
Talaan ng mga Nilalaman:
- May -akda Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Huling binago 2025-01-22 17:44.
Ang pinakakaraniwang solusyon, sa iliban ang paglo-load ng iyong render blocking CSS , at bawasan render - pagharang Ang mga round trip ay tinatawag na loadCSS ng Filament Group. Sinasamantala ng pinakabagong bersyon ang hindi pa ganap na suportadong katangian na nagbibigay-daan para sa asynchronous na pag-load ng CSS.
Pagkatapos, paano ko aayusin ang pag-block sa pag-render?
Ayusin ang Pag-block sa Pag-render JavaScript gamit ang W3 Total Cache Susunod, kailangan mong bisitahin ang pahina ng Performance » General Settings at mag-scroll pababa sa seksyong Minify. Una kailangan mong lagyan ng tsek ang 'Paganahin' sa tabi ng pagpipiliang Minify at pagkatapos ay piliin ang 'Manual' para sa opsyong minify mode. Mag-click sa pindutan ng i-save ang lahat ng mga setting upang iimbak ang iyong mga setting.
Pangalawa, ano ang pag-aalis ng mga mapagkukunan ng pagharang sa pag-render? I-render - pagharang ng mga mapagkukunan pabagalin ang nakikitang oras ng pag-load ng pahina ng iyong WordPress site sa pamamagitan ng pagpilit sa mga browser ng mga bisita na maantala rendering nasa itaas na bahagi ng nilalaman habang nagda-download ang browser ng mga file na hindi kailangan kaagad. Upang alisin ang render - pagharang ng mga mapagkukunan sa WordPress, maaari kang gumamit ng mga off-the-rack na plugin.
Sa tabi sa itaas, hinaharangan ba ng CSS ang pag-render?
I-render Hinaharang CSS . Bilang default, Ang CSS ay tinatrato bilang a render pagharang ng mapagkukunan, na nangangahulugan na ang browser ay hindi render anumang naprosesong nilalaman hanggang sa CSSOM ay itinayo. Ang HTML ay halata, dahil kung wala ang DOM wala tayong magagawa render , ngunit ang CSS maaaring hindi gaanong halata ang kinakailangan.
Paano ko malalaman kung mayroon akong Render blocking resources?
Upang matukoy ang mga mapagkukunang nagba-block sa pag-render:
- Maghanap ng mga hindi kritikal na mapagkukunan na naglo-load bago ang simulang linya ng pag-render (sa pamamagitan ng webpagetest.org).
- Subukan ang pag-alis ng mga mapagkukunan sa pamamagitan ng Google Dev Tools upang makita kung paano naaapektuhan ang content ng page.
- Kapag natukoy na, makipagtulungan sa mga developer upang mahanap ang pinakamahusay na solusyon upang ipagpaliban ang mga mapagkukunan ng pag-block sa pag-render.
Inirerekumendang:
Maaari mo bang ipagpaliban ang inline na JavaScript?

Ang mga script na may defer attribute ay naglo-load sa pagkakasunud-sunod ng mga ito, ngunit hindi bago ang mismong dokumento ay na-load. Dahil walang epekto ang defer sa mga script tag maliban na lang kung mayroon din silang attribute na src, ang unang script na mapapatupad ay ang iyong inline na script
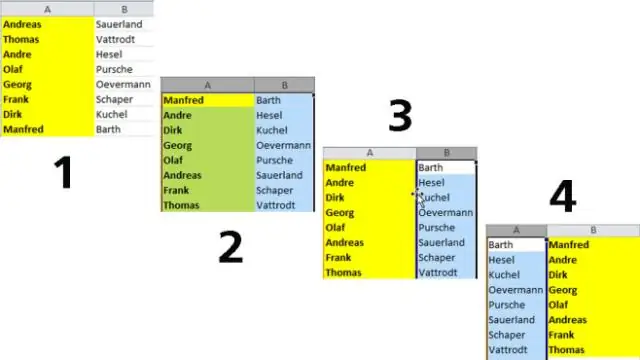
Paano mo aalisin ang pag-uuri mula sa isang talahanayan sa pag-access?

Upang mag-alis ng pag-uuri: I-activate ang tab na Home. I-click ang button na I-clear ang Lahat ng Pag-uuri sa pangkat na Pag-uri-uriin at I-filter. Ina-clear ng access ang lahat ng uri na iyong inilapat
Paano mo ititigil ang pag-atake sa pag-replay?

Ang mga pag-atake sa pag-replay ay mapipigilan sa pamamagitan ng pag-tag sa bawat naka-encrypt na bahagi gamit ang isang session ID at isang numero ng bahagi. Ang paggamit ng kumbinasyong ito ng mga solusyon ay hindi gumagamit ng anumang bagay na magkakaugnay sa isa't isa. Dahil walang interdependency, mas kaunting mga kahinaan
Paano ako gagawa ng custom na pag-uuri sa pag-access?

Buksan ang talahanayan sa view ng Datasheet, pagkatapos ay sa tab na Home, sa pangkat na Pagbukud-bukurin at Filter, i-click ang Advanced, pagkatapos ay mula sa menu ng shortcut, i-click ang Advanced na Filter/Pag-uri-uriin. Magdagdag ng anumang mga field na isasama sa iyong query sa grid. Ang buwan ay ang pangalan ng patlang na naglalaman ng mga halaga na pagbukud-bukurin
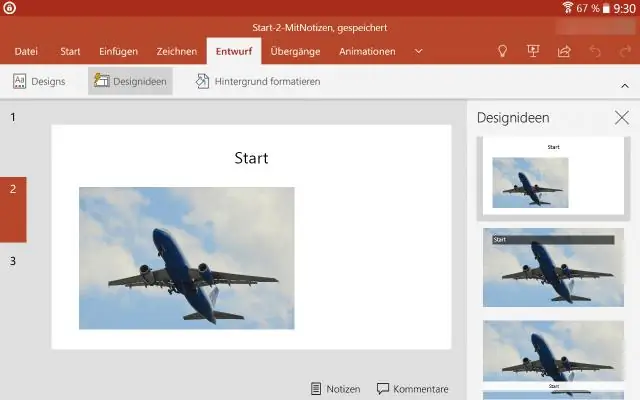
Paano ko magagamit ang pag-click at pag-type sa Word 2016?

Microsoft® Windows: Ilunsad ang Microsoft® Word 2016 para sa Microsoft® Windows. Mag-click sa tab na File. Mag-click sa Mga Pagpipilian mula sa menu ng File. Mula sa window ng Word Options, mag-click sa Advanced. Sa seksyong Mga opsyon sa pag-edit, maglagay ng checkmark sa tabi ng Paganahin ang pag-click at i-type kung wala pa doon. Mag-click sa pindutan ng OK
