
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
Siyasatin ang Mga Elemento sa InternetExplorer
Upang paganahin ang Mga Tool ng Developer, pindutin ang F12. O kaya, pumunta sa menu na Mga Tool at piliin ang Mga Tool ng Developer. Upang ipakita ang menu ng Mga Tool, pindutin ang Alt+X. Upang siyasatin ang mga elemento sa isang web page, i-right click ang page, pagkatapos ay piliin Suriin ang Elemento.
Tinanong din, paano ko susuriin ang Internet Explorer 11?
Sa Internet Explorer 11 Mga Tool ng Developer, sa pagsisiyasat isang elemento, maaari mong i-click ang a: button sa ilalim ng tab na Mga Estilo upang pilitin ang Hover at Visitedstates ng elemento.
Gayundin, paano mo susuriin ang elemento sa iPad? Mga iOS Device
- Una, pumunta sa Mga Setting > Safari at suriin ang 'Paganahin ang WebInspector', na ipinapakita sa ibaba:
- Buksan ang Safari sa iyong device at pumunta sa page na gusto mong suriin.
- Isaksak ang iyong ipad/iphone sa iyong computer at buksan ang Safari sa iyong desktop.
- Pumunta sa Develop > Iyong iPad/iPhone Device > ang tab na gusto mong suriin.
- Inspect away!
Isinasaalang-alang ito, paano mo ginagamit ang inspect element?
Mga hakbang
- Buksan ang Google Chrome sa iyong computer.
- I-click ang icon na tatlong patayong tuldok.
- Mag-hover sa Higit pang Mga Tool sa drop-down na menu.
- I-click ang Mga Tool ng Developer sa sub-menu ng Higit pang Mga Tool.
- Mag-hover sa isang elemento sa column ng Inspector.
- I-right-click ang isang elemento na gusto mong suriin sa anumang webpage.
- Piliin ang Inspect sa drop-down na menu.
Paano ko i-debug ang f12 sa IE?
Nasa F12 window, piliin ang file na gusto mo i-debug . Upang piliin ang file sa F12 window, piliin ang icon ng folder sa itaas ng script (kaliwa) pane. Mula sa listahan ng mga available na file na ipinapakita sa dropdown na listahan, piliin ang Home.js. Upang itakda ang breakpoint sa Home.js, piliin ang linya 144, na nasa textChanged function.
Inirerekumendang:
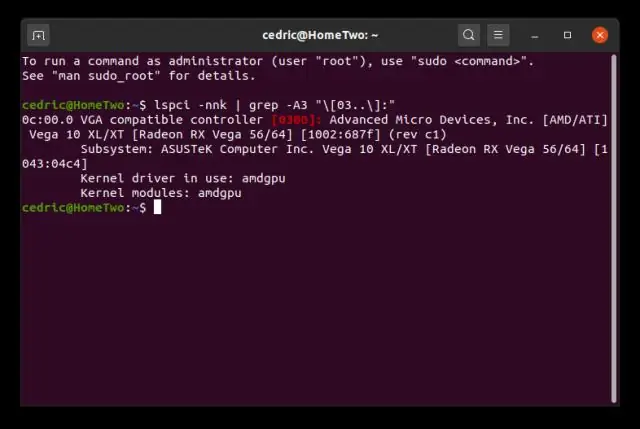
Paano ko susuriin ang aking mga driver sa Ubuntu?

I-click ang icon na 'Mga Setting', na kahawig ng isang gear, sa kanang sulok sa itaas ng screen. Piliin ang 'System Settings.' I-click ang 'Additional Drivers' sa seksyong Hardware. Gagawa ang Ubuntu ng pagsusuri sa mga naka-install na driver at susubukang tukuyin kung anumang pagmamay-ari na mga driver ng hardware ang kailangang i-install sa iyong system
Paano ko susuriin ang aking mga setting ng SMTP server?

Sa kaliwang bahagi ng window, i-right-click ang email account kung saan mo gustong hanapin ang iyong mga setting ng SMTP server. Piliin ang 'Mga Setting' sa menu ng konteksto. I-click ang heading na 'Outgoing Server (SMTP)' sa kaliwang bahagi ng window ng Mga Setting ng Account. Hanapin ang iyong mga setting ng SMTP sa ibabang kalahati ng window
Paano ko susuriin ang bisa ng sertipiko ng OpenSSL?

Upang suriin ang petsa ng pag-expire ng sertipiko, patakbuhin ang sumusunod na command: Linux. # echo | openssl s_client -connect example.com:443 -servername example.com 2>/dev/null | openssl x509 -noout -dates. notBefore=Peb 14 00:00:00 2017 GMT. Windows. Buksan ang Command Prompt bilang Administrator at isagawa ang sumusunod na command:
Paano ko susuriin ang antas ng pagganap ng aking kagubatan sa Active Directory?

Maaari mong suriin ang mga antas ng paggana ng domain at kagubatan gamit ang mga hakbang na ito. Mula sa menu na “Administrative Tools,” piliin ang “Active Directory Domains and Trusts“. I-right-click ang root domain, pagkatapos ay piliin ang "Properties". Sa ilalim ng tab na "General", ang "Domain functional level" at "Forestfunctional level" ay ipinapakita sa screen
Paano ko susuriin ang elemento sa chrome console?

Siyasatin ang Binuo na HTML ng isang Control Mag-right-click sa isang elemento at piliin ang Inspect Element mula sa menu ng konteksto. I-click ang button na Inspect Element (Ctrl + Shift + C) sa kaliwang sulok sa itaas ng Chrome DevTools at mag-hover sa control
