
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
Nag-compile si Elm sa javascript.
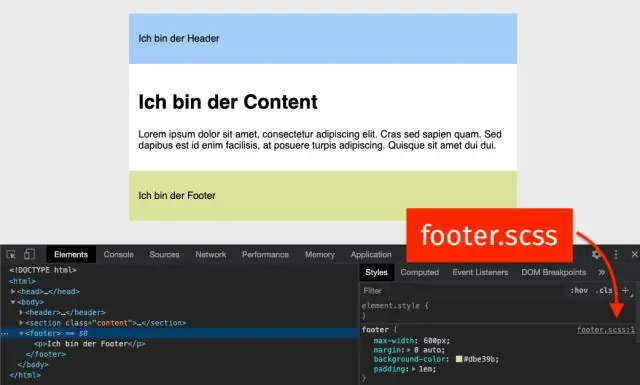
Kapag ginamit mo elm -reaktor (o elm -gumawa nang walang anumang mga pagpipilian) ito ay bumubuo ng isang balangkas para sa iyo, na binubuo ng ilang pangunahing HTML at CSS, na may isang tag ng script na naglalaman ng iyong Elm code pinagsama-sama sa javascript. Ang Elm compiler nagbibigay sa iyo ng dalawang paraan upang mag-compile ang iyong code: elm gawing Main. elm --output index.
Katulad nito, maaari mong itanong, nag-compile ba ang Elm sa JavaScript?
Si Elm ay idinisenyo upang bumuo ng maaasahang web app na tumatakbo sa isang browser. At naiintindihan lang ng mga browser JavaScript . Samakatuwid, ang Elm kailangang i-compile ang code sa JavaScript . Gayunpaman, sa hinaharap kung ang Web ay lumayo mula sa JavaScript sa ibang bagay, Elm Ang code ay kailangang isama sa iyon sa halip.
para saan ang wikang Elm? Elm ay isang functional wika na nag-compile sa JavaScript - isipin ito bilang isang katunggali sa React o Vue, at ito ay dati lumikha ng mga website at web app.
Tungkol dito, paano gumagana ang Elm?
Elm gumagamit ng abstraction na tinatawag na mga port upang makipag-usap sa JavaScript. Nagbibigay-daan ito sa mga value na dumaloy papasok at palabas Elm mga programa, na ginagawang posible na makipag-usap sa pagitan Elm at JavaScript. Elm may library na tinatawag elm /html na magagamit ng isang programmer sa pagsulat ng HTML at CSS sa loob Elm.
Paano ako magpapatakbo ng isang elm file?
Narito ang kailangan mong gawin upang mapatakbo ang Elm nang lokal:
- I-install ang elm. Magagawa ito sa pamamagitan ng npm, sa pag-aakalang ikaw ay tumatakbo sa isang unix system at may naka-install na node.
- Lumikha ng isang direktoryo para sa iyong bagong proyekto.
- Lumikha ng iyong elm program.
- I-compile ang iyong programa.
- I-install ang mga nawawalang dependencies.
- Gumawa ng HTML file para i-embed ang iyong elm code.
Inirerekumendang:
Paano pinagsama at pinapatakbo ang Java?

Sa Java, ang mga programa ay hindi pinagsama-sama sa mga executable na file; sila ay pinagsama-sama sa bytecode (tulad ng tinalakay kanina), na kung saan ang JVM (Java Virtual Machine) pagkatapos ay ipapatupad sa runtime. Ang source code ng Java ay pinagsama-sama sa bytecode kapag ginamit namin ang javac compiler. Kapag ang bytecode ay tumakbo, kailangan itong i-convert sa machine code
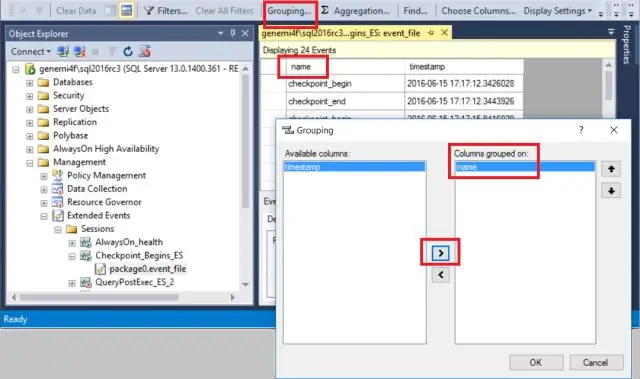
Ano ang pinagsama-samang pagbabago sa SSIS?

Ginagamit ang Aggregate transformation para magsagawa ng pinagsama-samang mga operasyon/function sa mga pangkat sa isang dataset. Ang pinagsama-samang mga function na magagamit ay- Bilang, Count Distinct, Sum, Average, Minimum at Maximum. Ang Aggregate transformation ay may isang input at isa o higit pang mga output. Hindi nito sinusuportahan ang isang error na output
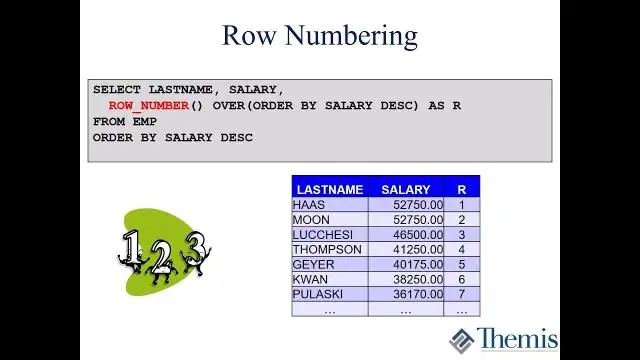
Ano ang isang pinagsama-samang function sa SQL?

Pinagsama-samang mga function sa SQL. Sa pamamahala ng database, ang pinagsama-samang function ay isang function kung saan ang mga halaga ng maramihang mga hilera ay pinagsama-sama bilang input sa ilang mga pamantayan upang bumuo ng isang solong halaga ng mas makabuluhang kahulugan. Iba't ibang Pinagsama-samang Pag-andar
Maaari mo bang gamitin ang pangkat nang walang pinagsama-samang?

Maaari mong gamitin ang sugnay na GROUP BY nang hindi naglalapat ng pinagsama-samang function. Ang sumusunod na query ay nakakakuha ng data mula sa talahanayan ng pagbabayad at pinapangkat ang resulta ayon sa customer id. Sa kasong ito, ang GROUP BY ay gumagana tulad ng DISTINCT clause na nag-aalis ng mga duplicate na row mula sa set ng resulta
Ano ang pinagsama-samang Visual Studio 2015 Shell?

Kasama sa Visual Studio integrated shell ang integrated development environment (IDE), debugger, at source control integration. Walang programming language ang kasama. Gayunpaman, ang pinagsama-samang shell ay nagbibigay ng isang balangkas na nagbibigay-daan sa iyo upang magdagdag ng mga programming language
