
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
Mga kondisyong linya-ng-code na breakpoint
- I-click ang tab na Mga Pinagmulan.
- Buksan ang file na naglalaman ng linya ng code na gusto mong sirain.
- Pumunta sa linya ng code.
- Sa kaliwa ng linya ng code ay ang hanay ng numero ng linya.
- Pumili Idagdag may kondisyon breakpoint .
- Ilagay ang iyong kundisyon sa dialog.
- Pindutin ang Enter upang i-activate ang breakpoint .
Alinsunod dito, paano mo susuriin ang mga breakpoint sa Chrome?
Nakabatay sa Kaganapan Mga breakpoint I-click ang F12 para buksan ang Developer Tools in Chrome . O maaari naming i-right-click at piliin Siyasatin (Ctrl+Shift+I). Pumunta sa tab na Mga Pinagmulan at palawakin ang Listener ng Kaganapan Mga breakpoint seksyon. Makakahanap kami ng iba't ibang kaganapan na nakalista sa seksyon tulad ng Keyboard, Device, Mouse, atbp.
paano ko magagamit ang console sa Chrome? Upang buksan ang developer console nakabukas ang bintana Chrome , gamitin ang keyboard shortcut na Ctrl Shift J (sa Windows) o Ctrl Option J (sa Mac). Bilang kahalili, maaari mo gamitin ang Chrome menu sa window ng browser, piliin ang opsyong "Higit pang Tools," at pagkatapos ay piliin ang "Developer Tools."
Tanong din, paano mo ginagamit ang breakpoint?
Magtakda ng mga breakpoint sa source code To itakda a breakpoint sa source code, mag-click sa dulong kaliwang margin sa tabi ng isang linya ng code. Maaari mo ring piliin ang linya at pindutin ang F9, piliin ang Debug > I-toggle Breakpoint , o i-right-click at piliin Breakpoint > Ipasok breakpoint . Ang breakpoint lilitaw bilang isang pulang tuldok sa kaliwang margin.
Paano ko ide-debug ang aking browser?
Chrome
- Hakbang 1: Buksan ang iyong application sa Chrome web browser.
- Hakbang 2: Buksan ang developer console sa pamamagitan ng pag-inspeksyon sa iyong web page at piliin ang source tab o Pumunta sa View → Developer → View Source.
- Hakbang 3: Itakda ang breakpoint sa iyong source code na katulad ng ginawa namin sa Mozilla browser.
Inirerekumendang:
Paano ako gagamit ng AWS AMI?

Resolution Buksan ang EC2 console. Mula sa navigation bar, piliin ang mga AMI. Hanapin ang AMI na gusto mong gamitin para maglunsad ng bagong instance. Piliin ang AMI, at pagkatapos ay piliin ang Ilunsad. Pumili ng uri ng instance, at pagkatapos ay piliin ang Susunod: I-configure ang Mga Detalye ng Instance. Suriin ang Mga Detalye ng Instance, at pagkatapos ay piliin ang Suriin at Ilunsad
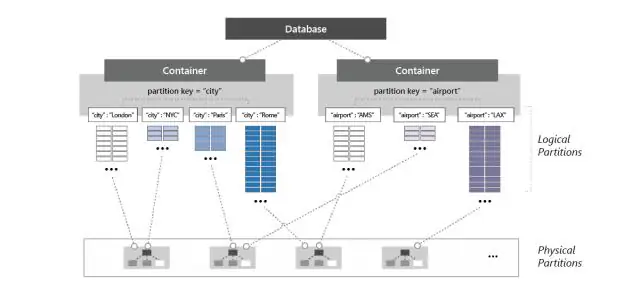
Paano ako gagamit ng lalagyan sa Azure?

Ang pinakasimpleng paraan upang magpatakbo ng container sa Azure ay sa serbisyo ng Azure Container Instances. Binibigyang-daan ka ng Azure Container Instances na magpatakbo ng container nang hindi nagbibigay ng mga virtual machine o kinakailangang gumamit ng mga container orkestra tulad ng Kubernetes o DC/OS
Paano ako gagamit ng mga module sa react CSS?

Ang paggamit ng mga module ng CSS ay talagang, talagang simple: Una, lumikha ng isang normal na CSS file. Magdagdag ng mga klase ng CSS sa file na ito. I-import ang module na kakagawa mo lang mula sa loob ng iyong component, tulad nito: Para gumamit ng class na tinukoy sa iyong module, sumangguni lang dito bilang isang normal na property mula sa style object, tulad ng:
Paano ako gagamit ng isang API sa mga form ng xamarin?

6 na Hakbang sa Paggamit ng ASP.NET Core Web API sa Xamarin Applications Hakbang 1: Gumawa ng ASP.NET Core web API service o rest service. Hakbang 2: Gumawa ng helper class para ubusin ang serbisyo ng API at ibalik ang data. Hakbang 3: Ipasa ang URL ng serbisyo upang maproseso ang operasyon ng HttpClient
Paano ako gagamit ng mga template ng reaksyon?

Pangunahing kaalaman sa React Library. Hakbang 1 - Kunin ang template. I-download ang template sa aming GitHub repository. Hakbang 2 - I-download ang mga dependency ng app. I-install ang npm sa iyong system. Hakbang 3 - I-set up ang mga kredensyal ng app. Hakbang 4 - Subukan ang iyong koneksyon. Hakbang 5 - I-upload ang iyong code sa Back4App server
