
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:43.
Ang ipakita ang CSS Ang ari-arian ay nagtatakda kung ang isang elemento ay itinuturing bilang a harangan o inline na elemento at ang layout ginamit para sa mga anak nito, gaya ng layout ng daloy, grid o flex.
Alamin din, ano ang ibig sabihin ng display inline block sa CSS?
CSS Layout - display : nasa linya - harangan Kumpara sa display : nasa linya , ang pangunahing pagkakaiba ay na display : nasa linya - harangan nagbibigay-daan upang magtakda ng lapad at taas sa elemento. Gayundin, kasama display : nasa linya - harangan , ang itaas at ibabang mga margin/padding ay iginagalang, ngunit may display : nasa linya hindi sila.
Bukod pa rito, ano ang ibig sabihin ng display sa HTML? Kahulugan at Paggamit Ang display ang ari-arian ay tumutukoy sa display gawi (ang uri ng rendering box) ng isang elemento. Sa HTML , ang default display halaga ng ari-arian ay kinuha mula sa HTML mga detalye o mula sa browser/user default style sheet. Ang default na halaga sa XML ay inline, kabilang ang mga elemento ng SVG.
Sa ganitong paraan, ano ang mga uri ng pagpapakita sa CSS?
Suriin natin ang bawat isa sa mga ito, at pagkatapos ay saklawin ang ilan sa iba pang hindi gaanong karaniwang mga halaga
- Nasa linya. Ang default na halaga para sa mga elemento.
- Inline na Block. Ang isang elementong nakatakda sa inline-block ay halos kapareho sa inline dahil ito ay magtatakda ng inline sa natural na daloy ng text (sa "baseline").
- I-block.
- Tumakbo sa.
- Flexbox.
- Daloy-Ugat.
- wala.
Ano ang pagkakaiba sa pagitan ng display none at display block?
Pagpapakita : wala ; nangangahulugan na ang elemento ay hindi magiging ipinapakita , at Pagpapakita : harangan ; ibig sabihin ang elemento ay ipinapakita bilang isang harangan -level na elemento (tulad ng mga talata at header).
Inirerekumendang:
Ano ang block CSS?

Mga Block-level na Elemento Ang isang block-level na elemento ay palaging nagsisimula sa isang bagong linya at tumatagal ng buong lapad na magagamit (lumalawak sa kaliwa at kanan hangga't maaari). Ang elemento ay isang block-level na elemento. Mga halimbawa ng block-level na elemento:
Paano ko mai-block ang aking ninakaw na telepono gamit ang IMEI number?

Ang IMEI code: upang harangan ang isang nawalang ninakaw na handset Gayunpaman, kung wala kang kinakailangang papeles sa iyo, ang pinakamadaling paraan upang makuha ang numerong ito ay sa pamamagitan ng pag-dial sa *#06# sa iyong telepono. Lalabas kaagad ang numero ng IMEI. Itala ito sa ibang lugar kaysa sa iyong telepono
Ano ang gamit ng wireless display sa Mobile?

Ang wireless display ay isang teknolohiyang nagbibigay-daan sa iyong mag-proyekto ng mga larawan, pelikula, web content at higit pa mula sa isang katugmang mobile device o computer papunta sa isang TV
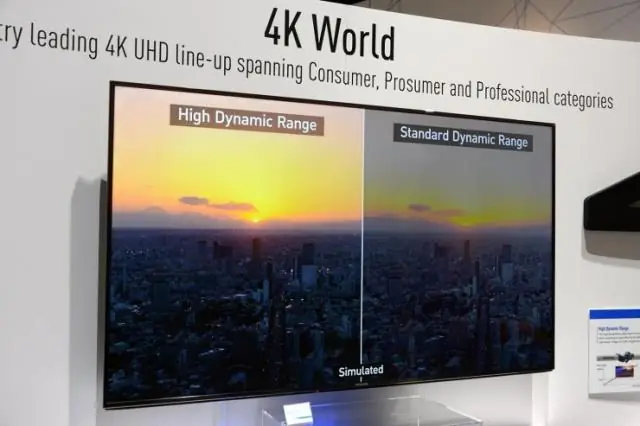
Ano ang pagkakaiba sa pagitan ng IPS display at HD display?

Ang pagkakaiba sa pagitan ng FHD at IPS. Ang FHD ay maikli para sa Full HD, na nangangahulugang ang display ay may resolusyon na 1920x1080. Ang IPS ay isang teknolohiya ng screen para sa LCD. Ang isang IPS ay gumagamit ng higit na kapangyarihan, ay mas mahal sa paggawa at may mas mahabang rate ng pagtugon kaysa sa isang TNpanel
Ano ang Amoled display at ipaliwanag ang mga benepisyo nito?

Ang AMOLED ay isang 'active-matrix organiclight-emittingdiode'. Nagdaragdag ito ng layer ng semiconducting film sa likod ng OLED panel na nagbibigay-daan dito upang mas mabilis na maisaaktibo ang bawat pixel. Ang tumaas na bilis ay ginagawang mas mainam para sa mas malaki, mas mataas na kahulugan na mga pagpapakita na may maraming mga pixel
