
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
Siyasatin ang Binuo na HTML ng isang Kontrol
- I-right-click ang isang elemento at piliin ang Suriin ang Elemento mula sa menu ng konteksto.
- I-click ang Suriin ang Elemento button (Ctrl + Shift + C) sa kaliwang sulok sa itaas ng Chrome DevTools at mag-hover sa control.
Sa ganitong paraan, paano ko magagamit ang console sa Chrome?
Upang buksan ang developer console nakabukas ang bintana Chrome , gamitin ang keyboard shortcut na Ctrl Shift J (sa Windows) o Ctrl Option J (sa Mac). Bilang kahalili, maaari mo gamitin ang Chrome menu sa window ng browser, piliin ang opsyong "Higit pang Tools," at pagkatapos ay piliin ang "Developer Tools."
Bukod pa rito, paano ko susuriin ang elemento sa Chrome? Mga hakbang upang suriin ang elemento sa Google Chrome:
- Buksan ang anumang site sa Chrome at piliin ang elementong gusto mong suriin.
- Mag-click sa tatlong patayong tuldok sa sidebar, lalabas ang isang drop-down pagkatapos ay piliin ang Higit pang mga tool -> Mga tool ng developer.
- Ang kahon ng elemento ay lilitaw at maaari kang gumawa ng mga pagbabago kung kinakailangan.
Alamin din, paano ko susuriin ang elemento sa console?
Ang pinakasimple ay mag-right-click lang sa isang lugar sa page at pagkatapos ay piliin ang ' Suriin ang Elemento ' sa context-menu na lalabas. Maaari mo ring ilunsad ang mga tool ng developer gamit ang isang keyboard shortcut. Ang shortcut para sa karamihan ng mga browser sa Mac ay Alt + Command + I, para sa Windows maaari mong gamitin ang Ctrl + Shift + I.
Paano ko io-off ang Inspect Element sa Chrome?
Pansamantalang itago ang mga elemento sa Chrome, Firefox at Edge
- Habang nasa page, i-tap ang F12 key para buksan ang Developer Tools ng browser.
- Gamitin ang Inspector upang i-highlight ang isang item sa page na gusto mong alisin mula dito.
- Ayusin ang posisyon sa code kung kinakailangan.
Inirerekumendang:
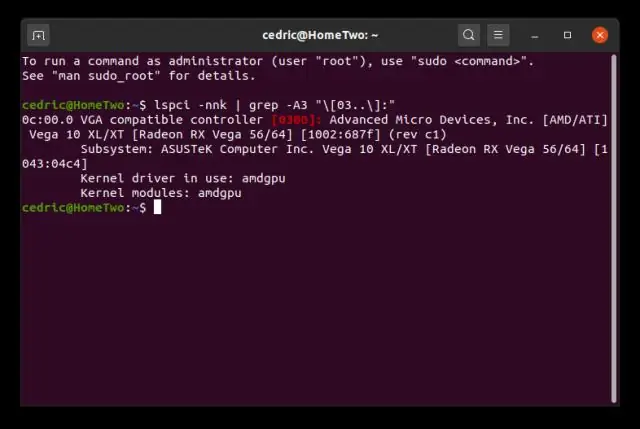
Paano ko susuriin ang aking mga driver sa Ubuntu?

I-click ang icon na 'Mga Setting', na kahawig ng isang gear, sa kanang sulok sa itaas ng screen. Piliin ang 'System Settings.' I-click ang 'Additional Drivers' sa seksyong Hardware. Gagawa ang Ubuntu ng pagsusuri sa mga naka-install na driver at susubukang tukuyin kung anumang pagmamay-ari na mga driver ng hardware ang kailangang i-install sa iyong system
Paano ko susuriin ang aking mga setting ng SMTP server?

Sa kaliwang bahagi ng window, i-right-click ang email account kung saan mo gustong hanapin ang iyong mga setting ng SMTP server. Piliin ang 'Mga Setting' sa menu ng konteksto. I-click ang heading na 'Outgoing Server (SMTP)' sa kaliwang bahagi ng window ng Mga Setting ng Account. Hanapin ang iyong mga setting ng SMTP sa ibabang kalahati ng window
Paano ko susuriin ang bisa ng sertipiko ng OpenSSL?

Upang suriin ang petsa ng pag-expire ng sertipiko, patakbuhin ang sumusunod na command: Linux. # echo | openssl s_client -connect example.com:443 -servername example.com 2>/dev/null | openssl x509 -noout -dates. notBefore=Peb 14 00:00:00 2017 GMT. Windows. Buksan ang Command Prompt bilang Administrator at isagawa ang sumusunod na command:
Paano ko mahahanap ang xpath ng isang elemento sa Chrome?

Mag-right click sa anumang elemento na gusto mong xpath at mag-click sa 'Inspect Element' at pagkatapos ay muli sa loob ng Inspector, i-right click sa elemento at mag-click sa 'CopyXpath'. Mula sa Chrome: I-right click ang 'inspeksyon' sa item na sinusubukan mong hanapin ang thexpath. Mag-right click sa naka-highlight na lugar sa console. Pumunta sa Kopyahin ang xpath
Paano ko susuriin ang elemento sa IE?

Siyasatin ang Mga Elemento sa InternetExplorer Upang paganahin ang Mga Tool ng Developer, pindutin ang F12. O, pumunta sa menu na Mga Tool at piliin ang Mga Tool ng Developer. Upang ipakita ang menu ng Mga Tool, pindutin ang Alt+X. Upang suriin ang mga elemento sa isang web page, i-right click ang page, pagkatapos ay piliin ang Inspect Element
