
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
Pumunta sa linya 1399 at hanapin pormat : 'mm/dd/yyyy'. Kaya mo na ngayon pagbabago Ang petsa pormat dito. Pumunta sa linya 1399 at hanapin pormat : 'mm/dd/yyyy'. Kaya mo na ngayon pagbabago Ang petsa pormat dito.
Kapag pinapanatili itong nakikita, paano ko babaguhin ang format ng Datepicker?
Bilang default, ang petsa pormat ng jQuery UI Datepicker ay ang US pormat mm/dd/yy, ngunit maaari naming itakda ito sa isang custom na display pormat , hal: para sa mga European na petsa dd-mm-yyyy at iba pa. Ang solusyon ay gamitin ang tagapili ng petsa pagpipiliang dateFormat…at gamitin ang sumusunod na code sa pagbabago ang pormat gamit ang dateFormat na opsyon.
Katulad nito, paano ka gumagamit ng tagapili ng petsa? Ang datepicker ay nakatali sa isang karaniwang field ng input ng form. Tumutok sa input (i-click, o gamitin ang tab key) upang buksan ang isang interactive na kalendaryo sa isang maliit na overlay. Pumili ng a petsa , mag-click sa ibang lugar sa page (blur ang input), o pindutin ang Esc key upang isara. Kung ang petsa ay pinili, ang feedback ay ipinapakita bilang ang halaga ng input.
At saka, may Datepicker ba ang bootstrap?
Bootstrap - datepicker nagbibigay ng isang nababaluktot datepicker widget sa Bootstrap istilo. Ang mga bersyon ay dinadagdagan ayon sa semver.
Paano ako makakakuha ng kasalukuyang petsa sa Datepicker?
Ihanda kasalukuyang petsa sa kontrol sa kung aling jQuery UI datepicker bind, gumamit ng setDate() na paraan. Pass petsa object na kailangang itakda bilang argumento sa setDate() method. Kung gusto mong itakda ito sa kasalukuyang petsa pagkatapos ay makakapasa ka' ngayon ' bilang argumento.
Inirerekumendang:
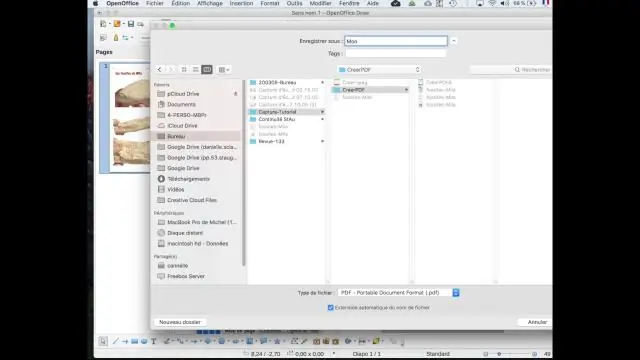
Paano mo babaguhin ang format ng oras sa openoffice?

Kung gusto mo ng isang column na may petsa at oras, piliin ang iyong mga cell ng oras (lahat ng mga ito), I-edit → Kopyahin, piliin ang unang cell ng petsa, I-edit → I-paste ang Espesyal → Idagdag → OK. I-format ang mga cell sa column na may format na aDate/Oras
Paano ko babaguhin ang format ng petsa sa aking iPad?

I-tap ang icon ng Mga Setting sa Home screen. I-tap ang General. Mag-scroll pababa sa ibaba ng listahan ng Mga Pangkalahatang Setting at i-tap ang Petsa at Oras. I-on ang switch ng 24-Oras na Oras para ipakita ang oras sa 24 na oras na format (oras ng militar)
Paano ko babaguhin ang mga kulay sa bootstrap?

Hindi mo maaaring baguhin ang kulay sa cdn file. I-download ang bootstrap file. Maghanap Para sa bootstrap. css file. buksan ang file na ito (bootstrsap. css) at hanapin ang 'pangunahing'. baguhin ito sa kulay na gusto mo
Paano ko gagamitin ang Datepicker?

Ang datepicker ay nakatali sa isang karaniwang field ng input ng form. Tumutok sa input (i-click, o gamitin ang tab key) upang buksan ang isang interactive na kalendaryo sa isang maliit na overlay. Pumili ng petsa, mag-click sa ibang lugar sa page (blur ang input), o pindutin ang Esc key upang isara. Kung pipiliin ang isang petsa, ipapakita ang feedback bilang halaga ng input
Paano ko babaguhin ang format ng isang oras sa pag-access?

Nagbibigay ang access ng ilang paunang natukoy na mga format para sa data ng petsa at oras. Buksan ang talahanayan sa Design View. Sa itaas na seksyon ng grid ng disenyo, piliin ang Date/Timefield na gusto mong i-format. Sa Field Propertiessection, i-click ang arrow sa Format property box, at pumili ng format mula sa drop-down list
