
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
Ang paggamit ng mga module ng CSS ay talagang, talagang simple:
- Una, lumikha ng isang normal CSS file.
- Idagdag CSS mga klase sa file na ito.
- I-import ang modyul kakagawa mo lang mula sa loob ng iyong bahagi, tulad nito:
- Upang gamitin isang klase na tinukoy sa iyong modyul , sumangguni lamang dito bilang isang normal na pag-aari mula sa object ng mga estilo, tulad ng:
Katulad nito, maaari mong itanong, paano ko ie-enable ang mga module sa react CSS?
Lumikha- Magreact -App ay sumusuporta css modules mula mismo sa kahon sa bersyon 2, na ngayon ay stable. Mag-upgrade sa v2 ( gumanti [email protected]) sa pamamagitan ng pagpapatakbo ng yarn upgrade gumanti [email protected]. Upang paganahin ang CSS module sa iyong app, hindi mo kailangang i-eject ang paglikha- gumanti -app.
Gayundin, ano ang CSS loader? istilo- loader ay isang Webpack loader na maaaring mag-load ng ilan CSS at ipasok ito sa dokumento sa pamamagitan ng isang tag. css - loader ay ang loader na maaaring mag-parse a CSS file at ilapat ang iba't ibang mga pagbabago dito. Mahalagang mayroon itong a CSS Modules mode na maaaring tumagal ng aming CSS at i-hash ang mga klase tulad ng nabanggit sa itaas.
Kaya lang, ano ang mga module ng CSS?
A CSS Module ay isang CSS file kung saan ang lahat ng mga pangalan ng klase at mga pangalan ng animation ay lokal na saklaw bilang default. Ang mga pangunahing salita dito ay nasasakupan nang lokal. Sa Mga Module ng CSS , iyong CSS ang mga pangalan ng klase ay nagiging katulad ng mga lokal na variable sa JavaScript. Tinatawag mo itong isang ' CSS Module ' kung plano mong gamitin ito sa isang Mga Module ng CSS compiler.
Ano ang bootstrap react?
Magreact - Bootstrap ay isang aklatan na may kumpletong muling pagpapatupad ng Bootstrap gamit ang mga sangkap Magreact . Wala itong dependency sa bootstrap . js o jQuery. Gamit React Bootstrap hinahayaan kang gamitin Bootstrap's mga bahagi at estilo, Ngunit may mas kaunti at mas malinis na code sa pamamagitan ng Magreact.
Inirerekumendang:
Paano ako gagamit ng AWS AMI?

Resolution Buksan ang EC2 console. Mula sa navigation bar, piliin ang mga AMI. Hanapin ang AMI na gusto mong gamitin para maglunsad ng bagong instance. Piliin ang AMI, at pagkatapos ay piliin ang Ilunsad. Pumili ng uri ng instance, at pagkatapos ay piliin ang Susunod: I-configure ang Mga Detalye ng Instance. Suriin ang Mga Detalye ng Instance, at pagkatapos ay piliin ang Suriin at Ilunsad
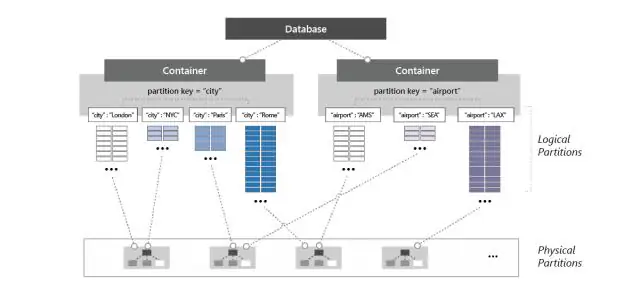
Paano ako gagamit ng lalagyan sa Azure?

Ang pinakasimpleng paraan upang magpatakbo ng container sa Azure ay sa serbisyo ng Azure Container Instances. Binibigyang-daan ka ng Azure Container Instances na magpatakbo ng container nang hindi nagbibigay ng mga virtual machine o kinakailangang gumamit ng mga container orkestra tulad ng Kubernetes o DC/OS
Paano ako gagamit ng isang API sa mga form ng xamarin?

6 na Hakbang sa Paggamit ng ASP.NET Core Web API sa Xamarin Applications Hakbang 1: Gumawa ng ASP.NET Core web API service o rest service. Hakbang 2: Gumawa ng helper class para ubusin ang serbisyo ng API at ibalik ang data. Hakbang 3: Ipasa ang URL ng serbisyo upang maproseso ang operasyon ng HttpClient
Paano ako gagamit ng mga breakpoint sa Chrome?

Mga kondisyong line-of-code breakpoints I-click ang tab na Mga Pinagmulan. Buksan ang file na naglalaman ng linya ng code na gusto mong sirain. Pumunta sa linya ng code. Sa kaliwa ng linya ng code ay ang hanay ng numero ng linya. Piliin ang Magdagdag ng conditional breakpoint. Ilagay ang iyong kundisyon sa dialog. Pindutin ang Enter para i-activate ang breakpoint
Paano ako gagamit ng mga template ng reaksyon?

Pangunahing kaalaman sa React Library. Hakbang 1 - Kunin ang template. I-download ang template sa aming GitHub repository. Hakbang 2 - I-download ang mga dependency ng app. I-install ang npm sa iyong system. Hakbang 3 - I-set up ang mga kredensyal ng app. Hakbang 4 - Subukan ang iyong koneksyon. Hakbang 5 - I-upload ang iyong code sa Back4App server
