba pang mga proyekto".
Sa ganitong paraan, ano ang CodeMix eclipse?
Ang CodeMix plugin para sa Eclipse nagbibigay sa iyo ng access sa kapangyarihan ng VS Code at ang makulay na komunidad ng extension ng Code OSS, kasama ang mga feature ng Webclipse 1. x. CodeMix maaaring i-install sa tuktok ng nangungunang Eclipse mga solusyon, mula sa MyEclipse hanggang sa Spring Tool Suite, at tugma sa mga sikat na plugin tulad ng PDT at PyDev.
Paano ko gagamitin ang react JS?
Magdagdag ng React sa Isang Minuto
- Hakbang 1: Magdagdag ng DOM Container sa HTML. Una, buksan ang HTML page na gusto mong i-edit.
- Hakbang 2: Idagdag ang Mga Tag ng Script. Susunod, magdagdag ng tatlong tag sa HTML page bago mismo ang closing tag:
- Hakbang 3: Gumawa ng React Component. Gumawa ng file na tinatawag na like_button.js sa tabi ng iyong HTML page.
Inirerekumendang:
Maaari bang magpatakbo ng El Capitan ang isang 2008 MacBook?

Sinabi ng Apple na tumatakbo ang OS X El Capitan sa mga sumusunod na kategorya ng Mac: iMac (Mid-2007 o mas bago)MacBook (Late 2008 Aluminum, Early 2009 o mas bago)MacBook Air (Late 2008 o mas bago)
Maaari ba akong magpatakbo ng Python sa Hadoop?

Sa isang pagpipilian sa pagitan ng mga programming language tulad ng Java, Scala at Python para sa Hadoop ecosystem, karamihan sa mga developer ay gumagamit ng Python dahil sa mga sumusuportang library nito para sa mga gawain ng data analytics. Ang Hadoop streaming ay nagbibigay-daan sa user na lumikha at magsagawa ng Map/Reduce ng mga trabaho gamit ang anumang script o executable bilang mapper o/at ang reducer
Maaari ka bang magpatakbo ng isang lalagyan ng Linux sa Windows?

Dahil ang mga container ay nagbabahagi ng kernel sa container host, gayunpaman, ang pagpapatakbo ng mga Linux container nang direkta sa Windows ay hindi isang opsyon*. Patakbuhin ang mga lalagyan ng Linux sa isang buong Linux VM - ito ang karaniwang ginagawa ngayon ng Docker. Patakbuhin ang mga lalagyan ng Linux na may Hyper-V isolation (LCOW) - isa itong bagong opsyon sa Docker para sa Windows
Maaari ka bang magpatakbo ng mga programa sa Mac sa Linux?

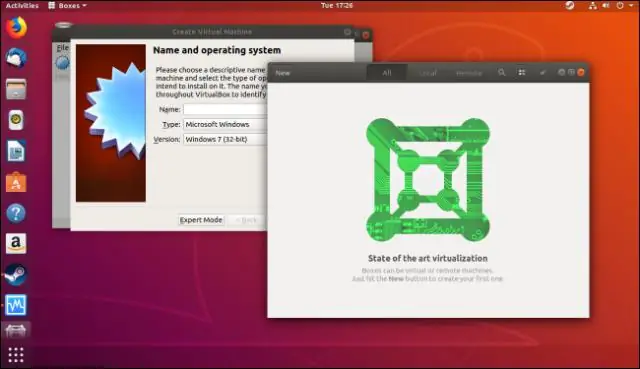
Ang pinaka-maaasahang paraan upang magpatakbo ng mga Mac app saLinux ay sa pamamagitan ng isang virtual machine. Sa isang libre, open-sourcehypervisor na application tulad ng VirtualBox, maaari kang magpatakbo ngmacOS sa isang virtual na device sa iyong Linux machine. Ang wastong na-install na virtualized na macOS environment ay magpapatakbo ng lahat ng macOS apps nang walang isyu
Maaari ba tayong magpatakbo ng mga programang C sa Visual Studio?

Ang Visual Studio code ay isang code editor hindi isang C IDE. Iyon ay pinapayagan kang mag-type ng code, i-highlight nito ang syntax at ituro ang anumang mga error sa syntactical. Upang magpatakbo ng isang C program kailangan mo ng isang compiler at isang linker na magagamit sa mga IDE tulad ng Visual Studio, Codeblocks o mga independiyenteng compiler tulad ng GCC
